project F:Design-a
| Line 36: | Line 36: | ||
<br> <br> | <br> <br> | ||
| + | |||
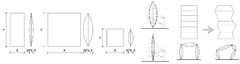
<div style="float:left; width: 450px;">[[File:D5plan.jpg|430px]]</div> | <div style="float:left; width: 450px;">[[File:D5plan.jpg|430px]]</div> | ||
| Line 41: | Line 42: | ||
<br> <br> <br> <br> | <br> <br> <br> <br> | ||
| − | |||
| − | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
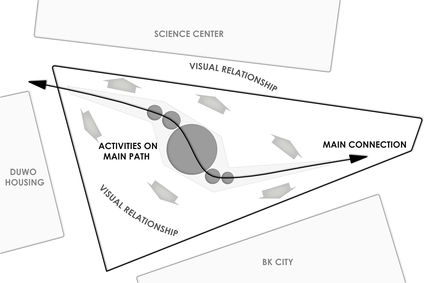
| + | The placement of the building provides a clear visual connection with the surrounding buildings and the park as a whole. The shape of the pavilion creates natural 'pockets' of space where activities can be held. At the beginning and end of the whole, the skin stops while the structure slowly fades, making benches and a pergola where the Botanical Gardens can extend to. | ||
| + | |||
| + | At the middle, two more entrances are placed for direct access to the activities and to create a 'shortcut' from one end of the park to the other. While they go through the building, the interactivity and games and café will try to let them stay and mix. | ||
<br> <br> | <br> <br> | ||
<gallery widths="120" heights="120" perrow="6"> | <gallery widths="120" heights="120" perrow="6"> | ||
| − | File:D61.jpg | | + | File:D61.jpg |Outside benches / pergola |
| − | File:D62.jpg| | + | File:D62.jpg|Responsive cushions facade |
| − | File:D63.jpg | | + | File:D63.jpg |Interactive Games |
| − | File:D64.jpg| | + | File:D64.jpg|Café / exhibition |
File:D65.jpg|Text | File:D65.jpg|Text | ||
File:D66.jpg|Text | File:D66.jpg|Text | ||
Revision as of 15:36, 5 December 2011
Design Realisation Relationships
Intervention Design illustration Scenarios
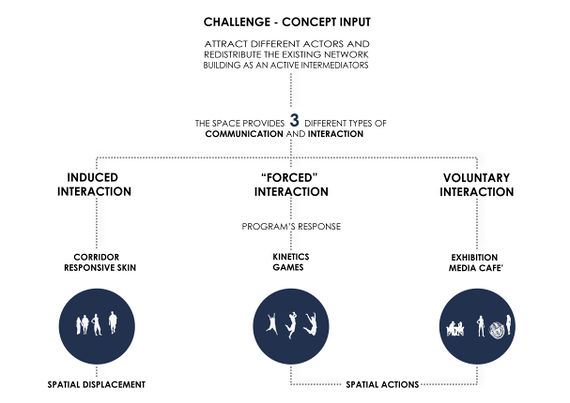
INTERVENTION
The pavilion is a living object, put on the paths of the people moving through the campus park and between the residential areas around it. The pavilion captures their movement and intertwines the paths of passersby, who then become an essential part of the interactive experience.The pavilion expresses the movement in a breathing that passersby can feel with many senses. The breathing is actuated by the movement inside. The air flowing from the pipes into the cushions is an audible message of people passing by.
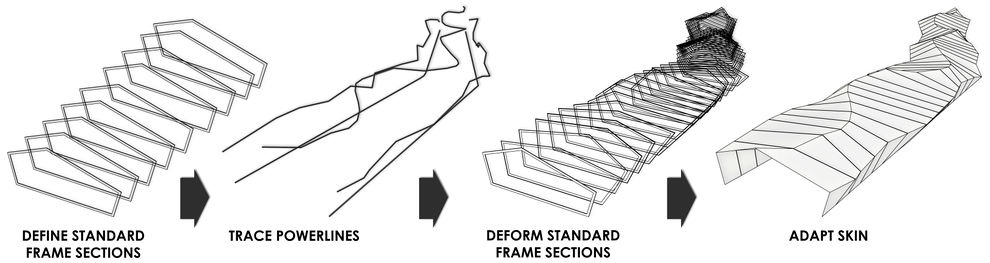
As the cushions shrink and enlarge, the patterns on the translucent surface will project a constantly changing pattern on the ground. Sometimes the patterns align and expose more of the exterior, but when inactive, the view of the surroundings is more closed.
The activity inside the pavilion is visible from outside as well, as the series of cushion panels compress and inflate according to the moving people.
The light coming through the cushions changes when the layers change their relation, and the illusion of movement can be seen even when the structure is stable as you move through the space. In the evening the pavilion projects the ever changing patterns on the surroundings with the internal light, exposing the flow of people.
The whole inside is a space for induced interaction. From the responsive skin to the available space for artists. These can be student prototypes such as TouchSpace or the Social Cave by students of Columbia university or some other dance floor installation. This way we as designers can interact with other designers and it keeps the pavilion in a constant change.
The café is a practical part of the pavilion. It provides voluntary interaction as you can sit and read, work, enjoy company or enjoy the atmosphere. The exhibition space is a part of this area as an extension of the Science Center. Here student research is displayed, with which people can also interact (play with), as well as general TU information
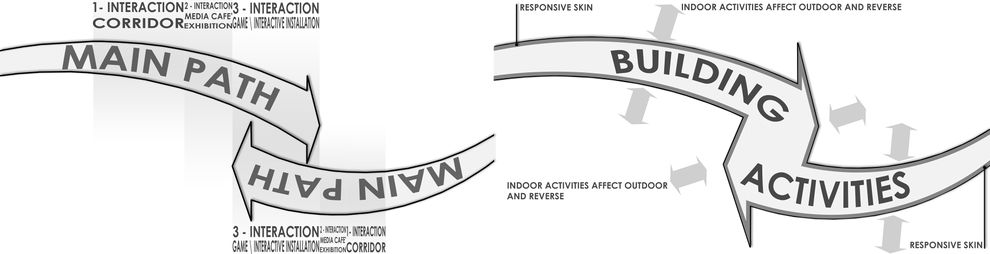
The pavilion is placed on the path from one residential area to the other with the university buildings on either side. These curved routes hook like hands to create a larger inner space.
The functions, activities, and interactivity are spread throughout the pavilion. The interactive cushion facade reflects what is going on on the inside and the outside. During the day it's more turned inwards, while when it becomes darker, the building will radiate outwards.
INTERVENTION
The placement of the building provides a clear visual connection with the surrounding buildings and the park as a whole. The shape of the pavilion creates natural 'pockets' of space where activities can be held. At the beginning and end of the whole, the skin stops while the structure slowly fades, making benches and a pergola where the Botanical Gardens can extend to.
At the middle, two more entrances are placed for direct access to the activities and to create a 'shortcut' from one end of the park to the other. While they go through the building, the interactivity and games and café will try to let them stay and mix.
INTERVENTION
The patterns on the surface change when the layers change their relation, and the illusion of movement can be seen even when the structure is stable. When approaching the structure, the patterns cause a visual illusion of movement. In the evening the more invert function turns upside down and projects the ever changing patterns on the surroundings, exposing the flow of people.