project C:Home
(→PROTOTYPE) |
|||
| Line 10: | Line 10: | ||
<br> | <br> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
=<span style="color:orange">INTERFACE</span>= | =<span style="color:orange">INTERFACE</span>= | ||
| − | [[File:page03.jpg| | + | [[File:page03.jpg|220px|left|casual-user interface]] |
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
The interface design has three steps of functionality which relates to three user-types: the casual user, the advanced user and the administrator. Through this design decision Spacebook provides for the needs of different characters. | The interface design has three steps of functionality which relates to three user-types: the casual user, the advanced user and the administrator. Through this design decision Spacebook provides for the needs of different characters. | ||
| Line 23: | Line 23: | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
=<span style="color:orange">STRUCTURE</span>= | =<span style="color:orange">STRUCTURE</span>= | ||
| − | <youtube width=" | + | <youtube width="220" height="185" right >awMrVLLNx2g</youtube> |
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
The architectural implementation uses a system of inflatables which have the advantage of being lightweight ultimately reducing the dead-loads while at the same time providing adequate stiffness and flexibility. | The architectural implementation uses a system of inflatables which have the advantage of being lightweight ultimately reducing the dead-loads while at the same time providing adequate stiffness and flexibility. | ||
| Line 38: | Line 38: | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
=<span style="color:orange">ARCHITECTURE</span>= | =<span style="color:orange">ARCHITECTURE</span>= | ||
| − | [[File:Birdie.jpg| | + | [[File:Birdie.jpg|220px|left]] |
| − | <div style="float:left; width: | + | <div style="float:left; width: 230px; margin-right:20px; text-align:justify"> |
The user, the interface and the structure are connected by means of the architecture, the complete system. This is the link that unites all the parts involved. | The user, the interface and the structure are connected by means of the architecture, the complete system. This is the link that unites all the parts involved. | ||
| Line 53: | Line 53: | ||
</div> | </div> | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
=<span style="color:orange">REALIZATION PLAN</span>= | =<span style="color:orange">REALIZATION PLAN</span>= | ||
| − | [[File:timeline2.jpg| | + | [[File:timeline2.jpg|220px|left]] |
| − | <div style="float:left; width: | + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> |
A realization plan has been drafted. It will provide the support for the project materialization and links with other projects and developments on site. | A realization plan has been drafted. It will provide the support for the project materialization and links with other projects and developments on site. | ||
| Line 65: | Line 65: | ||
[[project C:REALIZATION_PLAN|read more >>]] | [[project C:REALIZATION_PLAN|read more >>]] | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> | ||
| + | =<span style="color:orange">PROTOTYPE</span>= | ||
| + | |||
| + | [[File:page03.jpg|220px|left|casual-user interface]] | ||
| + | |||
| + | <div style="float:left; width: 220px; margin-right:20px; text-align:justify"> | ||
| + | The interface design has three steps of functionality which relates to three user-types: the casual user, the advanced user and the administrator. Through this design decision Spacebook provides for the needs of different characters. | ||
| + | |||
| + | [[project C:ALL#INTERFACE|read more >>]] | ||
</div> | </div> | ||
Revision as of 19:10, 12 December 2011
Spacebook aims to extend the notion of an online social community by providing a user-customizable space that will enhance that community through joining and participating in activities outside the virtual world. Thus Spacebook brings together the virtual and the physical space: a phenomenon through which everybody can see the activities on the site, the users can join activities that are or will be taking place, create their new activities and (physically) link them with other activities. A new activity hive is born.
INTERFACE
The interface design has three steps of functionality which relates to three user-types: the casual user, the advanced user and the administrator. Through this design decision Spacebook provides for the needs of different characters.
STRUCTURE
The architectural implementation uses a system of inflatables which have the advantage of being lightweight ultimately reducing the dead-loads while at the same time providing adequate stiffness and flexibility.
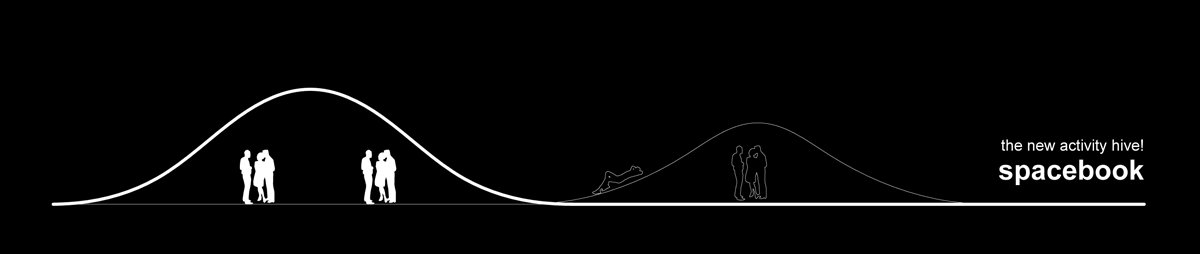
ARCHITECTURE
The user, the interface and the structure are connected by means of the architecture, the complete system. This is the link that unites all the parts involved.
REALIZATION PLAN
A realization plan has been drafted. It will provide the support for the project materialization and links with other projects and developments on site.
PROTOTYPE
The interface design has three steps of functionality which relates to three user-types: the casual user, the advanced user and the administrator. Through this design decision Spacebook provides for the needs of different characters.