project E:Home
Contents |
INTERACTIVE BORDER
Challenge: Give the site identity through involment of the users.
Specialization: Site conditioning through interactive interfaces.
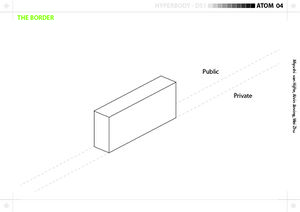
Intervention: The border between the public and private.
Project: Atom 04 is partcipating in the Project E Go to atom 4 home

CONCEPT
WALL, FURNITURE, SCREEN
Our Project is focused on the border between the private and public. The mission of the project is to create a better interface to the buildings.
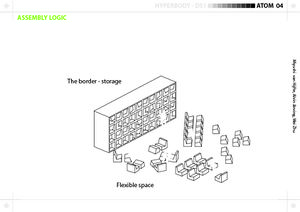
The border landscape embodies elements that can express the identity of the interior. When in use, the components (furniture) are taken out from the storage spaces in the wall. This also switches the embodied screen on and off.
The subdivision of the elements is based on the logic of the geometry, the using logic (furnitture), assembly pattern logic, the group belongig (identification)
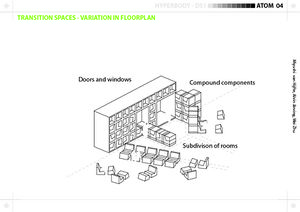
When in use, tha elements can be compound. The wall starts to behave as the subdivider of the floor plan. It can create doors and open the windows.
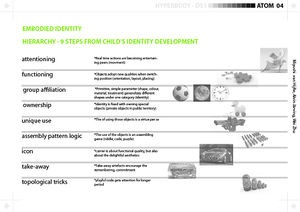
AUGMENTED IDENTITY
The general issue project is based on the flexibility. In flexible space, where functions change rapidly, the user lacks the usual identifiable objects.
The border is dealing with the identity in two perspectives. From inside-out and From outside-in. First need is to show the character of the interior. Second need is to react to the users and to correspond to their personal of identification logics.
The border has to show the nature of the private function. The border needs to become a screen that is reflecting the inside - the function, the program, the brand, the informational text. To border needs to become a screen that could show pictures, logos, typography if needed. The screen has to be able to present the activity from inside.
Our approach to the users is based on the identity development of a child. The children psychology is giving us answers what role and how are objects related to the identity development. The aim is to create a border to which people in all ages can personally relate to. The objects will be evaluated according to the hierarchy of the object qualities according to the development of consciousness. The objects need to work in simple (having function, belonging to a group, the ownership) and complex categories (assembly pattern logic, take-away fetishes, topological tricks) to get attention, to be remembered and to continuously stay attractive. The bordern becomes an interactive screen, where all the users can leave their mark behind.
RELATIONSHIPS
VALIDATORS
OTHER ATOMS
Our concept of the border is adoptable to different situations, users, geometries. We have mapped the border situations of other groups. These situations will validate our method. We are trying to accomplish the needs of those projects - to be flexible enough to follow different geometries and to be able to react to the specific needs of furniture.
We have mapped the identifying strongpoints of other projects. The screening possibility inside the wall will provide an extra strategy to show interior, information, activity, images etc. It helps to solve the missing communication with the users.
DESIGN
STORYBOARD
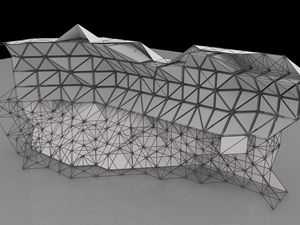
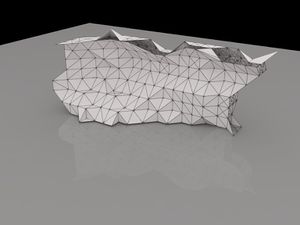
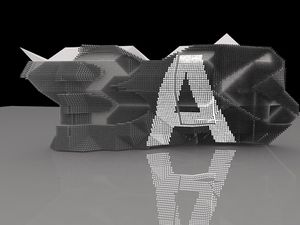
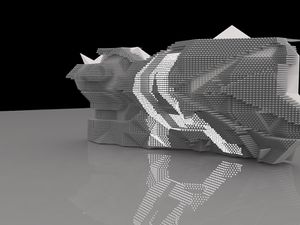
We are dealing with the most extreme geometry to be able to handle any geometry situation given. We are designing a fragment of the border, a proof which could be repeated and extended across the site.
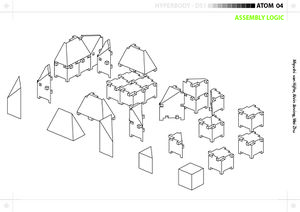
The given geometry will be optimized according to the assembly logic of the furniture. Given free-form geometry is represented in a point-grid system. This is enables us to have only couple of different elements. The small amount of different elements and its universally fitting joint gives us easily usable system - with a small effort different settings of furniture and separation walls can be assembled.
COMPONENT - FURNITURE
Furniure fits to the structure. funiture elements can be compound. System can create secondary rooms and storage space inside the border. The system can be used to create a range of different border conditions to manipulate the gradience between private and public.
Furniture use scenarios:
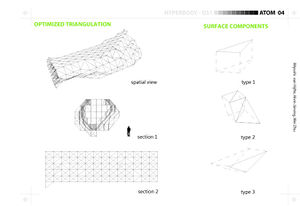
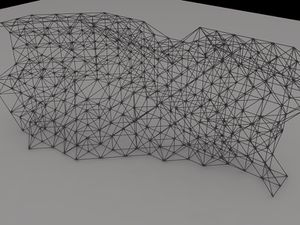
STRUCTURE - TRANGULATION
The geometry of the project is referring to any possible wall geometry (validation - other atoms). This leads us to different triangulation methods to be able to deal with double-curved geometries. The optimization of the geometry allows us to have less different components.
The size of the components is defined by the users. The human scale furniture has to be easily manageble. This gives us the size of the structure - the grid units are 35 x 35 cm.
EMBODIED MEDIA - SCREEN
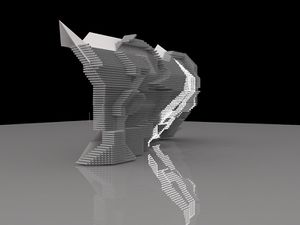
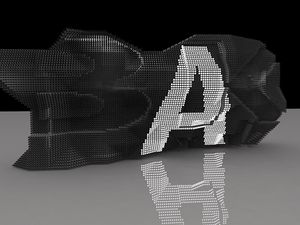
To be able to show any kind of identifying information - we need a screening device. The screen consists out of pixels. We were looking into minimum resolution and different screening methods to be informative.
This lead us to two different screens - the 3d and the 2d screens. In our project the different screening methods are overlapping in one pixellation system.
The 3d screen - the pin wall is an interactive tool that enables to show any kind of information, but in an analogue way. The pins in different heights are creating recognizable images, comparable to the digital antialiasing system. The pin wall is an interactive screen, which can store images from anyone who visits it.
The 2d screen - LED lights inside the pins, are used to show information that is controlled by the computer. The LED screen is a classical screen, controlled by the host (client) of the space to show the images that are describing the functioning of the interior (opening hours, event program, logos, pizes, presentations, VJ-program etc.)