atom06:Concept
(→Intervention) |
|||
| (163 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[atom06:Home | '''<< | + | [[atom06:Home | '''<< back HOME''']] |
| + | ='''Concept strategy'''= | ||
| − | =''' | + | <div style="font-size: 15px; font-weight:bold; font-family:Helvetica; margin: 20px 0 30px 0;"> |
| + | Our idea is to facilitate '''redistribution''' of existing physical and virtual '''networks''' connecting various actors as a more coherent whole in '''real-time''' on our site and beyond our location. | ||
| − | + | By arranging '''common activities''' as '''intermediates''' to facilitate mixing of different user groups that are currently not well connected we plan to create a '''more coherent whole'''.</div> | |
| − | + | <div style="float:left; border:none; width:325px; margin-right: 10px; " > | |
| − | + | ||
| − | + | '''findings''' [[atom06:Analysis| '''(analysis)''']] | |
| + | * the residents of Delft and the TU are not or barely interacting (creating a division in the unity of the city) | ||
| − | + | * Currently, the twitter study highlighted the existance of a virtual Network "around" the site: people are trying to connect | |
| + | * by mapping activities we found similar interests/activities between some of the actors | ||
| + | </div> | ||
| + | <div style="float:left; border:none; width:325px; margin-right: 10px;" > | ||
| + | '''proposed actions''' | ||
| + | * use the actor-network theory to help us organize/find the current actors and existing networks (be it people, bats or organizations) | ||
| + | * introduce '''new actors''' (intermediators, be it people or objects) to reconfigure and redistribute those relationships in a more closely knit network | ||
| − | + | * merge the '''physical and the virtual''' | |
| − | + | * create (virtual and physical) '''activities''' that attract residents and students and lets them interact | |
| + | </div> | ||
| + | <div style="float:left; border:none; width:325px; margin-right: 10px; " > | ||
| + | '''future results''' | ||
| + | * this will create a more coherent Delft where people will know more about each other and interact more, creating a more coherent city | ||
| + | </div> | ||
| + | <div style="float:left; border:none; margin-right: 10px; clear: left; " > | ||
| − | + | ='''Theoretical Exploration'''= | |
| + | ==Summary: Actor-Network Theory== | ||
| − | + | The [[atom06:References| '''Actor-Network-Theory''']] | |
| − | + | * ANT is a sociological theory developed by Bruno Latour | |
| − | + | * This network contains not only people, but also objects and organizations, all are on equal levels | |
| + | * Combines social and technical elements in their influence and cohesion | ||
| − | + | * is a method / tool for understanding, making sense of the organization of elements | |
| − | |||
| + | ==Superstudio== | ||
| + | Superstudio consider the possibility to create a network based on energy and information extending to every properly inhabitable area. They think about the possibility to create a technological grid that could be spread all over the world and that became the real channel on which people move. On this grid they create micro-events that works as attractors trough which people could plug in and create a new network. They substantially translate the virtual network in a physical condition, simply eliminated the physical boundaries. | ||
| + | This project leads us to reflect on how our site could react in terms of retention or elimination of physical boundaries. | ||
| − | + | <gallery widths="200" heights="150" perrow="6" > | |
| − | + | File:Superstudio1.jpg| | |
| + | File:Superstudio2.jpg| | ||
| + | |||
| + | File:Superstudio4.jpg| | ||
</gallery> | </gallery> | ||
| + | ='''Intervention'''= | ||
| − | |||
| − | |||
| − | + | == Network reconfiguration == | |
| + | We are '''redistributing''' the action of the network by finding activities that work as attractors. The new activities work as intermators creating new connections in the network. | ||
| − | = | + | <gallery widths="200" heights="150" perrow="6" > |
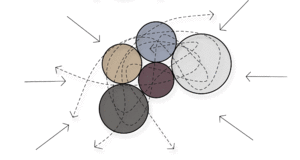
| − | + | File:Atom 6 concept 1.jpg|'''1. current situation - disconnected various user groups''' | |
| − | + | File:Atom 6 concept 2.jpg|'''2. intervention - new actors spark new attraction through activities and bring some networks closer together''' | |
| − | + | File:Atom 6 concept 3.jpg|'''3. consequences - more coherent local network where people connect in a new way''' | |
| − | + | File:Atom 6 concept 4.jpg|'''4. intent - if we connect the virtual existing networks to the physical networks: increase in network activity with our site, the heart of the network''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</gallery> | </gallery> | ||
| Line 70: | Line 87: | ||
| − | [[Image: | + | == Functions as attractors == |
| + | <div style="float:left; border:none; width:400px; margin-right: 10px;" > | ||
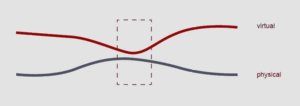
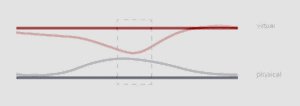
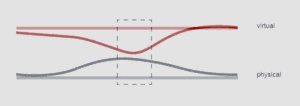
| + | [[Image:Functions.gif|border|300px|layered physical networks with a live interactive virtual global feed]] | ||
| + | </div> | ||
| + | <div style="float:left; border:none; width:325px; margin-right: 10px;" > | ||
| + | The center, that is a '''physical/virtual main public platform''' that attracts people from different user groups to our site (which is the center between the TU and the city center) where they can '''interact''' and '''communicate''' | ||
| + | </div> <div style="float:left; border:none; margin-right: 10px; clear: left; " > | ||
| − | + | == Connecting to a larger network == | |
| + | <div style="float:left; border:none; width:400px; margin-right: 10px;" > | ||
| + | [[Image:Concept-diagrams-1.gif|border|300px|connecting the physical and the virtual]] | ||
| + | </div> | ||
| + | <div style="float:left; border:none; width:325px; margin-right: 10px;" > | ||
