atom09:Concept Proposal
| Line 15: | Line 15: | ||
They could be categorized as: Static and Non-static; Physical and abstract; Outside and Inside the boundary... | They could be categorized as: Static and Non-static; Physical and abstract; Outside and Inside the boundary... | ||
| − | Non-static components could provide parametric values, which we call | + | Non-static components could provide parametric values, which we call INPUT, this changes the state of other components; |
| − | the components which receive inputs can be either static or non-static, and they give OUTPUT to circulate the "interconnectivity" | + | the components which receive inputs can be either static or non-static, and they give OUTPUT to circulate the "interconnectivity". |
| Line 31: | Line 31: | ||
'''- Intruders:''' | '''- Intruders:''' | ||
| − | Components could be either inside or outside | + | Components could be either inside or outside the system, while some of the non-static ones are moving from outside to inside or vice versa; |
We call the moving non-static components "intruders". | We call the moving non-static components "intruders". | ||
| Line 37: | Line 37: | ||
Intruders are the most proper components which could provide inputs, they are the source of parameter values, | Intruders are the most proper components which could provide inputs, they are the source of parameter values, | ||
| − | such as people, bicycles, sound, lights | + | such as people, bicycles, sound, lights, movements, etc. |
| Line 51: | Line 51: | ||
<div style="float: left; width: 300px; margin-right:20px; text-align:left"> | <div style="float: left; width: 300px; margin-right:20px; text-align:left"> | ||
'''- Behavior of Components:''' | '''- Behavior of Components:''' | ||
| − | |||
| − | |||
Most behaviors of non-static components are creating some flows and pressures by moving, such as the flows of walking people, they give inputs to the site; | Most behaviors of non-static components are creating some flows and pressures by moving, such as the flows of walking people, they give inputs to the site; | ||
| Line 71: | Line 69: | ||
Interconnections concerns on transactions of information between two components. | Interconnections concerns on transactions of information between two components. | ||
The key is that the transactions should be in some sense circular otherwise it is merely reaction. | The key is that the transactions should be in some sense circular otherwise it is merely reaction. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 131: | Line 99: | ||
'''- Dividing Space(Component ABC):''' | '''- Dividing Space(Component ABC):''' | ||
| − | + | Blablablabla | |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| − | [[File: | + | [[File:3Layers.jpg|300px|thumb|left|]] |
'''- Time Table:''' | '''- Time Table:''' | ||
| − | + | Based on the time schedule of opening hours from the surrounding buildings. It is clear that the functions and relations are changing in time. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| Line 158: | Line 116: | ||
</div> | </div> | ||
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| − | [[File: | + | [[File:3Layers.jpg|300px|thumb|left|]] |
'''- 3 Layers:''' | '''- 3 Layers:''' | ||
| − | + | The structure is based on three layers, the ground floor layer, a upper dynamic layer and an underground layer. The dynamic layer of structure is varying along with a scheduled time and people passing through. The part which is touching the ground shapes the road and pedestrians, the part which is hanged up shapes spaces. | |
| − | + | ||
| − | The ground floor layer, a upper dynamic layer and | + | |
| − | + | ||
| Line 188: | Line 143: | ||
Basically, the walking area could moving along with scheduled time, | Basically, the walking area could moving along with scheduled time, | ||
| − | which divide the site into 2 | + | which divide the site into 2 parts integrated with science center and BK city respectively. |
An addition option is that the dynamic structure could shape the walking area quite randomly along with people's different expecting. | An addition option is that the dynamic structure could shape the walking area quite randomly along with people's different expecting. | ||
| Line 219: | Line 174: | ||
<youtube width="310" height="300">HFYU2L-a6oM</youtube> | <youtube width="310" height="300">HFYU2L-a6oM</youtube> | ||
| − | '''A Floating Dynamic Structure | + | '''A Floating Dynamic Structure''' |
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| Line 229: | Line 181: | ||
<youtube width="310" height="300">kaO3Jp2O39g</youtube> | <youtube width="310" height="300">kaO3Jp2O39g</youtube> | ||
| − | ''' | + | '''Kinetic art creating spaces''' |
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| Line 238: | Line 187: | ||
<youtube width="310" height="300">dghosA-zI6k</youtube> | <youtube width="310" height="300">dghosA-zI6k</youtube> | ||
| − | ''' | + | '''Art reacting on movements''' |
| − | + | ||
| − | + | ||
| − | + | ||
| Line 247: | Line 193: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 12:03, 11 October 2011
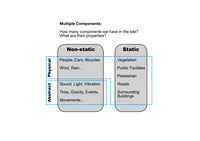
Multiple Components
- Multiple Components:
There're different kinds of components within a system; They could be categorized as: Static and Non-static; Physical and abstract; Outside and Inside the boundary...
Non-static components could provide parametric values, which we call INPUT, this changes the state of other components;
the components which receive inputs can be either static or non-static, and they give OUTPUT to circulate the "interconnectivity".
- Intruders:
Components could be either inside or outside the system, while some of the non-static ones are moving from outside to inside or vice versa;
We call the moving non-static components "intruders".
Intruders are the most proper components which could provide inputs, they are the source of parameter values,
such as people, bicycles, sound, lights, movements, etc.
- Behavior of Components:
Most behaviors of non-static components are creating some flows and pressures by moving, such as the flows of walking people, they give inputs to the site;
And some of the static components are more likely just to receive inputs and give outputs, they may not give inputs.
