project F:Home
(→Representation of our intent with form finding) |
|||
| Line 34: | Line 34: | ||
via scenario writing we set the scene for the outline and workings of our project [[project F:validators| validators]] | via scenario writing we set the scene for the outline and workings of our project [[project F:validators| validators]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 57: | Line 43: | ||
| + | [[project F:form finding| form findings]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 22:29, 20 November 2011
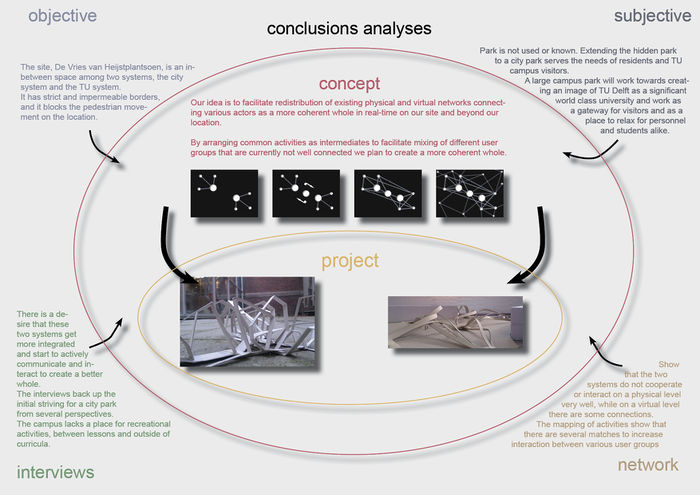
The world has become a nomadic network enabling information and knowledge sharing – regardless of place and time. Our site is an example of a hole in the network. It is disconnected from the activities and the actors around it. It does not exist in virtual sense either.
Our intervention facilitates the redistribution of existing physical and virtual networks of different scales and kinds. The intervention intermediates the physical interaction and permits the actors to extend into the virtual social network in real-time and beyond our location.
Contents |
Concept
Our idea is to facilitate redistribution of existing physical and virtual networks connecting various actors as a more coherent whole in real-time on our site and beyond our location.
By arranging common activities as intermediates to facilitate mixing of different user groups that are currently not well connected we plan to create a more coherent whole.
We are redistributing the action of the network by finding activities that work as attractors. The new activities work as intermators creating new connections in the network.
validation
via scenario writing we set the scene for the outline and workings of our project validators
form findings
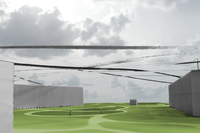
from analyses to project
figuring out shapes and forms that relate to our analyses and our concept,
program is a part of this exploration as well, taking into account that for example bamboo is going to grow into the botanical gardens, and can be used as structural element in our design. Functions to attract will be mapped and integrated in the design as attraction points in the system.
Structure formation and Parametrisation
The structure will get it's form based on parameters of the network investigation
- Define the border of the network of actors
- Find the social distance between actors
- For defining this we are using virtual representation of social networks, currently Twitter network
- The distance between actors is calculated based on social network analysismethods
Program will be formed by the optimal placement of functions to attract and mix the actors
- Find the attraction of different functions regarding actor clusters
- Bring the most distant actors together by attracting them with appropriate functions
- Functions that have similar attraction parameter reject each others to mix functions
In addition we will look into possibilities of the structure to be able to sense the activity level of the site, and ways to react to this.