project C:ARCHITECTURE
(Created page with "<div style="float: left; width: 1200px; margin-right:40px; text-align:left"> =<span style="color:orange">LINK</span>= <div style="float: left; width: 380px; margin-right:20px; t...") |
(→ARCHITECTURE DESIGN) |
||
| (48 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | <div style="float: left; width: 1200px; margin-right: | + | __NOTOC__ |
| + | [[Project C:Home|go back to project page >>]] | ||
| + | <div style="float: left; width: 1200px; margin-right:10px; text-align:left"> | ||
| − | =<span style="color:orange"> | + | =<span style="color:orange">ARCHITECTURE</span>= |
| − | <div style="float: left; width: 380px; margin-right: | + | <div style="float: left; width: 380px; margin-right:30px; text-align:justify"> |
| − | + | ||
| − | + | ===<span style="color:orange">CONCEPT</span>=== | |
| − | + | [[file:site01.gif|380px]] | |
| − | === | + | <gallery widths="82" heights="50" perrow="3" > |
| − | |||
| − | + | File:concept01-2.jpg | Transition | |
| + | File:concept02-2.jpg | Orientation | ||
| + | File:concept03-2.jpg | Stripe mechanism | ||
| + | </gallery> | ||
| − | |||
| − | |||
| − | + | The architectural concept has the following lines of action: | |
| − | + | '''ORIENTATION:''' | |
| − | + | - the activities are oriented towards the inner site for protection against traffic noise | |
| − | + | - the strips follow this line of orientation for structural feasibility - the arches span the width of the site | |
| − | + | '''CONNECTIONS:''' | |
| − | + | - the placement of the strips was determined by the main movement lines in the site and shortcuts - from BK-City to Science Center | |
| − | + | - the structure extends towards the northern border to form a pedestrian bridge that connects the site and BK-City to the Science Center and Botanical Gardens | |
| − | + | '''TRANSITIONS: ''' | |
| − | + | -the structure is set back from the main street-line to create a porous border of vegetation that protects against noise traffic and creates a transitional zone between the street pavement and the site | |
| − | |||
| − | + | ====Strip concept==== | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ====Path system concept==== | |
| − | + | The '''path system''' manages the path infrastructure on the site. It creates '''short-cuts through the site''' to the other surroundings and allows '''access to the activities''' in the site. The system has the following functionality: | |
| − | + | '''- check if new activity is connected to a path ''' | |
| − | + | '''- if not then create a new path on the right patch of new activity ''' | |
| + | '''- if two activities are linking then merge activities and move path to the right of the rightmost activity''' | ||
| + | |||
| + | |||
| + | Path system logic scheme | ||
| + | |||
| + | [[File:path_chart.png|380px|left]] | ||
| + | |||
| + | |||
| + | Path system diagrams | ||
| + | |||
| + | <gallery widths="80" heights="50" perrow="3" > | ||
| + | |||
| + | file:path_1.jpg| | ||
| + | file:path_2.jpg| | ||
| + | file:path_3.jpg| | ||
</gallery> | </gallery> | ||
| + | <gallery widths="80" heights="50" perrow="3" > | ||
| + | |||
| + | file:path_4.jpg | ||
| + | file:path_5.jpg | ||
| + | file:path_6.jpg | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ====Arch concept==== | ||
| + | |||
| + | The arch shape is determined by a relation between the length of the space and the preferred height. | ||
| + | |||
| + | <gallery widths="80" heights="50" perrow="3" > | ||
| + | |||
| + | file:arch_1.jpg | ||
| + | file:arch_2.jpg | ||
| + | file:arch_3.jpg | ||
| + | |||
| + | </gallery> | ||
| + | |||
| + | ===<span style="color:orange">VALIDATORS</span>=== | ||
| + | |||
