atom09:Concept Proposal
| (41 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | === | + | ===Components=== |
--------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------- | ||
| + | </div> | ||
| + | <div style="float: left; width: 586px; margin-right:20px; text-align:left"> | ||
| + | Basing on the knowledge of system theory, the key part which regulates a system is the different components, so the recomposition of the site (a dead system) starts from defining '''components'''. | ||
| + | |||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
| + | |||
| + | |||
<div style="float: left; width: 250px; margin-right:20px; text-align:left"> | <div style="float: left; width: 250px; margin-right:20px; text-align:left"> | ||
<gallery widths=200px heights=200px perrow=4> | <gallery widths=200px heights=200px perrow=4> | ||
| Line 29: | Line 37: | ||
</div> | </div> | ||
<div style="float: left; width: 300px; margin-right:20px; text-align:left"> | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
| − | '''- | + | '''- Activators:''' |
Components could be either inside or outside the system, while some of the non-static ones are moving from outside to inside or vice versa; | Components could be either inside or outside the system, while some of the non-static ones are moving from outside to inside or vice versa; | ||
| − | We call the moving non-static components " | + | We call the moving non-static components "Activators". |
| − | + | Activators are the most proper components which could provide inputs, they are the source of parameter values, | |
| − | such as people, | + | such as time, people, weather, events, sound, lights, movements, etc. |
| Line 70: | Line 78: | ||
The key is that the transactions should be in some sense circular otherwise it is merely reaction. | The key is that the transactions should be in some sense circular otherwise it is merely reaction. | ||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | ||
| Line 76: | Line 86: | ||
| − | + | ===Parametrical Directions=== | |
| + | ------------------------------------------------------------------------------------------------------- | ||
| + | </div> | ||
| + | <div style="float: left; width: 768px; margin-right:20px; text-align:left"> | ||
| + | ''A system is closed if no material enters or leaves it; it's open if there is import and export and, therefore, changes of components.'' To activate the components around the site, an "activator" which is one of the components used as parameter is the key point. | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | <div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| + | [[File:Opening_hours01.jpg|300px|thumb|left|]] | ||
| − | + | '''- Time Schedule:''' | |
| − | + | Since the functions and relations of the surrounding buildings are changing on their opening hours, to '''integrate''' the site with '''the surroundings''', the time schedule becomes one of the most important activators. | |