| + | The structure works as an interactive interface between the the actors on the physical location and the larger virtual network. | ||
| − | + | Via internet through a smart phone, computer, or an urban located interactive station that all '''interactively relate''' back and forth with the public platform. | |
| − | + | </div> <div style="float:left; border:none; margin-right: 10px; clear: left; " > | |
| − | + | ||
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | ' | + | ==Structure formation and parametrisation== |
| − | + | The structure will get it's form based on parameters of the network investigation | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | # Define the border of the [[atom06:Analysis#Network_visualization_of_the_Delft_area_trough_Twitter| network of actors]] | ||
| + | # Find the social distance between actors | ||
| + | ## For defining this we are using virtual representation of social networks, currently Twitter network | ||
| + | ## The distance between actors is calculated based on [http://en.wikipedia.org/wiki/Social_network social network analysis] methods | ||
| + | Program will be formed by the optimal placement of functions to attract and mix the actors | ||
| + | # Find the attraction of different functions regarding actor clusters | ||
| + | # Bring the most distant actors together by attracting them with appropriate functions | ||
| + | # Functions that have similar attraction parameter reject each others to mix functions | ||
| + | In addition we will look into possibilities of the structure to be able to sense the activity level of the site, and ways to react to this. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[atom06:Home | '''<< Back to home''']] | ||
| − | [[ | + | [[project F:Home | '''to project page >>''']] |
Latest revision as of 08:38, 17 October 2011
Contents |
Concept strategy
Our idea is to facilitate redistribution of existing physical and virtual networks connecting various actors as a more coherent whole in real-time on our site and beyond our location.
By arranging common activities as intermediates to facilitate mixing of different user groups that are currently not well connected we plan to create a more coherent whole.findings (analysis)
- the residents of Delft and the TU are not or barely interacting (creating a division in the unity of the city)
- Currently, the twitter study highlighted the existance of a virtual Network "around" the site: people are trying to connect
- by mapping activities we found similar interests/activities between some of the actors
proposed actions
- use the actor-network theory to help us organize/find the current actors and existing networks (be it people, bats or organizations)
- introduce new actors (intermediators, be it people or objects) to reconfigure and redistribute those relationships in a more closely knit network
- merge the physical and the virtual
- create (virtual and physical) activities that attract residents and students and lets them interact
future results
- this will create a more coherent Delft where people will know more about each other and interact more, creating a more coherent city
Theoretical Exploration
Summary: Actor-Network Theory
- ANT is a sociological theory developed by Bruno Latour
- This network contains not only people, but also objects and organizations, all are on equal levels
- Combines social and technical elements in their influence and cohesion
- is a method / tool for understanding, making sense of the organization of elements
Superstudio
Superstudio consider the possibility to create a network based on energy and information extending to every properly inhabitable area. They think about the possibility to create a technological grid that could be spread all over the world and that became the real channel on which people move. On this grid they create micro-events that works as attractors trough which people could plug in and create a new network. They substantially translate the virtual network in a physical condition, simply eliminated the physical boundaries. This project leads us to reflect on how our site could react in terms of retention or elimination of physical boundaries.
Intervention
Network reconfiguration
We are redistributing the action of the network by finding activities that work as attractors. The new activities work as intermators creating new connections in the network.
Functions as attractors
The center, that is a physical/virtual main public platform that attracts people from different user groups to our site (which is the center between the TU and the city center) where they can interact and communicate
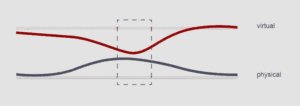
Connecting to a larger network
The structure works as an interactive interface between the the actors on the physical location and the larger virtual network.
Via internet through a smart phone, computer, or an urban located interactive station that all interactively relate back and forth with the public platform.
Structure formation and parametrisation
The structure will get it's form based on parameters of the network investigation
- Define the border of the network of actors
- Find the social distance between actors
- For defining this we are using virtual representation of social networks, currently Twitter network
- The distance between actors is calculated based on social network analysis methods
Program will be formed by the optimal placement of functions to attract and mix the actors
- Find the attraction of different functions regarding actor clusters
- Bring the most distant actors together by attracting them with appropriate functions
- Functions that have similar attraction parameter reject each others to mix functions
In addition we will look into possibilities of the structure to be able to sense the activity level of the site, and ways to react to this.