atom09:Proposal
| (42 intermediate revisions by 2 users not shown) | |||
| Line 6: | Line 6: | ||
'''To Create A Dynamic System by Parametric Method''' | '''To Create A Dynamic System by Parametric Method''' | ||
| − | - Restore the site to make it a useful component of the | + | - Restore the site to make it a useful component of the surroundings; |
- Reorganize the site itself to be an effective and efficient system - an OPEN SYSTEM. | - Reorganize the site itself to be an effective and efficient system - an OPEN SYSTEM. | ||
| + | |||
'''Three criteria:''' | '''Three criteria:''' | ||
| − | Components, Behavior and Interconnectivity. | + | '''Components, Behavior and Interconnectivity.''' |
As an open system, each component has a certain behavior. | As an open system, each component has a certain behavior. | ||
| Line 19: | Line 20: | ||
this is a complete interconnectivity and interaction. | this is a complete interconnectivity and interaction. | ||
| − | |||
| Line 28: | Line 28: | ||
They're linked with each other, and they're affecting each other. | They're linked with each other, and they're affecting each other. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
</div> | </div> | ||
| + | |||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
===Multiple Components=== | ===Multiple Components=== | ||
--------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- | ||
| Line 43: | Line 52: | ||
'''- Multiple Components:''' | '''- Multiple Components:''' | ||
| − | + | There're different kinds of components within a system; | |
| − | + | They could be categorized as: Static and Non-static; Physical and abstract; Outside and Inside the boundary... | |
| − | + | Non-static components could provide parametric values, which we call it INPUT, to change the states of other components; | |
| + | |||
| + | the components which receive inputs can be either static or non-static, and they give OUTPUT to circulate the "interconnectivity" between different components. | ||
| − | |||
| − | |||
</div> | </div> | ||
| Line 60: | Line 69: | ||
</div> | </div> | ||
<div style="float: left; width: 300px; margin-right:20px; text-align:left"> | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| − | '''Intruders:''' | + | '''- Intruders:''' |
| − | + | Components could be either inside or outside of the system, while some of the non-static ones are moving from outside to inside or from inside to outside; | |
| − | + | We call the moving non-static components "intruders". | |
| − | + | ||
| − | + | Intruders are the most proper components which could provide inputs, they are the source of parameter values, | |
| − | + | such as people, bicycles, sound, lights and movements... | |
| − | |||
| − | + | </div> | |
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | + | <div style="float: left; width: 250px; margin-right:20px; text-align:left"> | |
| + | <gallery widths=200px heights=200px perrow=4> | ||
| + | Image:Behavior_Components.jpg | ||
| + | </gallery> | ||
| − | + | </div> | |
| + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| + | '''- Behavior of Components:''' | ||
| + | Each component within the system has its specific behavior, like entering the site is the most typical behavior of people. | ||
| − | + | Most behaviors of non-static components are creating some flows and pressures by moving, such as the flows of walking people, they give inputs to the site; | |
| − | + | ||
| + | And some of the static components are more likely just to receive inputs and give outputs, they may not give inputs. | ||
| + | </div> | ||
<div style="float: left; width: 250px; margin-right:20px; text-align:left"> | <div style="float: left; width: 250px; margin-right:20px; text-align:left"> | ||
| + | |||
<gallery widths=200px heights=200px perrow=4> | <gallery widths=200px heights=200px perrow=4> | ||
| − | Image: | + | Image:Inter_Components.jpg |
</gallery> | </gallery> | ||
</div> | </div> | ||
<div style="float: left; width: 300px; margin-right:20px; text-align:left"> | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| − | '''- | + | '''- Interconnections between Components:''' |
| + | |||
| + | Interconnections concerns on transactions of information between two components. | ||
| + | The key is that the transactions should be in some sense circular otherwise it is merely reaction. | ||
| + | |||
| + | |||
| + | When both of the moving component and the inside component receive the information they input, | ||
| + | while in the sense of transmission of instruction across a boundary which has resulted in something being returned to each of them. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| Line 106: | Line 124: | ||
<gallery widths=200px heights=200px perrow=4> | <gallery widths=200px heights=200px perrow=4> | ||
| − | + | image:PARAMETRIC_SYSTEM.jpg | |
</gallery> | </gallery> | ||
</div> | </div> | ||
