project E:Home
(→REALISATION) |
(→REALISATION) |
||
| Line 177: | Line 177: | ||
='''REALISATION'''= | ='''REALISATION'''= | ||
| − | |||
| − | |||
| − | + | MATERIALS | |
| + | [[File:ProjectEmaterials.jpg|750px]] | ||
| − | |||
| − | + | DETAILD DRAWINGS | |
| − | + | ||
| − | + | ||
| Line 194: | Line 190: | ||
[[File:ProjectEpanels.jpg|150px]] | [[File:ProjectEpanels.jpg|150px]] | ||
[[File:Sticks.jpg|150px]] | [[File:Sticks.jpg|150px]] | ||
| − | |||
| − | |||
| − | |||
Revision as of 10:29, 1 December 2011
Contents |
INTERACTIVE BORDER
Challenge: Give the site identity through involment of the users.
Specialization: Site conditioning through interactive interfaces.
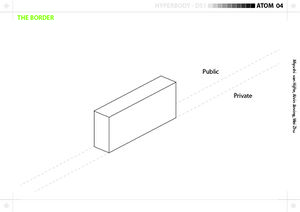
Intervention: The border between the public and private.
Project: Atom 04 is partcipating in the Project E Go to atom 4 home

INTERACTIVE BORDER
WALL, FURNITURE, SCREEN
Our Project is focused on the border between the private and public. The mission of the project is to create a better interface to the buildings.
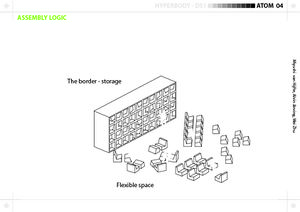
The border landscape embodies elements that can express the identity of the interior. When in use, the components (furniture) are taken out from the storage spaces in the wall. This also switches the embodied screen on and off.
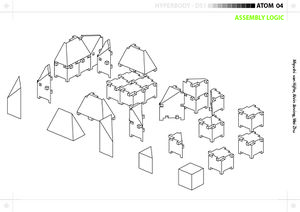
The subdivision of the elements is based on the logic of the geometry, the using logic (furnitture), assembly pattern logic, the group belongig (identification)
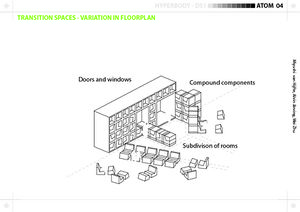
When in use, tha elements can be compound. The wall starts to behave as the subdivider of the floor plan. It can create doors and open the windows.
AUGMENTED IDENTITY
The border is dealing with the identity in two perspectives. From inside-out and From outside-in. First need is to show the character of the interior (private uses, functions, clients, buildings). Second need is to react to the users and to correspond to their personal of identification logics.
The border has to show the nature of the private function. The border needs to become a screen that is reflecting the inside functions, the program, the brand. To border needs to become a screen that could show logos, theme colours, materials, typography, composition if needed. The screen has to be able to present the activity from inside.
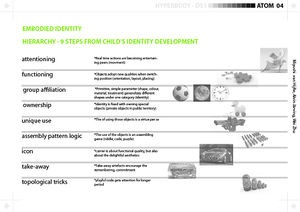
Our approach to the users is based on the identity development of a child. The children psychology is giving us answers what role and how are objects related to the identity development. The aim is to create a border to which people in all ages can easily relate to. The objects will be evaluated according to the hierarchy of the object qualities according to the development of consciousness. The objects need to work in simple (having function, belonging to a group and the ownership) and complex categories (assembly pattern logic, take-away fetishes, topological tricks) to get attention, to be remembered and to continuously stay attractive.
RELATIONSHIPS
VALIDATORS
OTHER ATOMS
Our concept of the border is adoptable to different situations, users, geometries. We have mapped the border situations of other groups. These situations will validate our method. We are trying to accomplish the needs of those projects - to be flexible enough to follow different geometries and to be able to react to the specific needs of furniture.
We have mapped the identifying strongpoints of other projects. The screening possibility inside the wall will provide an extra strategy to show interior, information, activity, images etc. It helps to solve the missing communication with the users.
DESIGN
Storyboard
COMPONENT - FURNITURE
Furniure fits to the structure. funiture elements can be compound. System can create secondary rooms and storage space inside the border. The system can be used to create a range of different border conditions to manipulate the gradience between private and public.
Furniture use scenarios:
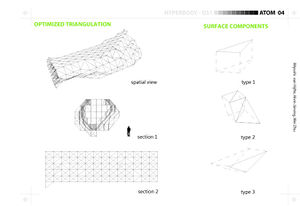
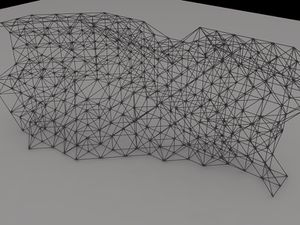
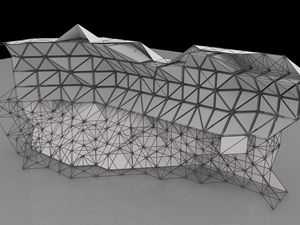
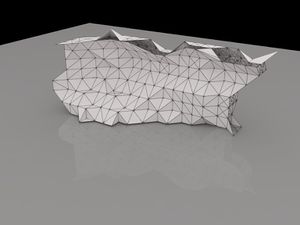
SCALE - TRANGULATION
The geometry of the project is referring to any possible wall geometry (validation - other atoms). This leads us to different triangulation methods to be able to deal with double-curved geometries. The optimization of the geometry allows us to have less different components.
The size of the components is defined by the users. The human scale furniture has to be easily manageble. This gives us the size of the structure and the component (human scale - around 0.5 x 0.5 m)
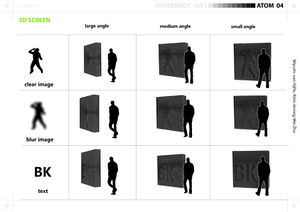
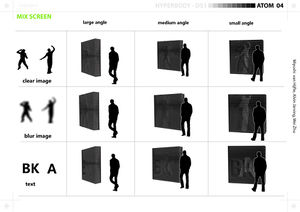
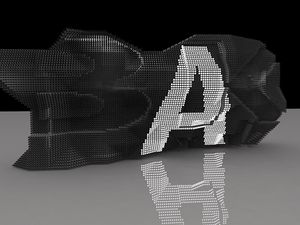
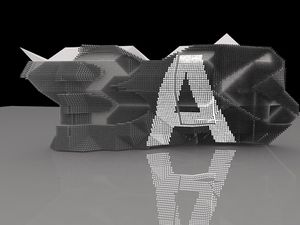
EMBODIED MEDIA - SCREEN
To be able to show any kind of identifying information - we need a screening device. The screen consists out of pixels. We are looking into minimum resolution needed to be informative.