| + | </div> | ||
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
[[File:Dividing_Space.jpg|300px|thumb|left|]] | [[File:Dividing_Space.jpg|300px|thumb|left|]] | ||
| − | '''- | + | '''- Space Divition:''' |
| − | + | The size of space also changes by the surroundings' requirements. Thus we divide the site into '''several components''', | |
and subsequently '''integrate''' each part of components with the '''surroundings'''. | and subsequently '''integrate''' each part of components with the '''surroundings'''. | ||
| + | |||
| + | |||
</div> | </div> | ||
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| − | [[File: | + | [[File:Time_Spec.jpg|300px|thumb|left|]] |
| − | '''- Time | + | '''- The "Activator": Time, Weather, Season, Events, Holiday, etc.''' |
| − | + | ||
| − | + | ||
| + | Time is the '''basic parameter''' which affects the components. And special situations, such as weather and events, also act as activators which activate the site to be adapted. | ||
| Line 116: | Line 130: | ||
<div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | <div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | ||
| + | </div> | ||
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| − | [[File: | + | [[File:flow_light.jpg|300px|thumb|left|]] |
| − | '''- | + | '''- Activated Components: Movements and Space''' |
| − | ''' | + | Components, including '''directions of traffic movements, pedestrians, flexible spaces, etc.''', are affecting each other along with the changing of time and other parameters. |
| − | |||
| − | |||
| − | + | </div> | |
| − | which | + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> |
| + | [[File:3_Layers.jpg|300px|thumb|left|]] | ||
| + | |||
| + | '''- 3 Layers:''' | ||
| + | |||
| + | The structure is based on three layers: the ground floor, a dynamic layer and an underground layer. The dynamic layer is varying along with different parameters. The part which is touching the ground shapes the road and pedestrians, the part which is hanged up shapes spaces. | ||
| − | |||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width:1200px; text-align:justify"> |
| − | + | ||
| − | |||
| − | |||
| − | |||
| + | '''- Basic Situation: Time Schedule of the surroundings''' | ||
| + | |||
| + | [[File:Div_Dir_L1.jpg|1000px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width:1200px; text-align:justify"> |
| − | + | '''- Special Scenarios: Sunny or Summer''' | |
| − | + | [[File:Sunny_Summer.jpg|1000px|left|]] | |
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width:1200px; text-align:justify"> | ||
| − | + | '''- Special Scenarios: Rainy or Winter''' | |
| + | [[File:Rain_Winter.jpg|1000px|left|]] | ||
| Line 158: | Line 179: | ||
