project G:Behaviour
(→Site) |
|||
| (67 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<div style="float: left; width: 800px; margin-right:20px; text-align:right:justify"> | <div style="float: left; width: 800px; margin-right:20px; text-align:right:justify"> | ||
| − | |||
| − | + | <u>'''[[project_G:Home| << Project G Homepage]]'''</u> | |
| + | <div style="float: left; width: 395px; margin-right:5px; text-align:right:justify"> | ||
| + | ='''Interface'''= | ||
| + | |||
| + | The aim of the grasshopper model is to create an interface, which can control the intervention on site in real time. | ||
| + | |||
| + | |||
| + | |||
| + | In this interface one can see how some sliders can effect a grid of elements. The further development of the project will be shown as well as the grasshopper interface develops. By experimenting with the interface, Atom 07 can test visual aspects of the design as well as attempt to use interface of grasshopper to eventually become a user-friendly interface on which the validator can interact with the intervention. | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 395px; margin-right:5px; text-align:right:justify"> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Big_picturel_controls.jpg|380px|]] | ||
| + | |||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | [[File:Designing.jpg|390px|]] [[File:Predefined.jpg|390px|]] | ||
| + | |||
| + | [[File:Software_use.jpg|790px|]] | ||
| + | |||
| + | [[File:INTERFACE_1-01.png|155px|]] [[File:INTERFACE_2-01.png|155px|]] [[File:INTERFACE_3-01.png|155px|]] [[File:INTERFACE_4-01.png|155px|]] [[File:INTERFACE_5-01.png|155px|]] | ||
| + | |||
| + | |||
| + | ='''Technical control'''= | ||
| + | |||
| + | <youtube width="800" height="520" left >wpE__ljZAvE</youtube> | ||
| + | |||
| + | |||
| + | <youtube width="390" height="253.5" left >BmYQt2ocv3M</youtube> | ||
| + | <youtube width="390" height="253.5" left >wd5tGDSDhuw</youtube> | ||
| + | |||
| + | |||
| + | [[file:Gh1.png | 190px]] [[file:Gh2.png | 190px]] [[file:Gh3.png | 190px]] [[file:Gh4.png | 190px]] [[file:Gh5.png | 190px]] [[file:Gh6.png | 190px]] [[file:Gh7.png | 190px]] | ||
| + | |||
| + | |||
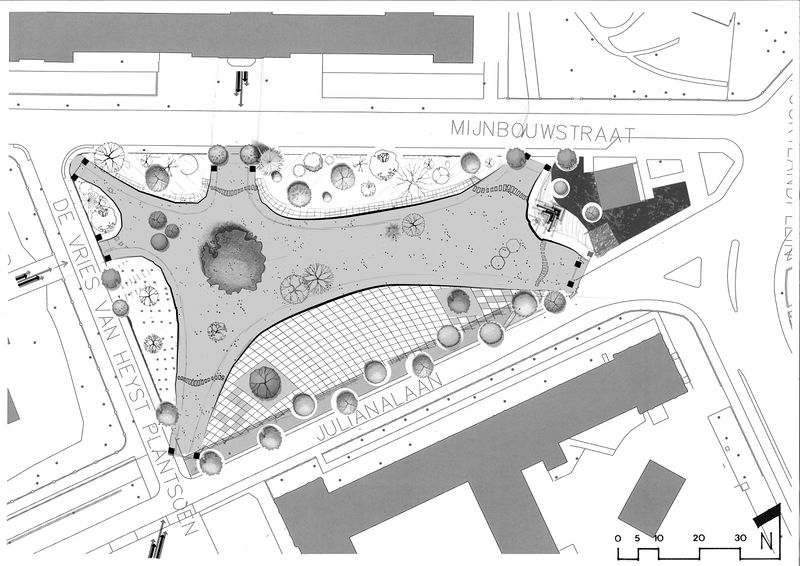
| + | ='''Site'''= | ||
| + | |||
| + | To implement this intervention to the given site, a new design for the park was made. In this new park the intervention is integrated with it's changed surrounding. Furthermore are the connections with the validators improved. In this park different forms of the intervention are placed. | ||
| + | |||
| + | [[file:Masterplan.jpg | 800px]] | ||
| + | |||
| + | ='''Servo Motor Control'''= | ||
An example of combining an interface and automated servo is shown in the link. | An example of combining an interface and automated servo is shown in the link. | ||
| Line 9: | Line 79: | ||
<u>'''http://blog.makezine.com/archive/2008/12/maya-and-arduino-control.html'''</u> | <u>'''http://blog.makezine.com/archive/2008/12/maya-and-arduino-control.html'''</u> | ||
| − | |||
| − | [[ | + | <u>'''[[project_G:Home| << Project G Homepage]]'''</u> |
| + | |||
</div> | </div> | ||
Latest revision as of 14:17, 10 January 2012
Contents |
Interface
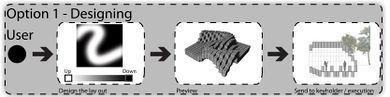
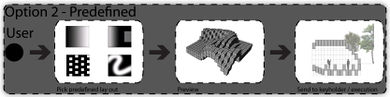
The aim of the grasshopper model is to create an interface, which can control the intervention on site in real time.
In this interface one can see how some sliders can effect a grid of elements. The further development of the project will be shown as well as the grasshopper interface develops. By experimenting with the interface, Atom 07 can test visual aspects of the design as well as attempt to use interface of grasshopper to eventually become a user-friendly interface on which the validator can interact with the intervention.
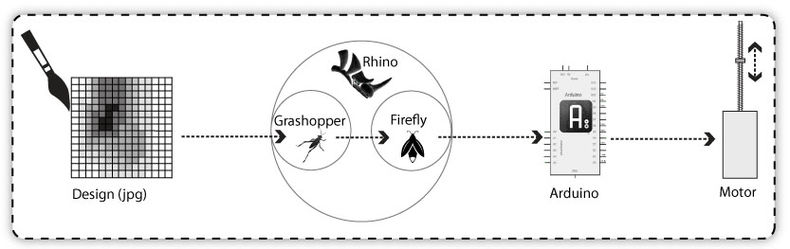
Technical control
Site
To implement this intervention to the given site, a new design for the park was made. In this new park the intervention is integrated with it's changed surrounding. Furthermore are the connections with the validators improved. In this park different forms of the intervention are placed.
Servo Motor Control
An example of combining an interface and automated servo is shown in the link.
http://blog.makezine.com/archive/2008/12/maya-and-arduino-control.html