atom09:Proposal
| Line 30: | Line 30: | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> |
'''- Multiple Components:''' | '''- Multiple Components:''' | ||
| Line 43: | Line 43: | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="float: left; width: 250px; margin-right:20px; text-align:left"> | <div style="float: left; width: 250px; margin-right:20px; text-align:left"> | ||
| − | |||
<gallery widths=200px heights=200px perrow=4> | <gallery widths=200px heights=200px perrow=4> | ||
Image:Stable_n_Dynamic.jpg | Image:Stable_n_Dynamic.jpg | ||
| Line 54: | Line 49: | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> |
| + | '''Static Components & Non-static Components''' | ||
| + | |||
'''- Static Components:''' | '''- Static Components:''' | ||
| Line 75: | Line 72: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
| − | |||
| + | <div style="float: left; width: 250px; margin-right:20px; text-align:left"> | ||
<gallery widths=200px heights=200px perrow=4> | <gallery widths=200px heights=200px perrow=4> | ||
Image:Behavior_Components.jpg | Image:Behavior_Components.jpg | ||
| Line 84: | Line 80: | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> |
'''- Behavior of Components:''' | '''- Behavior of Components:''' | ||
| Line 95: | Line 91: | ||
a certain area of pedestrianse for crossing; | a certain area of pedestrianse for crossing; | ||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
<div style="float: left; width: 250px; margin-right:20px; text-align:left"> | <div style="float: left; width: 250px; margin-right:20px; text-align:left"> | ||
<gallery widths=200px heights=200px perrow=4> | <gallery widths=200px heights=200px perrow=4> | ||
| − | Image: | + | Image:Relationship_Components.jpg |
</gallery> | </gallery> | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> |
'''- Relationship of Components:''' | '''- Relationship of Components:''' | ||
| Line 185: | Line 175: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | '''Previous Work''' | ||
------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------ | ||
'''Variational Structures:''' | '''Variational Structures:''' | ||
Revision as of 23:49, 2 October 2011
Aim: To Create A Dynamic System
- Restore the site to make it a useful element of the entire system of the city;
- Reorganize the site itself to be an effective and efficient system.
Multiple Components
- Multiple Components.jpg
- Multiple Components:
Some of the elements in the site is suppose to be unmovable. No matter how the whole structure changes, they stay there.
These elements could be:
several existing trees which we decide to keep;
a certain area of pedestrianse for crossing;
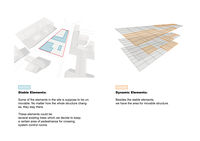
Static Components & Non-static Components
- Static Components:
Some of the elements in the site is suppose to be unmovable. No matter how the whole structure changes, they stay there.
These elements could be:
several existing trees which we decide to keep;
a certain area of pedestrianse for crossing;
system control rooms.
- Non-static Components:
Besides the stable components, we have the area for movable structure.
- Behavior of Components:
Some of the elements in the site is suppose to be unmovable. No matter how the whole structure changes, they stay there.
These elements could be:
several existing trees which we decide to keep;
a certain area of pedestrianse for crossing;
- Relationship Components.jpg
- Relationship of Components:
Some of the elements in the site is suppose to be unmovable. No matter how the whole structure changes, they stay there.
These elements could be:
several existing trees which we decide to keep;
a certain area of pedestrianse for crossing;
Parametrical Directions
- Movements:
dfdknfdjerfejfajfiegi sfkejfie lsdejifwoi nweijfwiej dwoiejdieo
jfiegi sfkejfie lsdejifwoi nweijfwiej dwoiejdieo
jfiegi sfkejfie lsdejifwoi nweijfwiej dwoiejdieo
Fabrication
..........
dfdknfdjerfejfajfiegi sfkejfie lsdejifwoi nweijfwiej dwoiejdieo
jfiegi sfkejfie lsdejifwoi nweijfwiej dwoiejdieo
jfiegi sfkejfie lsdejifwoi nweijfwiej dwoiejdieo
Previous Work
Variational Structures:
The structure can be justified according to different users.
Functions differentiate from different spaces.
With this dynamic system, the site becomes a lively place which can be totally open to all kinds of users:
Science Center, BK-City and any other people with any requirements.