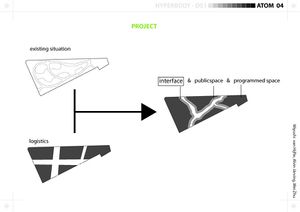
project E:Home
(→EMBODIED MEDIA - SCREEN) |
(→EMBODIED MEDIA - SCREEN) |
||
| Line 147: | Line 147: | ||
<div style="float: left; width: 260px; margin-right:20px"> | <div style="float: left; width: 260px; margin-right:20px"> | ||
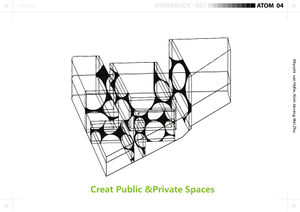
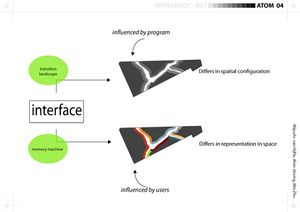
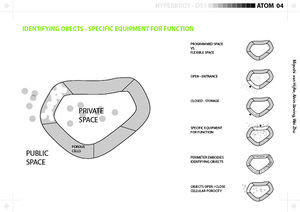
The interface between the public and private is created through spatial needs according to the client profiles ('''transition landscape'''). The interface embodies the representational means ('''the memory machine''') to achieve the identity. | The interface between the public and private is created through spatial needs according to the client profiles ('''transition landscape'''). The interface embodies the representational means ('''the memory machine''') to achieve the identity. | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 640px; margin-right:20px"> | ||
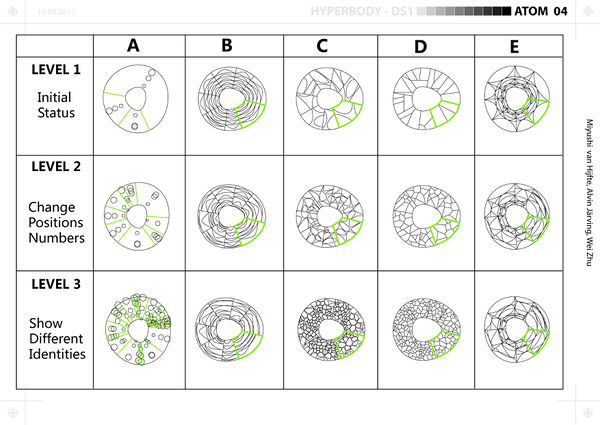
[[File:20111121 project e - pixelation study - text.jpg|300px]] | [[File:20111121 project e - pixelation study - text.jpg|300px]] | ||
Revision as of 16:51, 21 November 2011
Contents |
INTERACTIVE BORDER
Challenge: Give the site identity through involment of the users.
Specialization: Site conditioning through interactive interfaces.
Intervention: The border between the public and private.
Project: Atom 04 is partcipating in the Project E Go to atom 4 home

CONCEPT
INTERACTIVE BORDER
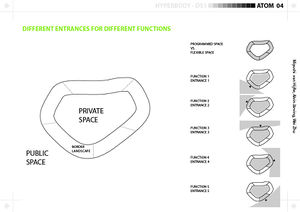
Our Project is focused on the border between the private and public. The border landscape embodies elements that can express the identity of the interior. The mission of the project is to create a better interface to the buildings.
AUGMENTED IDENTITY
The border is dealing with the identity in two perspectives. From inside-out and From outside-in. First need is to show the character of the interior (private uses, functions, clients, buildings). Second need is to react to the users and to correspond to their personal of identification logics.
Our approach to the private space is based on the corporate identity logics. The border has to show that the private function exists and what it is about. The border needs to become a screen that is reflecting the inside functions, the program, the brand. The image presented deal with visibility, the recognisability.
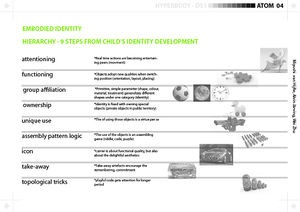
Our approach to the users is based on the identity development of a child. The children psychology is giving us answers what role and how are objects related to the identity development. The aim is to create a border to which people in all ages can easily relate to. The objects will be evaluated according to the hierarchy of the object qualities according to the development of consciousness. The objects need to work in simple (getting attention, having function, belonging to a group and the ownership) and complex categories (assembly pattern logic, take-away fetishes, topological tricks) to get attention, to be remembered and to continuously stay attractive.
CONCEPT
CONTRAST
Architectural morphology of the solution is built on the contrast between formally variable border landscape surrounded with generic buildings. The generic is coming from unfixed, flexible program.
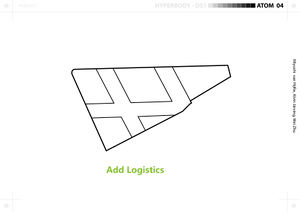
RENEWED LOGISTICS
The site has to function as a link between the city and the campus. To achieve that the site has to open towards Michiel de Ruijterweg to attract the students from their daily commuting routines. The new logistical scheme also has to link the site with its neighbours.
PARAMETERS OF TRANSITION SPACE
The border landscape is a parametrical system. The rules are developed according to research about existing typologies.
MEDIA SOLUTION FOR IDENTITY
Identity is virtual. The landscape embodies technical solutions to entertain the public space users and to display the characteristics of the clients
RELATIONSHIPS
VALIDATORS
OTHER ATOMS
DESIGN
</div>
SCALE - TRANGULATION
COMPONENT - FURNITURE
EMBODIED MEDIA - SCREEN
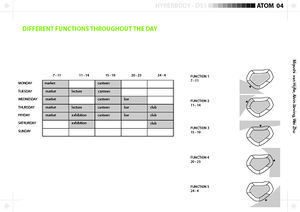
The interface between the public and private is created through spatial needs according to the client profiles (transition landscape). The interface embodies the representational means (the memory machine) to achieve the identity.
REALISATION
Embodied media solution
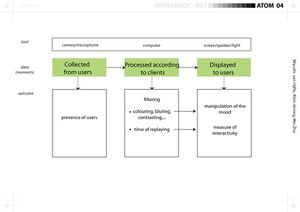
The 'memory machine' is a tactical tool to improve the site identity. It replays 'translated' moments according to the needed mood at every moment. The replayed moments are collected dating from the users who are using the site. The translation is done by a kind of filter what translate the monents into sounds and visuals. The replaying is a representation in space what will create a different 'mood'.
Thereby the representation is related/adjunct to time. The time of replay will influences the experiences of the users. This is controlled by the occupation of the site.
MEDIA PARAMETERS
Border Landscape
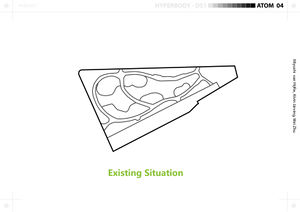
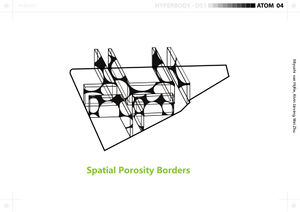
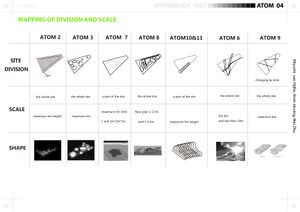
The Border between the private and the public gives us a clear research theme on existing typologies. The becoming from private to public (the levels and the sizes of the transition spaces) can be seen as parameters for the spatial affordance of desired program. The parametric model will be dealing with the measure of the void in terms of the porosity, transparency and permeability.
We studied different commercial typologies and measured their levels between the public and private space.