<div style="float: left; width: 300px; margin-right:20px; text-align:left"> | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| − | + | The different parameters influence the state of the components, so they create the input which causes a change. You can see this change as an output of the component. | |
| + | |||
| + | |||
| + | |||
| + | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 134: | Line 151: | ||
</div> | </div> | ||
| − | <div style="float: left; width: 1200px; text-align: | + | <div style="float: left; width: 1200px; margin-right:20px; text-align:left"> |
| + | |||
===Parametrical Directions=== | ===Parametrical Directions=== | ||
------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------- | ||
| Line 142: | Line 160: | ||
| + | Non-static components can offer import and export values of parameter, because they're moving and changing. | ||
| − | + | Thus we'll focusing on 1 or 2 possible non-static components which can offer parameter values during further design. | |
| − | |||
| + | [[File:flow_light.jpg|360px|thumb|left|]] | ||
| − | ''' | + | <div style="float: left; width: 600px; margin-right:20px; text-align:left"> |
| + | '''Movements:''' | ||
| + | Reference: | ||
| − | .. | + | ''"Interactive systems does not necessary result in technological solutions. It's not about designing aesthetic representations of environmental data, or improving online efficiency or making urban structures more spectacular. Nor is it about making another piece of high-tech lobby art that responds to flows of people moving through the space, which is just as representation, metaphor-encumbered and unchallenging as a polite watercolor landscape.'' |
| − | + | ''It's about designing tools that people themselves may use the construct - in the widest sense of the word - their environments and as a result build their own sense of agency. - The Architectural of Relevance of Gordon Pask"'' | |
| − | |||
| − | |||
| − | |||
| − | + | </div> | |
| + | <div style="float: left; width:390px; text-align:justify"> | ||
| + | [[File:3Layers.jpg|360px|thumb|left|]] | ||
| + | </div> | ||
| + | <div style="float: left; width: 600px; margin-right:20px; text-align:left"> | ||
| + | '''3 Layers:''' | ||
| + | We make 3 layers of structures: | ||
| + | |||
| + | The ground floor layer, a upper dynamic layer and a layer under ground. | ||
| + | |||
| + | The dynamic layer of structure is varying along with a scheduled time and people passing though. | ||
| + | The part which is touching the ground shapes the road and pedestrians, the part which is hanged up shapes some spaces. | ||
| + | |||
| + | The layer under ground is comprised with some structures which could be pushed up and subsequently shape covered spaces. | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width:1200px; text-align:justify"> | ||
| + | -------------------------------------------------------------------------------------------------------------------------------------- | ||
| + | </div> | ||
| + | <div style="float: left; width: 500px; text-align:justify"> | ||
| + | '''Option 1: Road's Movements''' | ||
| + | |||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:Moving Road Basing on time.jpg | ||
| + | </gallery> | ||
| + | |||
| + | Moving Road Basing on Time | ||
| + | |||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | |||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:Sections.jpg | ||
| + | </gallery> | ||
| + | |||
| + | Sections | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | |||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:Road Moving Parallel.jpg | ||
| + | </gallery> | ||
| + | |||
| + | The Road is moving on a parallel way | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | |||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:Road Moving Around 1 Point.jpg | ||
| + | </gallery> | ||
| + | |||
| + | The Road is moving around 1 point. | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | |||
| + | </div> | ||
| + | <div style="float:right; width:500px; margin-right:20px; text-align:left"> | ||
| + | '''Option 2: Pedestrians' Movements''' | ||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:Time_People.jpg | ||
| + | </gallery> | ||
| + | |||
| + | '''- "Intruders": Time or People''' | ||
| + | |||
| + | Create a pedestrian area using the touching part of the upper dynamic layer. | ||
| + | |||
| + | Since pedestrians are more random, it would be nice if the way is creating by people themselves. | ||
| + | |||
| + | Basically, the walking area could moving along with scheduled time, | ||
| + | which divide the site into 2 part integrated with science center and BK city respectively. | ||
| + | |||
| + | An addition option is that the dynamic structure could shape the walking area quite randomly along with people's different expecting. | ||
| + | |||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:09Moving_Time.jpg | ||
| + | </gallery> | ||
| + | |||
| + | '''- Movements follow Time''' | ||
| + | |||
