project F:Design-d
| Line 21: | Line 21: | ||
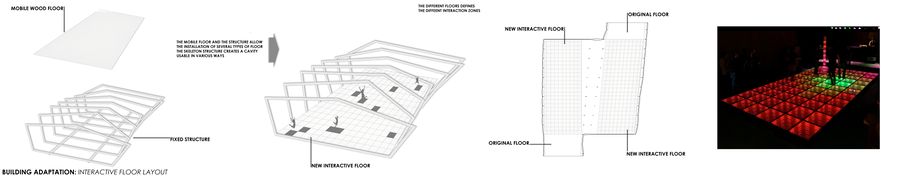
<div style="float:left; width: 295px;">[[File:Render game floor proj calm.jpg |290px]]</div> <div style="float:left; width: 295px;">[[File:Render game floor proj mediumbusy.jpg |290px]]</div> <div style="float:left; width: 295px;">[[File:Render game floor proj busy.jpg |290px]]</div>The interactive floor system allows users to interact with projection on floors. There are an infinite number of scenarios, the real time floor projection can become a game for younger visitors or it can simply be a virtual effect on real life actions, awaking people's curiosity and atonnement. | <div style="float:left; width: 295px;">[[File:Render game floor proj calm.jpg |290px]]</div> <div style="float:left; width: 295px;">[[File:Render game floor proj mediumbusy.jpg |290px]]</div> <div style="float:left; width: 295px;">[[File:Render game floor proj busy.jpg |290px]]</div>The interactive floor system allows users to interact with projection on floors. There are an infinite number of scenarios, the real time floor projection can become a game for younger visitors or it can simply be a virtual effect on real life actions, awaking people's curiosity and atonnement. | ||
| − | + | <br> | |
| + | [[File:1diagr scenario merge.jpg|920px]] | ||
| + | <br> | ||
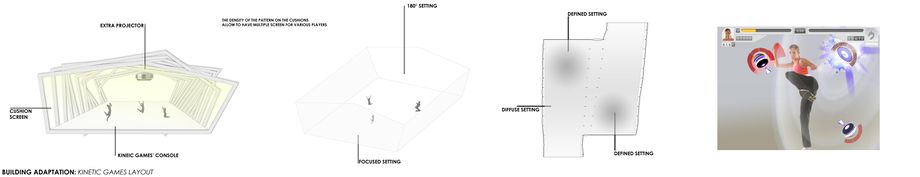
===Kinetic games scenario=== | ===Kinetic games scenario=== | ||
| Line 28: | Line 30: | ||
<div style="float:left; width: 295px;">[[File:Render game kinetic game calm.jpg|290px]]</div> <div style="float:left; width: 295px;">[[File:Render game kinetic game mediumbusy.jpg |290px]]</div> <div style="float:left; width: 295px;">[[File:Render game kinetic game verybusy.jpg |290px]]</div> | <div style="float:left; width: 295px;">[[File:Render game kinetic game calm.jpg|290px]]</div> <div style="float:left; width: 295px;">[[File:Render game kinetic game mediumbusy.jpg |290px]]</div> <div style="float:left; width: 295px;">[[File:Render game kinetic game verybusy.jpg |290px]]</div> | ||
The kinetic games enable provide physical as well as virtual interaction between the users. The necessity for multiple players suggests the mixing of the usal social groups to arrive at a common goal. This engaging program forces the interaction among the visitors. | The kinetic games enable provide physical as well as virtual interaction between the users. The necessity for multiple players suggests the mixing of the usal social groups to arrive at a common goal. This engaging program forces the interaction among the visitors. | ||
| − | + | <br> | |
| + | [[File:3diagr scenario merge.jpg |920px]] | ||
| + | <br> | ||
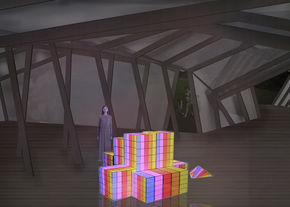
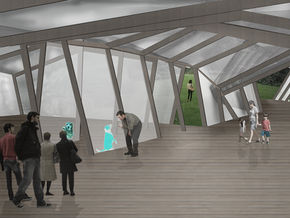
===Interactive installations scenario=== | ===Interactive installations scenario=== | ||
<div style="float:left; width: 295px;">[[File:Render game installation calm.jpg|290px]]</div> <div style="float:left; width: 295px;">[[File:Render game installation mediumbusy.jpg|290px]]</div> <div style="float:left; width: 295px;">[[File:Render game installation busy.jpg |290px]]</div>The exhibit area can host different types of digital interactive shows. Some engage the visitors by directly involving them as actors while others will let them watch from a distance. This space enables user to interact while discovering new forms of artistic expressions and technological performances. | <div style="float:left; width: 295px;">[[File:Render game installation calm.jpg|290px]]</div> <div style="float:left; width: 295px;">[[File:Render game installation mediumbusy.jpg|290px]]</div> <div style="float:left; width: 295px;">[[File:Render game installation busy.jpg |290px]]</div>The exhibit area can host different types of digital interactive shows. Some engage the visitors by directly involving them as actors while others will let them watch from a distance. This space enables user to interact while discovering new forms of artistic expressions and technological performances. | ||