<div style="float: left; width:1200px; text-align:justify"> | <div style="float: left; width:1200px; text-align:justify"> | ||
| − | '''- | + | '''- Special Scenarios: Holidays''' |
| − | [[File: | + | [[File:Holiday.jpg|1000px|left|]] |
| + | |||
| + | </div> | ||
| + | <div style="float: left; width:1200px; text-align:justify"> | ||
| + | |||
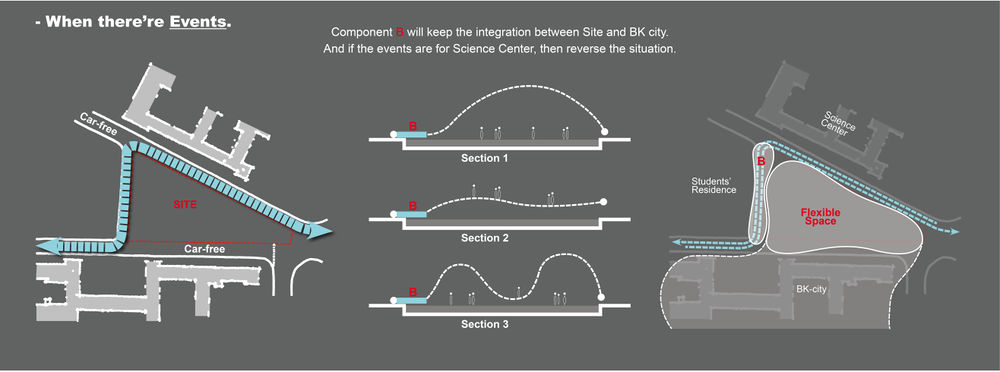
| + | '''- Special Scenarios: Events''' | ||
| + | |||
| + | [[File:Events.jpg|1000px|left|]] | ||
| Line 175: | Line 203: | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
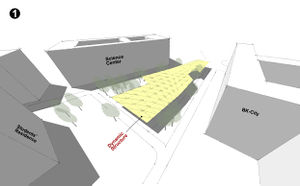
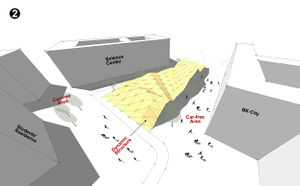
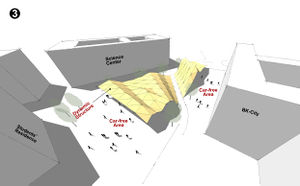
| + | '''- The Dynamic Structure''' | ||
| + | |||
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| + | |||
| + | A flexibly shaped layer | ||
| + | [[File:Pers_00.jpg|300px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| + | |||
| + | Covered area & Car-free area | ||
| + | [[File:Pers_01.jpg|300px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| + | |||
| + | Always a part touching ground | ||
| + | [[File:Pers_02.jpg|300px|left|]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | ===Fabrication Intentions=== | ||
| + | --------------------------------------------------------------------------------------------------------------- | ||
| Line 183: | Line 249: | ||
'''A Floating Dynamic Structure''' | '''A Floating Dynamic Structure''' | ||
| + | This structure inspired us, because of the way the wave is creating spaces. The difficulty of this structure is that it's hanging from the ceiling, in open space there is no ceiling. Thus we need other solutions to construct this kind of wave. A possible sollution could be to have columns rising from the ground or to create a ceiling. Another question will be, how to create a flexible layer to cover the open spaces in the structure? | ||
</div> | </div> | ||
| Line 188: | Line 255: | ||
<youtube width="310" height="300">kaO3Jp2O39g</youtube> | <youtube width="310" height="300">kaO3Jp2O39g</youtube> | ||
| − | '''Kinetic | + | '''Kinetic Art Creating Spaces''' |
| + | |||
| + | This video is about optical illusion, the reason why it is related to our concept is because it's about creating spaces as well. The spaces are created by the lines, in reality it could be an inspiring piece of art which attracts people because it makes you curious to understand how it's made. Actually creating spaces by using this technic is not what we envision. | ||
</div> | </div> | ||
| Line 194: | Line 263: | ||
<youtube width="310" height="300">dghosA-zI6k</youtube> | <youtube width="310" height="300">dghosA-zI6k</youtube> | ||
| − | '''Art | + | '''Art Reacting on Movements''' |
| − | + | ||
| + | Because we would like to integrate different components it would be nice to have interaction between these components and the design. This video shows one of the solutions to create this interaction. | ||