| + | If the pedestrian area follows a direction which is rotating along with a scheduled time, | ||
| + | it could always divide the site into 2 part, and each part could be integrated with students's residence, science center or BK city. | ||
| + | |||
| + | The functions for the divide 2 space could also be arranged with a schedule, it depends on different users: students, neighborhood or staff. | ||
| + | |||
| + | <gallery widths=300px heights=200px perrow=4> | ||
| + | image:09Moving_People.jpg | ||
| + | </gallery> | ||
| + | |||
| + | '''- Movements follow People''' | ||
| + | |||
| + | There could be lots of possibilities if the dynamic structure varies randomly. | ||
| + | |||
| + | The pedestrian area can be created in any kinds of shapes. | ||
| + | |||
| + | It offers more opportunities for people to imagine and expect how the site would be after hours and hours. | ||
| + | |||
| + | Additionally, the covered space would be flexible as well, it provides different size of space catering for different requirements of users. | ||
| + | |||
| + | |||
| + | '''- Pedestrian System''' | ||
| + | |||
| + | Since the pedestrian could provide various of chances for the interaction between the dynamic structure and people walking in, | ||
| + | we analyzed the possible pedestrian entrances and flows to see whether it works. | ||
| + | [[atom09:Site_Analysis#02_Systems|'''<u>> Pedestrian System</u>''']] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | ------------------------------ | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| + | <youtube width="300" height="300">HFYU2L-a6oM</youtube> | ||
| + | |||
| + | '''A Floating Dynamic Structure:''' | ||
| + | |||
| + | This video shows how a layer of structure shapes spaces when it's varying. | ||
| + | |||
| + | We could consider this type of movements in the design of the upper structure - the dynamic layer | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| + | <youtube width="300" height="300">kaO3Jp2O39g</youtube> | ||
| + | |||
| + | '''Video: 2''' | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| + | <youtube width="300" height="300">dghosA-zI6k</youtube> | ||
| + | |||
| + | '''Video: 3''' | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| + | blablabla blablabla blablabla blablabla blablabla blablabla blablabla | ||
| Line 185: | Line 368: | ||
'''..........''' | '''..........''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 206: | Line 384: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | '''Previous | + | '''Previous Ideas...''' |
------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------ | ||
'''Variational Structures:''' | '''Variational Structures:''' | ||
Latest revision as of 12:46, 7 October 2011
Contents |
Aim
To Create A Dynamic System by Parametric Method
- Restore the site to make it a useful component of the surroundings;
- Reorganize the site itself to be an effective and efficient system - an OPEN SYSTEM.
Three criteria:
Components, Behavior and Interconnectivity.
As an open system, each component has a certain behavior.
Component A's behavior affects component B, and B gives feedback to influent A,
this is a complete interconnectivity and interaction.
The image on the left best describes the relationship between 2 components:
They're linked with each other, and they're affecting each other.
Multiple Components
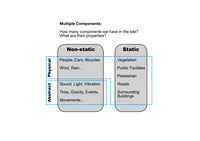
- Multiple Components:
There're different kinds of components within a system; They could be categorized as: Static and Non-static; Physical and abstract; Outside and Inside the boundary...
Non-static components could provide parametric values, which we call it INPUT, to change the states of other components;
the components which receive inputs can be either static or non-static, and they give OUTPUT to circulate the "interconnectivity" between different components.
- Intruders:
Components could be either inside or outside of the system, while some of the non-static ones are moving from outside to inside or from inside to outside;
We call the moving non-static components "intruders".
Intruders are the most proper components which could provide inputs, they are the source of parameter values,
such as people, bicycles, sound, lights and movements...
- Behavior of Components:
Each component within the system has its specific behavior, like entering the site is the most typical behavior of people.
Most behaviors of non-static components are creating some flows and pressures by moving, such as the flows of walking people, they give inputs to the site;
And some of the static components are more likely just to receive inputs and give outputs, they may not give inputs.
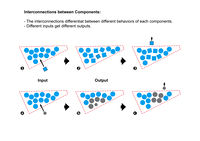
- Interconnections between Components:
Interconnections concerns on transactions of information between two components. The key is that the transactions should be in some sense circular otherwise it is merely reaction.
