project D:Home
From student
(Difference between revisions)
| Line 1: | Line 1: | ||
=<span style="color:">SOUND intervention</span>= | =<span style="color:">SOUND intervention</span>= | ||
| − | + | ||
=description= | =description= | ||
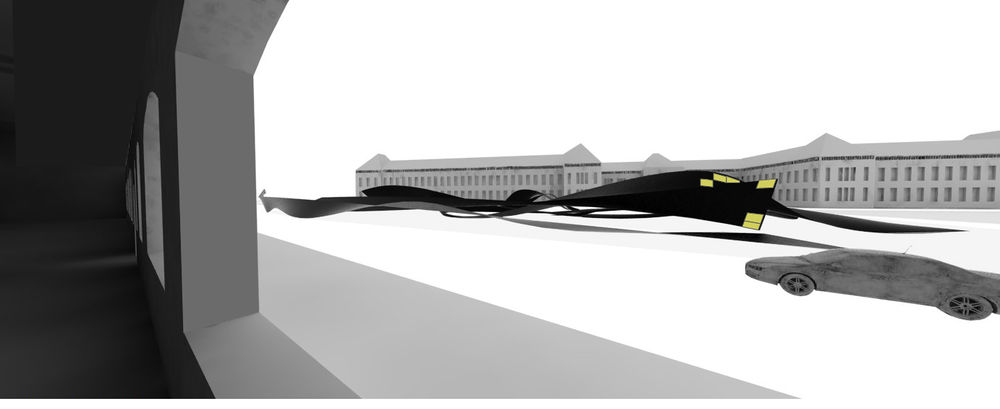
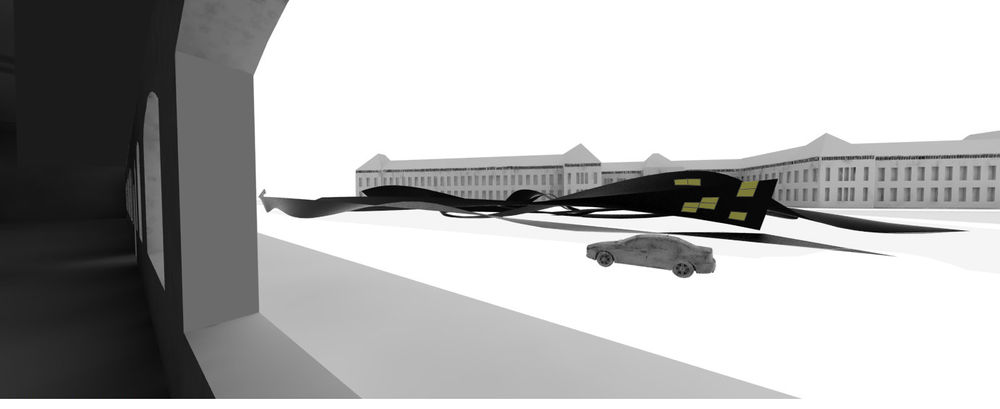
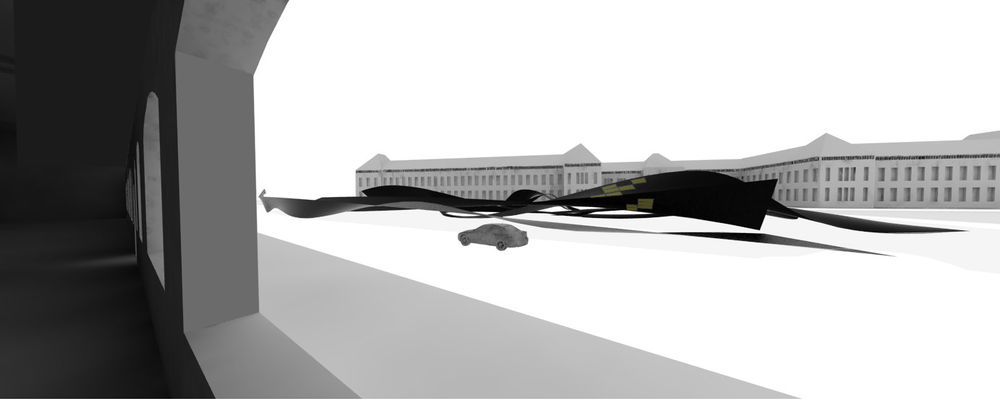
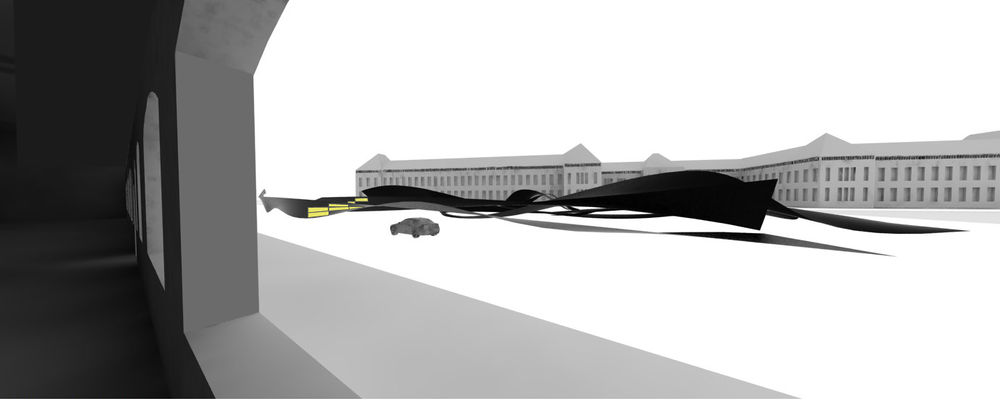
In the temporary spaces the sound waves generated by the moving sources are going to be captured and reflected inside the site, by the use of surfaces. These surfaces consist of panels that will be illuminated when a sound bounces on them, as a way to visualize the trajectory of the reflection. | In the temporary spaces the sound waves generated by the moving sources are going to be captured and reflected inside the site, by the use of surfaces. These surfaces consist of panels that will be illuminated when a sound bounces on them, as a way to visualize the trajectory of the reflection. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=on site= | =on site= | ||
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[File:STEP 1.jpg|frameless|none| | + | <div>[[File:STEP 1.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[File:STEP 2.jpg|frameless|none| | + | <div>[[File:STEP 2.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[File:STEP 3.jpg|frameless|none| | + | <div>[[File:STEP 3.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[File:STEP 4.jpg|frameless|none| | + | <div>[[File:STEP 4.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[File:STEP 5.jpg|frameless|none| | + | <div>[[File:STEP 5.jpg|frameless|none|1000px|link=]]</div> |
|id=slides refresh=2500 transition=fade sequence=forward }} | |id=slides refresh=2500 transition=fade sequence=forward }} | ||
Revision as of 15:35, 17 October 2011
SOUND intervention
description
In the temporary spaces the sound waves generated by the moving sources are going to be captured and reflected inside the site, by the use of surfaces. These surfaces consist of panels that will be illuminated when a sound bounces on them, as a way to visualize the trajectory of the reflection.
on site