project C:ALL
(→VALIDATORS) |
|||
| (37 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| + | [[Project C:Home|go back to project page >>]] | ||
| − | <div style="float: left; width: 1200px; margin-right: | + | <div style="float: left; width: 1200px; margin-right:10px; text-align:justify"> |
=<span style="color:orange">INTERFACE</span>= | =<span style="color:orange">INTERFACE</span>= | ||
| − | <div style="float: left; width: 380px; margin-right: | + | <div style="float: left; width: 380px; margin-right:30px; text-align:justify"> |
| − | === | + | ===<span style="color:orange">CONCEPT</span>=== |
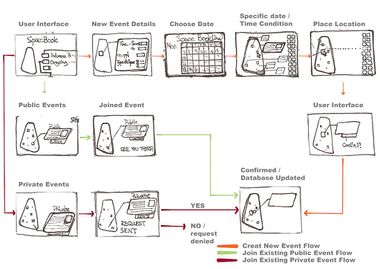
[[File:interface Dia copy.jpg|380px]] | [[File:interface Dia copy.jpg|380px]] | ||
| − | The interface | + | The interface is the medium used by the users of the social community to interact with each other, organize and engage in activities in the real world and ultimately '''create their own place on the site'''. The interface is an online website and smartphone application. Stressing the online aspect will create the opportunity of an unlimited number of users having access to the interface. |
| − | + | ===<span style="color:orange">RESEARCH</span>=== | |
| − | + | [[File:Interface_conclusions_re.jpg|380px]] | |
| − | + | The research has looked at several software applications and games which showed the different possibilities and chances the interface would give the user. | |
| − | + | Several general conclusions came out of this analysis: | |
| − | + | '''- an easy and understandable interface which has limited possibilities in the program is more appealing to the general user-public''' | |
| − | + | '''- the average user prefers not to spend a lot of time always customizing the profile and prefers already-made configurations''' | |
| − | + | '''- an interface which offers full control requires a lot of experience and is more difficult to learn for the average user''' | |
| − | + | Every interface analyzed explore the following functionality: | |
| − | + | ||
| − | + | '''- rotation (0-360) in 1 plane by the use of a button''' | |
| − | + | ||
| − | + | '''- zooming in and out by use of the scroll wheel''' | |
| − | + | '''- given pre-defined possibilities''' | |
| − | [http://en.wikipedia.org/wiki/Interface_%28computing%29 | + | '''- opportunity to make user - profiles ''' |
| + | |||
| + | '''- generally simple layout.''' | ||
| + | |||
| + | These parts are integrated with the Spacebook interface design. The software used for building the interface will be [http://processing.org Processing] that drives the [http://www.grasshopper3d.com Grasshopper] parametric model of the site and the physical model of the structure fragment. | ||
| + | |||
| + | |||
| + | References | ||
| + | |||
| + | [http://en.wikipedia.org/wiki/Interface_%28computing%29 Interface] | ||
[http://www.adobe.com/products/creativesuite.html?promoid=ITXQM Adobe Creative Suite] | [http://www.adobe.com/products/creativesuite.html?promoid=ITXQM Adobe Creative Suite] | ||
| − | [http:// | + | [http://http://usa.autodesk.com/maya/ Maya] |
| − | + | [http://http://www.rollercoastertycoon.com/ Rollercoaster Tycoon] | |
| + | [http://http://thesims.com/en_us/home/ The Sims] | ||
| − | + | [http://en.wikipedia.org/wiki/StarCraft StarCraft] | |
| − | + | ||
| − | === | + | ===<span style="color:orange">VALIDATORS</span>=== |
| − | + | [[Project C:interfaces_walter_aprile| Walter Aprile]], expert on interface design:<br> | |
| + | ''"the most successful interface is one the user already knows."'' | ||
| − | + | [[Project C:computer_science_a_stoiculescu| Andrei Stoiculescu]], computer scientist. | |
| − | + | [[Project C:computer_science_S_Hagemann| S. Hagemann]], software engineer. | |