When both of the moving component and the inside component receive the information they input,
while in the sense of transmission of instruction across a boundary which has resulted in something being returned to each of them.
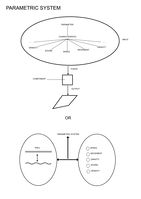
The different parameters influence the state of the components, so they create the input which causes a change. You can see this change as an output of the component.
Parametrical Directions
A system is closed if no material enters or leaves it;
it's open if there is import and export and, therefore, changes of components.
Non-static components can offer import and export values of parameter, because they're moving and changing.
Thus we'll focusing on 1 or 2 possible non-static components which can offer parameter values during further design.
Movements:
Reference:
"Interactive systems does not necessary result in technological solutions. It's not about designing aesthetic representations of environmental data, or improving online efficiency or making urban structures more spectacular. Nor is it about making another piece of high-tech lobby art that responds to flows of people moving through the space, which is just as representation, metaphor-encumbered and unchallenging as a polite watercolor landscape.
It's about designing tools that people themselves may use the construct - in the widest sense of the word - their environments and as a result build their own sense of agency. - The Architectural of Relevance of Gordon Pask"
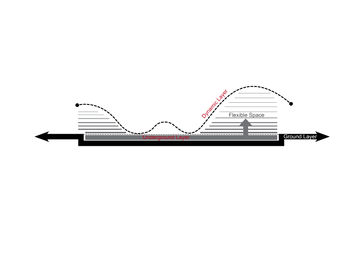
3 Layers:
We make 3 layers of structures:
The ground floor layer, a upper dynamic layer and a layer under ground.
The dynamic layer of structure is varying along with a scheduled time and people passing though. The part which is touching the ground shapes the road and pedestrians, the part which is hanged up shapes some spaces.
The layer under ground is comprised with some structures which could be pushed up and subsequently shape covered spaces.
Option 1: Road's Movements
- Moving Road Basing on time.jpg
Moving Road Basing on Time
blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
- Sections.jpg
Sections blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
- Road Moving Parallel.jpg
The Road is moving on a parallel way blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
- Road Moving Around 1 Point.jpg
The Road is moving around 1 point. blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
Option 2: Pedestrians' Movements
- "Intruders": Time or People
Create a pedestrian area using the touching part of the upper dynamic layer.
Since pedestrians are more random, it would be nice if the way is creating by people themselves.
Basically, the walking area could moving along with scheduled time, which divide the site into 2 part integrated with science center and BK city respectively.
An addition option is that the dynamic structure could shape the walking area quite randomly along with people's different expecting.
- Movements follow Time
If the pedestrian area follows a direction which is rotating along with a scheduled time, it could always divide the site into 2 part, and each part could be integrated with students's residence, science center or BK city.
The functions for the divide 2 space could also be arranged with a schedule, it depends on different users: students, neighborhood or staff.
- Movements follow People
There could be lots of possibilities if the dynamic structure varies randomly.
The pedestrian area can be created in any kinds of shapes.
It offers more opportunities for people to imagine and expect how the site would be after hours and hours.
Additionally, the covered space would be flexible as well, it provides different size of space catering for different requirements of users.
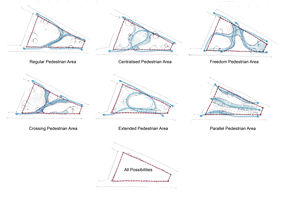
- Pedestrian System
Since the pedestrian could provide various of chances for the interaction between the dynamic structure and people walking in, we analyzed the possible pedestrian entrances and flows to see whether it works. > Pedestrian System
A Floating Dynamic Structure:
This video shows how a layer of structure shapes spaces when it's varying.
We could consider this type of movements in the design of the upper structure - the dynamic layer
Video: 2 blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
Video: 3 blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla blablabla
Fabrication
..........
Previous Ideas...
Variational Structures:
The structure can be justified according to different users.
Functions differentiate from different spaces.
With this dynamic system, the site becomes a lively place which can be totally open to all kinds of users:
Science Center, BK-City and any other people with any requirements.