| Line 208: | Line 277: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | More information about the project: | ||
| + | '''<u>[[project_I:Home|> Go to Project: I]]</u>''' | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
'''<u>[[atom09:Home|> Back to Atom09:Home]]</u>''' | '''<u>[[atom09:Home|> Back to Atom09:Home]]</u>''' | ||
Latest revision as of 15:12, 17 October 2011
Components
Basing on the knowledge of system theory, the key part which regulates a system is the different components, so the recomposition of the site (a dead system) starts from defining components.
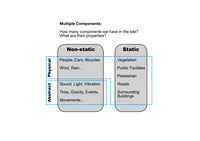
- Multiple Components:
There're different kinds of components within a system; They could be categorized as: Static and Non-static; Physical and abstract; Outside and Inside the boundary...
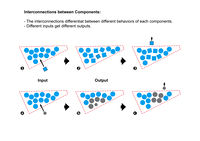
Non-static components could provide parametric values, which we call INPUT, this changes the state of other components;
the components which receive inputs can be either static or non-static, and they give OUTPUT to circulate the "interconnectivity".
- Activators:
Components could be either inside or outside the system, while some of the non-static ones are moving from outside to inside or vice versa;
We call the moving non-static components "Activators".
Activators are the most proper components which could provide inputs, they are the source of parameter values,
such as time, people, weather, events, sound, lights, movements, etc.
- Behavior of Components:
Most behaviors of non-static components are creating some flows and pressures by moving, such as the flows of walking people, they give inputs to the site;
And some of the static components are more likely just to receive inputs and give outputs, they may not give inputs.
- Interconnections between Components:
Interconnections concerns on transactions of information between two components. The key is that the transactions should be in some sense circular otherwise it is merely reaction.
Parametrical Directions
A system is closed if no material enters or leaves it; it's open if there is import and export and, therefore, changes of components. To activate the components around the site, an "activator" which is one of the components used as parameter is the key point.
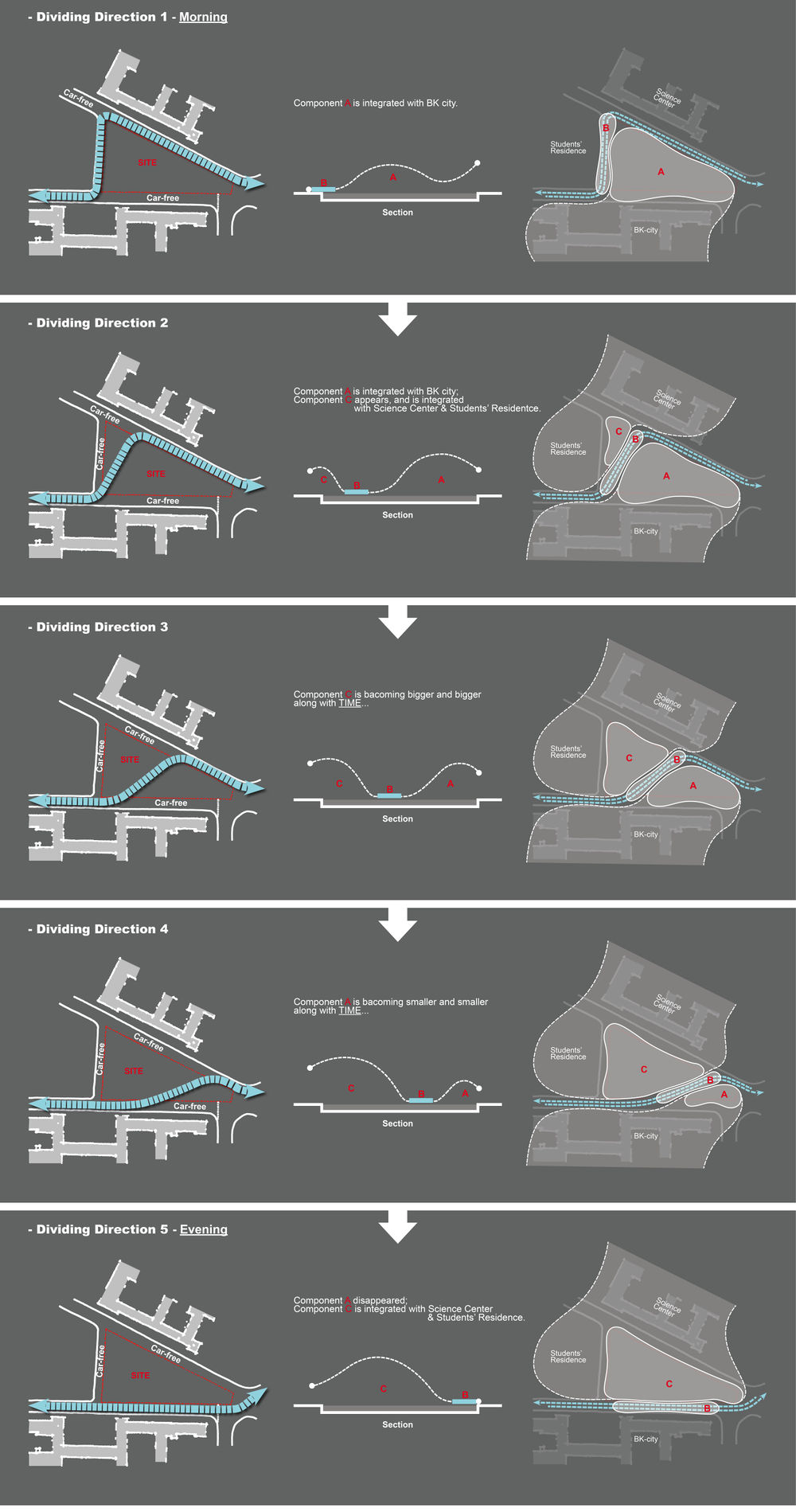
- Time Schedule:
Since the functions and relations of the surrounding buildings are changing on their opening hours, to integrate the site with the surroundings, the time schedule becomes one of the most important activators.
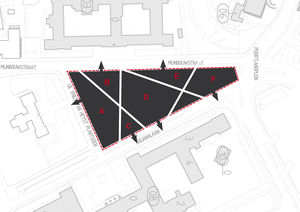
- Space Divition:
The size of space also changes by the surroundings' requirements. Thus we divide the site into several components, and subsequently integrate each part of components with the surroundings.