| − | + | Edward Jansen, student Aerospace Engineering: | |
| + | ''"The interface looks simple, I think I could work with it very easily."'' | ||
| − | |||
| − | + | </div> | |
| − | + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> | |
| − | + | ===<span style="color:orange">INTERFACE DESIGN</span>=== | |
| + | The design of the interface will have the following functionality: | ||
| − | + | '''- zoom in on the 3D of the location by using the scroll wheel and a zoom button''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ''' | + | |
| − | ''' | + | '''- rotate around vertical axis of the location by using the given buttons''' |
| − | + | '''- option of customizing ready-made profiles''' | |
| − | ''' | + | |
| − | + | '''- a clear overview of what is happening on the site''' | |
| − | ''' | + | |
| − | + | '''- ability to make activities public or private''' | |
| − | ''' | + | |
| − | + | '''- ability to link user made activities with each other''' | |
| − | ''' | + | |
| − | ''' | + | |
| + | '''- a direct relation between the input of the user and the visible output displayed on the website''' | ||
| − | + | '''- simple layout for legibility and ease of use''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | ''' | + | |
| − | |||
| − | of | + | Three interface types of Spacebook are created for user-types: |
| − | + | ||
| − | + | </div> | |
| − | '''<span style="color:orange"> | + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> |
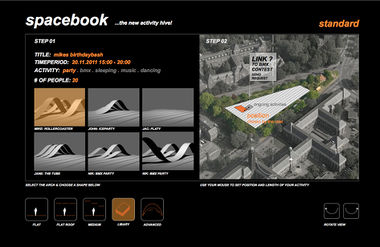
| + | '''<span style="color:orange">BASIC INTERFACE</span>''' - the basic interface allows the user to choose ready-made generic shapes or custom-made <br> shapes created by other users. It is the fastest implementation of the interface. | ||
| − | + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | |
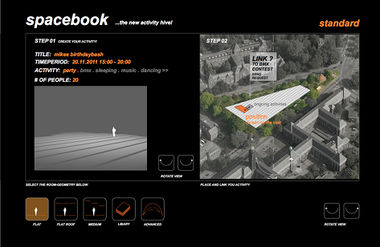
| − | + | [[File:page01.jpg|380px]] | |
| + | 1. Flat open surface | ||
| + | </div> | ||
| + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | ||
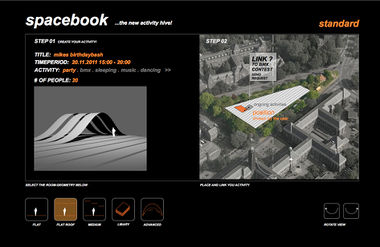
| + | [[File:page02.jpg|380px]] | ||
| + | 2. Covered space | ||
| + | </div> | ||
| + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | ||
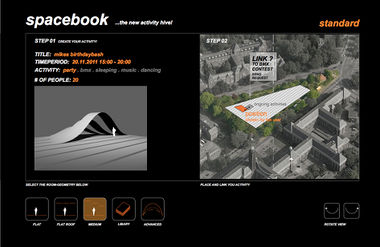
| + | [[File:page03.jpg|380px]] | ||
| + | 3. Medium stepped arch | ||
| + | </div> | ||
| + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | ||
| + | [[File:Page04-libary.jpg|380px]] | ||
| + | 4. Library with custom made spaces | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> | ||
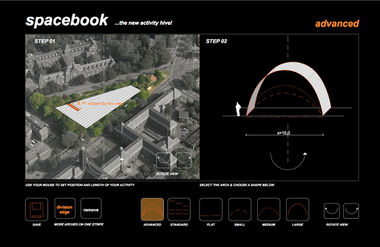
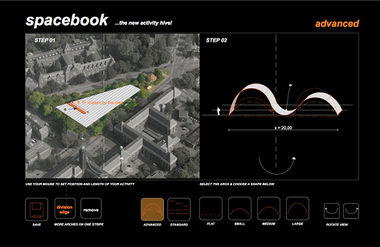
| + | '''<span style="color:orange">ADVANCED INTERFACE</span>''' - the advanced interface allows the user to customize his space by modifying the profile<br> of the arches.He can then add his shape to the custom-made shape library for other users to try out. | ||
| − | + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | |
| + | [[File:page05-advanced.jpg|380px]] | ||
| + | 1. Set the length of the space | ||
| + | </div> | ||
| + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | ||
| + | [[File:page06-advanced.jpg|380px]] | ||
| + | 2. Modify curvature of arches | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | |||
| + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> | ||
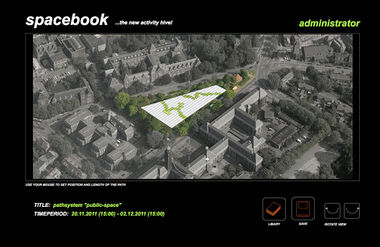
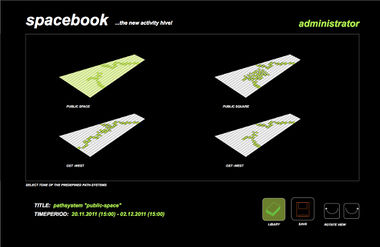
| + | '''<span style="color:orange">ADMINISTRATOR INTERFACE</span>''' - the administrator interface is a general maintenance interface. It allows the admin to see the condition of the site and the performance of the components. It also allows the administrator to fix certain spots on the site and to manage the pathway system of the site. | ||
