project C:ARCHITECTURE
| Line 1: | Line 1: | ||
| − | <div style="float: left; width: 1200px; margin-right: | + | <div style="float: left; width: 1200px; margin-right:10px; text-align:left"> |
=<span style="color:orange">ARCHITECTURE</span>= | =<span style="color:orange">ARCHITECTURE</span>= | ||
| − | <div style="float: left; width: 380px; margin-right: | + | <div style="float: left; width: 380px; margin-right:30px; text-align:justify"> |
===CONCEPT=== | ===CONCEPT=== | ||
[[file:site01.gif|380px]] | [[file:site01.gif|380px]] | ||
| − | + | ====Strip concept==== | |
| − | <gallery widths=" | + | <gallery widths="145" heights="90" perrow="2" > |
File:site-new.jpg | File:site-new.jpg | ||
| Line 17: | Line 17: | ||
</gallery> | </gallery> | ||
| − | <gallery widths=" | + | <gallery widths="145" heights="90" perrow="2" > |
File:sketch01.jpg | File:sketch01.jpg | ||
| Line 23: | Line 23: | ||
</gallery> | </gallery> | ||
| + | |||
| + | ====Path system concept==== | ||
| + | |||
| + | The '''path system''' manages the path infrastructure on the site. It creates '''short-cuts through the site''' to the other surroundings and allows '''access to the activities''' in the site. The system has the following functionality: | ||
| + | |||
| + | '''- check if new activity is connected to a path ''' | ||
| + | |||
| + | '''- if not then create a new path on the right patch of new activity ''' | ||
| + | |||
| + | '''- if two activities are linking then merge activities and move path to the right of the rightmost activity''' | ||
| + | |||
| + | |||
| + | Path system logic scheme | ||
| + | |||
| + | [[File:path_chart.png|380px|left]] | ||
| + | |||
| + | |||
| + | |||
| + | <gallery widths="80" heights="00" perrow="3" > | ||
| + | |||
| + | file:path_1.jpg | ||
| + | file:path_2.jpg | ||
| + | file:path_3.jpg | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | <gallery widths="80" heights="00" perrow="3" > | ||
| + | |||
| + | file:path_4.jpg | ||
| + | file:path_5.jpg | ||
| + | file:path_6.jpg | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
===Research=== | ===Research=== | ||
| Line 36: | Line 74: | ||
===References=== | ===References=== | ||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div style="float: left; width: 780px; margin-right: | + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> |
===Design Proposal=== | ===Design Proposal=== | ||
| − | <div style="float: left; width: 780px; margin-right: | + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> |
'''<span style="color:orange">Architectural proposal</span>''' | '''<span style="color:orange">Architectural proposal</span>''' | ||
| − | + | ||
The architectural implementation of the structure follows a set of rules, they can be found in the pictures below. | The architectural implementation of the structure follows a set of rules, they can be found in the pictures below. | ||
| Line 74: | Line 108: | ||
'''<span style="color:orange">Technical implementation</span>''' | '''<span style="color:orange">Technical implementation</span>''' | ||
| − | |||
[[File:curves2.jpg|380px|left]] | [[File:curves2.jpg|380px|left]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
The possible '''<span style="color:orange">curves</span>''' are predefined by the system. They are determined by a relation between the length of the space and the preferred height. | The possible '''<span style="color:orange">curves</span>''' are predefined by the system. They are determined by a relation between the length of the space and the preferred height. | ||
Revision as of 14:22, 27 November 2011
Contents |
ARCHITECTURE
CONCEPT
Strip concept
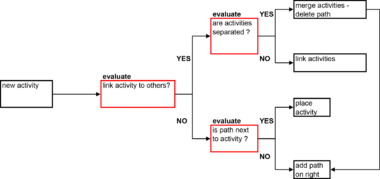
Path system concept
The path system manages the path infrastructure on the site. It creates short-cuts through the site to the other surroundings and allows access to the activities in the site. The system has the following functionality:
- check if new activity is connected to a path
- if not then create a new path on the right patch of new activity
- if two activities are linking then merge activities and move path to the right of the rightmost activity
Path system logic scheme
Research
After extensive in the architectural composition of the site it was concluded that the structure would curve in only one direction (instead of two) and that the floor would stay static (instead of adaptable as well). It turned out that a double curved structure ánd/ór moving floors are not understandable for the future users. Furthermore a single curved structure and a static floor has a very rich architectural output, while easy to understand
Validators
References
Design Proposal
Architectural proposal
The architectural implementation of the structure follows a set of rules, they can be found in the pictures below.
Part of the original vegetation of the site is maintained. Not only to create a border between the heavy traffic surrounding the site, but also to create a transition zone between the activities and structure and the direct environment. The lower bushes and the high trees are kept to create this transition border. The lower bushes make sure the structure is visible from the outside and the site looks accessible. The high trees give the the border more body and ultimately define the shape of the plan of the structure.
The structure system itself creates pathways next to spaces, see technical implementation. Even without these automatically created pathways the site is still accessible. Four entrances/exits are created in the border: two leading to the faculty of architecture, one leading to the Science Centre and one leading to the Botanical Gardens of TU Delft. Situated between the green border and the structure is a small pathway that can be followed all around the site. This ensures the site is always accessible in the best way possible.
The strips of the construction are continued in the green border. This creates an interesting transition zone and the entire site (structure, vegetation and pathways) work as one organism. To strengthen the idea of one organism the architectonic detailing of the strips (the structural strips, the footpath and the vegetation) is crucial. This architectonic detailing is for example LED lighting in the upper and under surface of the construction, to give the structure its linear shape, also when it's dark. The used materials in the vegetation, pathways and construction surface are chosen to enlarge the feeling of linearity, continuity and one organism.