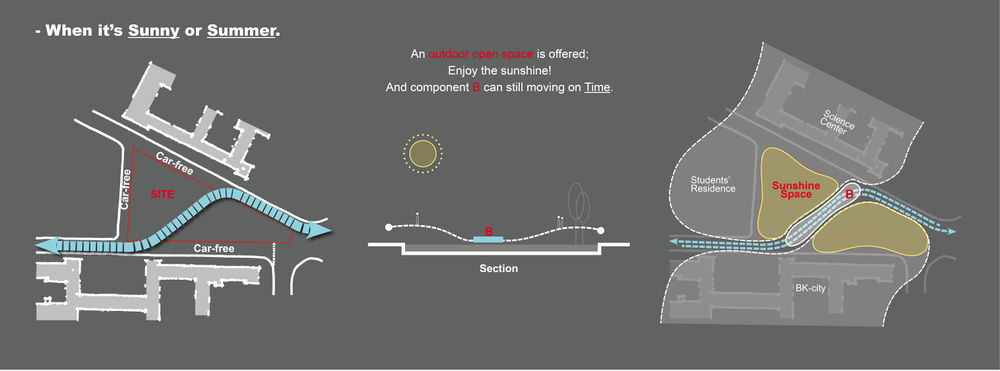
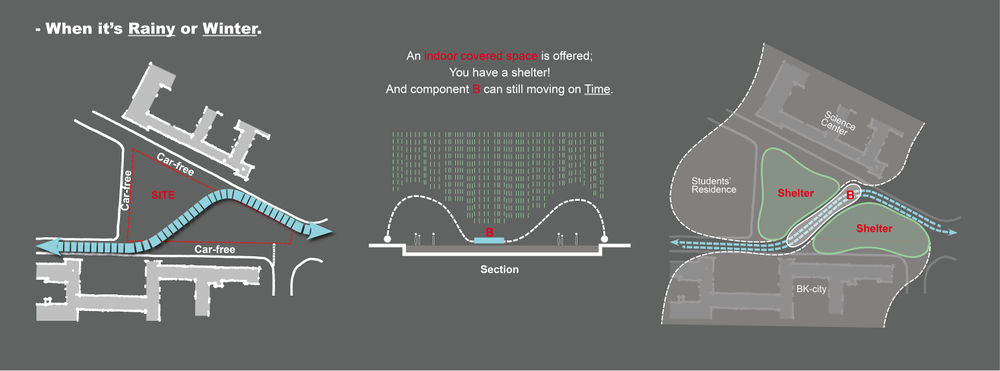
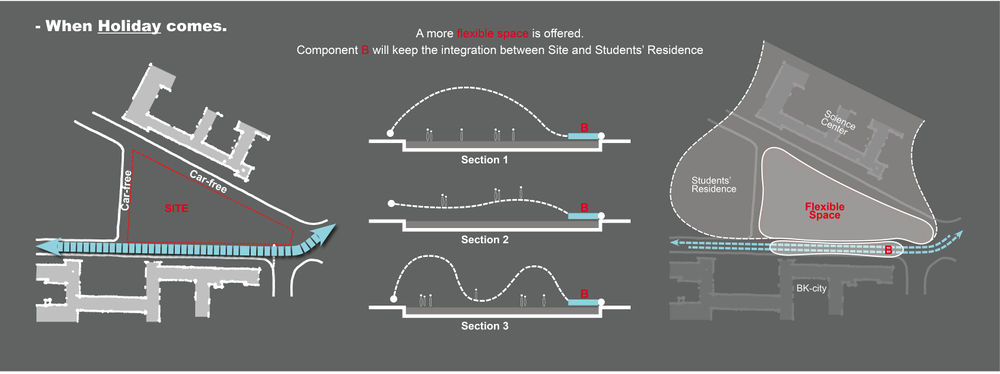
- The "Activator": Time, Weather, Season, Events, Holiday, etc.
Time is the basic parameter which affects the components. And special situations, such as weather and events, also act as activators which activate the site to be adapted.
- Activated Components: Movements and Space
Components, including directions of traffic movements, pedestrians, flexible spaces, etc., are affecting each other along with the changing of time and other parameters.
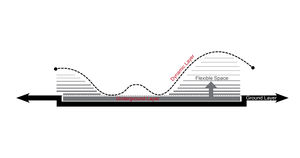
- 3 Layers:
The structure is based on three layers: the ground floor, a dynamic layer and an underground layer. The dynamic layer is varying along with different parameters. The part which is touching the ground shapes the road and pedestrians, the part which is hanged up shapes spaces.
- The Dynamic Structure
Fabrication Intentions
A Floating Dynamic Structure
This structure inspired us, because of the way the wave is creating spaces. The difficulty of this structure is that it's hanging from the ceiling, in open space there is no ceiling. Thus we need other solutions to construct this kind of wave. A possible sollution could be to have columns rising from the ground or to create a ceiling. Another question will be, how to create a flexible layer to cover the open spaces in the structure?
Kinetic Art Creating Spaces
This video is about optical illusion, the reason why it is related to our concept is because it's about creating spaces as well. The spaces are created by the lines, in reality it could be an inspiring piece of art which attracts people because it makes you curious to understand how it's made. Actually creating spaces by using this technic is not what we envision.
Art Reacting on Movements
Because we would like to integrate different components it would be nice to have interaction between these components and the design. This video shows one of the solutions to create this interaction.