| + | |||
| + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | ||
| + | [[File:page07-admin.jpg|380px]] | ||
| + | 1. Pathway system permuations | ||
| + | </div> | ||
| + | <div style="float: left; width: 380px; margin-right:10px; text-align:justify"> | ||
| + | [[File:page08-admin.jpg|380px]] | ||
| + | 2. Various options for public space | ||
| + | </div> | ||
</div> | </div> | ||
| + | [[Project C:Home|go back to project page >>]] | ||
</div> | </div> | ||
Latest revision as of 14:48, 30 November 2011
INTERFACE
CONCEPT
The interface is the medium used by the users of the social community to interact with each other, organize and engage in activities in the real world and ultimately create their own place on the site. The interface is an online website and smartphone application. Stressing the online aspect will create the opportunity of an unlimited number of users having access to the interface.
RESEARCH
The research has looked at several software applications and games which showed the different possibilities and chances the interface would give the user.
Several general conclusions came out of this analysis:
- an easy and understandable interface which has limited possibilities in the program is more appealing to the general user-public
- the average user prefers not to spend a lot of time always customizing the profile and prefers already-made configurations
- an interface which offers full control requires a lot of experience and is more difficult to learn for the average user
Every interface analyzed explore the following functionality:
- rotation (0-360) in 1 plane by the use of a button
- zooming in and out by use of the scroll wheel
- given pre-defined possibilities
- opportunity to make user - profiles
- generally simple layout.
These parts are integrated with the Spacebook interface design. The software used for building the interface will be Processing that drives the Grasshopper parametric model of the site and the physical model of the structure fragment.
References
VALIDATORS
Walter Aprile, expert on interface design:
"the most successful interface is one the user already knows."
Andrei Stoiculescu, computer scientist.
S. Hagemann, software engineer.
Edward Jansen, student Aerospace Engineering:
"The interface looks simple, I think I could work with it very easily."
INTERFACE DESIGN
The design of the interface will have the following functionality:
- zoom in on the 3D of the location by using the scroll wheel and a zoom button
- rotate around vertical axis of the location by using the given buttons
- option of customizing ready-made profiles
- a clear overview of what is happening on the site
- ability to make activities public or private
- ability to link user made activities with each other
- a direct relation between the input of the user and the visible output displayed on the website
- simple layout for legibility and ease of use
Three interface types of Spacebook are created for user-types:
BASIC INTERFACE - the basic interface allows the user to choose ready-made generic shapes or custom-made
shapes created by other users. It is the fastest implementation of the interface.
ADVANCED INTERFACE - the advanced interface allows the user to customize his space by modifying the profile
of the arches.He can then add his shape to the custom-made shape library for other users to try out.
ADMINISTRATOR INTERFACE - the administrator interface is a general maintenance interface. It allows the admin to see the condition of the site and the performance of the components. It also allows the administrator to fix certain spots on the site and to manage the pathway system of the site.