| − | <br> <br> | + | <br> |
| + | |||
| + | |||
| + | [[File:2diagr scenario merge.jpg|920px]] | ||
| + | <br> | ||
| + | |||
=<span style="color:gray">Validations</span>= | =<span style="color:gray">Validations</span>= | ||
Revision as of 11:15, 9 December 2011
Design Realisation Relationships
Intervention Design illustration Scenarios
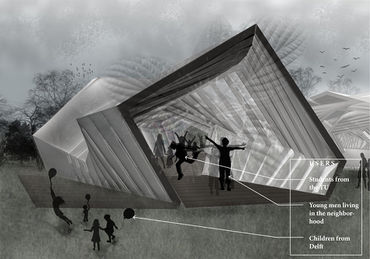
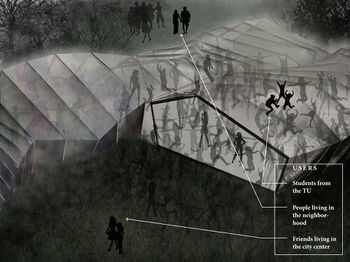
User Scenario
Day-time and Night-time Users
Throught the building, we are creating virtual and physical activities that attract residents as well as students and lets them interact and communicate. The program facilitates the mixing of different user groups that were previously not well connected in order to create a more coherent city. Firstly, the game suggests what we call a "forced interaction" where people who do not know each other must collaborate in order to play. Secondly, the exhibition/cafe creates a "voluntary interaction", people would meet there or even go together. Finally, the shape of the building itself generates an induced interaction through spacial displacement and connection. By intervening at those different levels of communication, the project reconnects the site with the surroundings, it is central hub leading to the creation and development of new networks
Games Scenario
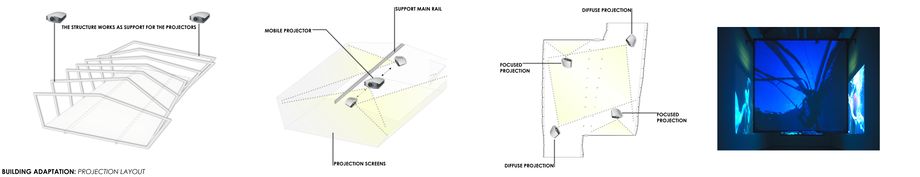
Projections scenario
The interactive floor system allows users to interact with projection on floors. There are an infinite number of scenarios, the real time floor projection can become a game for younger visitors or it can simply be a virtual effect on real life actions, awaking people's curiosity and atonnement.
Kinetic games scenario
The kinetic games enable provide physical as well as virtual interaction between the users. The necessity for multiple players suggests the mixing of the usal social groups to arrive at a common goal. This engaging program forces the interaction among the visitors.
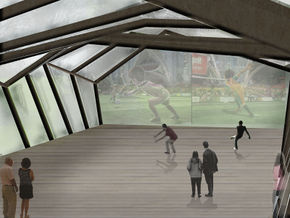
Interactive installations scenario
The exhibit area can host different types of digital interactive shows. Some engage the visitors by directly involving them as actors while others will let them watch from a distance. This space enables user to interact while discovering new forms of artistic expressions and technological performances.
Validations
Daan Roosegaarde studio Roosegaarde
We visited an event on Dutch Digital Design in the UNIE in Rotterdam, and talked with Daan. He suggested to go to a more analog idea, with printed surface instead of a high-tech conductive one.
His talk dealed with interactive experience and connectedness. He says that there is a need for interactive landscapes that are based on a social agenda and behavior, and that provide natural means for humans to connect with their surroundings. Daan courages to use use all human senses to create a connected experience.
Stylos
They validate our program, they mentioned in their interview that it would be great for students to have another place to meet and to relax. The game would be great for busy students to take an active break from the studies.
Phd student Ekim Tan
He studied/ implemented the responsive city This research validates the program as well. Indeed, through his playing game in public is currently being explored as a relevant intervention for future developments in part of our cities.
Heleen Bothof & Pieter Delleman residents association
Heleen is an architect who studied at TU Delft, together with Pieter Delleman she is part of the residents association to improve TU North area in which they live and work. We go along with them in creating a new city park interview
Diny Tubbing city council, green spaces
Diny is an expert on green spaces and water in Delft, she wrote a report on the ecology of Delft. Shevalidated our initial thoughts on creating a city park and linking the green to the larger green of the city. interview