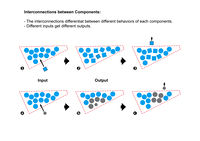
- Interconnections between Components:
Interconnections concerns on transactions of information between two components. The key is that the transactions should be in some sense circular otherwise it is merely reaction.
Parametrical Directions
A system is closed if no material enters or leaves it;
it's open if there is import and export and, therefore, changes of components.
Non-static components can offer import and export values of parameter, because they're moving and changing.
Thus we'll focusing on 1 or 2 possible non-static components which can offer parameter values during further design.
- Time Table:
Based on the time schedule of opening hours from the surrounding buildings. It is clear that the functions and relations are changing in time.
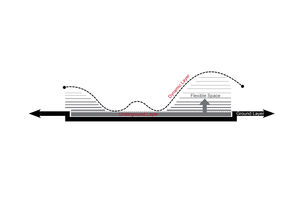
- 3 Layers:
The structure is based on three layers, the ground floor layer, a upper dynamic layer and an underground layer. The dynamic layer of structure is varying along with a scheduled time and people passing through. The part which is touching the ground shapes the road and pedestrians, the part which is hanged up shapes spaces.
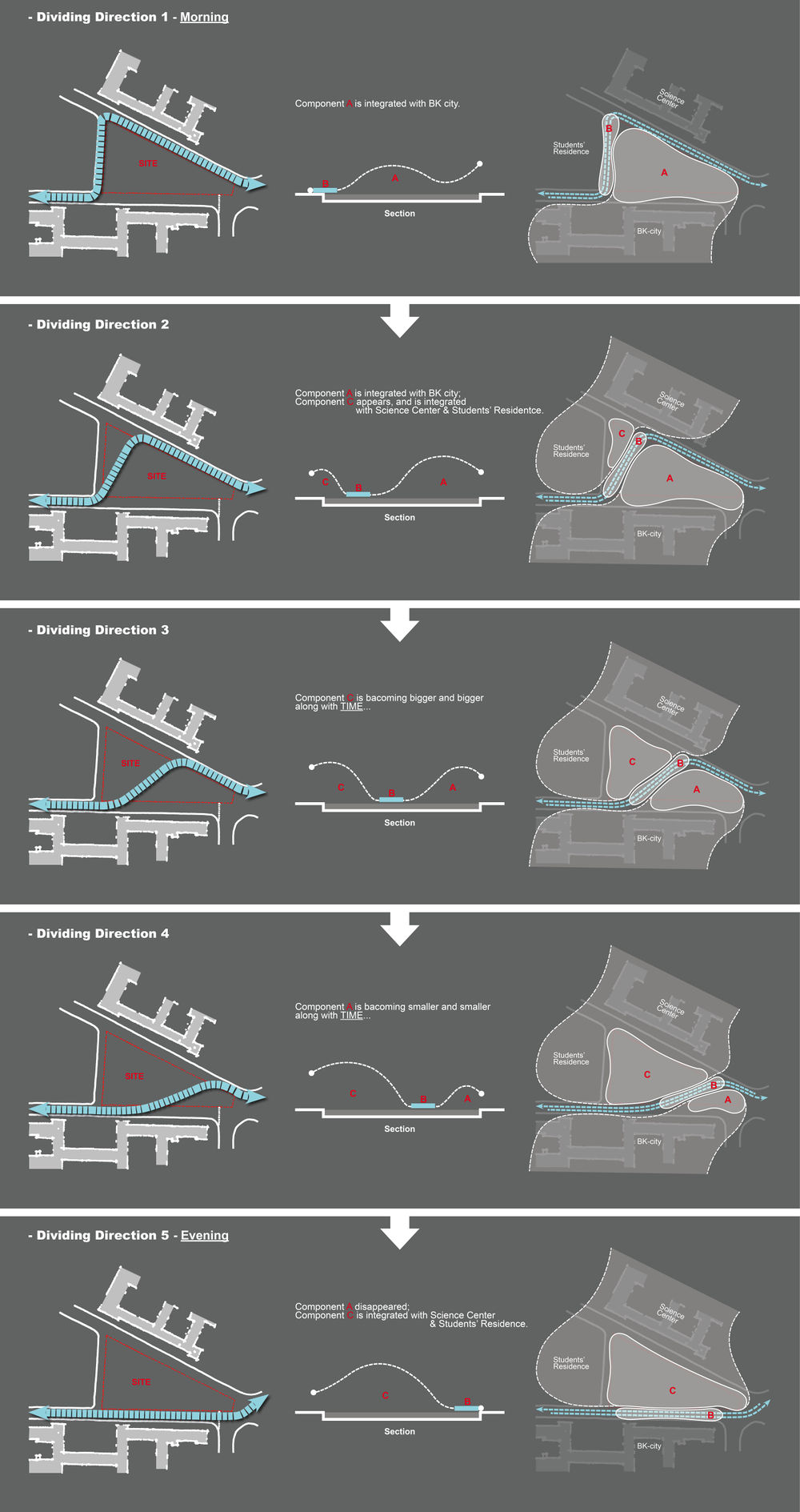
- Space is divided basing on TIME
The "Intruder": TIME
Create a pedestrian area using the touching part of the upper dynamic layer.
Since pedestrians are more random, it would be nice if the way is creating by people themselves.
Basically, the walking area could moving along with scheduled time, which divide the site into 2 parts integrated with science center and BK city respectively.
An addition option is that the dynamic structure could shape the walking area quite randomly along with people's different expecting.
A Floating Dynamic Structure
Kinetic art creating spaces
Art reacting on movements