| + | ====User case scenarios==== | ||
| + | |||
| + | [[Project C:User Scenarios |User Scenarios]] for many different people with many different hobbies. | ||
| + | |||
| + | ====Location owner==== | ||
| + | |||
| + | [[Project C:TU Delft drs Kuil |'''drs Ronald Kuil''']], TU Delft Facility Management:<br> | ||
| + | ''Spacebooks concept is in line with the ambitions of the university. Making Spacebook the direct link between the surrounding buildings, TU Delft sees a lot of potential in the location.'' | ||
| + | |||
| + | '''Caspar vd Zanden''', Architecture student: | ||
| + | ''Extremely cool!'' | ||
</div> | </div> | ||
| − | <div style="float: left; width: 780px; margin-right: | + | <div style="float: left; width: 780px; margin-right:10px; text-align:justify"> |
| − | + | ===<span style="color:orange">ARCHITECTURE DESIGN</span>=== | |
| − | [[File: | + | [[File:siteplan-final3.jpg|760px|left]] |
| − | + | Site plan - connections to the Science Center and the Botanical Gardens | |
| − | + | [[File:birdie.jpg|760px|left]] | |
| − | + | Bird's eye view render | |
| − | |||
| + | [[File:facade_it_1.png|760px|left]] | ||
| + | South Elevation - iteration n | ||
| − | + | [[File:facade_it_3.png|760px|left]] | |
| + | |||
| + | South Elevation - iteration n+1 | ||
| + | |||
| + | |||
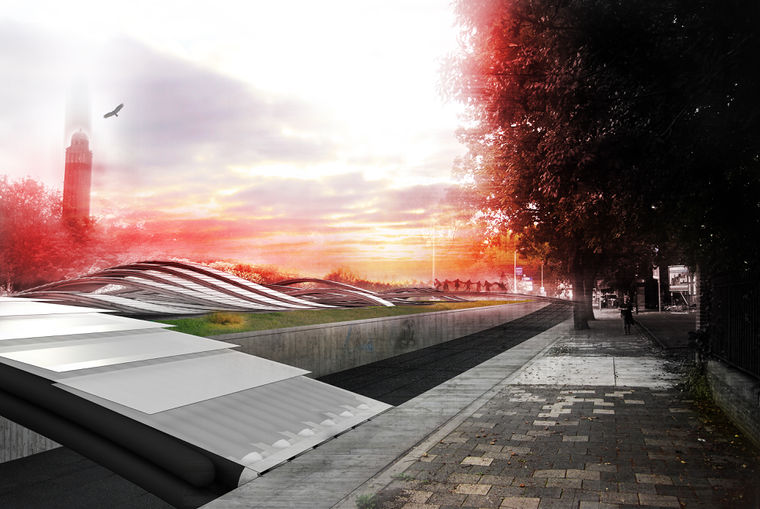
| + | [[File:science.jpg|760px|left]] | ||
| + | |||
| + | Connection to Science Center render | ||
| + | |||
| + | |||
| + | [[File:interior.jpg|760px|left]] | ||
| + | |||
| + | Interplay of activities render | ||
| + | |||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <div style="float: left; width: 1200px; margin-right:10px; text-align:left"> | ||
| + | [[Project C:Home|go back to project page >>]] | ||
| + | </div> | ||
Latest revision as of 20:01, 30 November 2011
ARCHITECTURE
CONCEPT
The architectural concept has the following lines of action:
ORIENTATION:
- the activities are oriented towards the inner site for protection against traffic noise
- the strips follow this line of orientation for structural feasibility - the arches span the width of the site
CONNECTIONS:
- the placement of the strips was determined by the main movement lines in the site and shortcuts - from BK-City to Science Center
- the structure extends towards the northern border to form a pedestrian bridge that connects the site and BK-City to the Science Center and Botanical Gardens
TRANSITIONS:
-the structure is set back from the main street-line to create a porous border of vegetation that protects against noise traffic and creates a transitional zone between the street pavement and the site
Strip concept
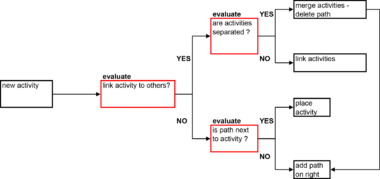
Path system concept
The path system manages the path infrastructure on the site. It creates short-cuts through the site to the other surroundings and allows access to the activities in the site. The system has the following functionality:
- check if new activity is connected to a path
- if not then create a new path on the right patch of new activity
- if two activities are linking then merge activities and move path to the right of the rightmost activity
Path system logic scheme
Path system diagrams
Arch concept
The arch shape is determined by a relation between the length of the space and the preferred height.
VALIDATORS
User case scenarios
User Scenarios for many different people with many different hobbies.
Location owner
drs Ronald Kuil, TU Delft Facility Management:
Spacebooks concept is in line with the ambitions of the university. Making Spacebook the direct link between the surrounding buildings, TU Delft sees a lot of potential in the location.
Caspar vd Zanden, Architecture student: Extremely cool!