project F:Home
(→Arduino Integration) |
|||
| Line 39: | Line 39: | ||
<gallery widths="300" heights="150" perrow="4" > | <gallery widths="300" heights="150" perrow="4" > | ||
| − | File:CC1.jpg| | + | File:CC1.jpg|Plan with functions |
| − | File:Section 1.jpg| | + | File:Section 1.jpg|Section |
| − | File:Section2.jpg| | + | File:Section2.jpg|Section |
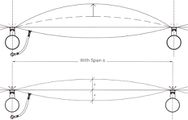
| − | File:Elevation.jpg| | + | File:Elevation.jpg|Elevation |
| Line 52: | Line 52: | ||
==<span style="color:gray">Scenario</span>== | ==<span style="color:gray">Scenario</span>== | ||
| − | <div style="float:left; width: 250px;">[[File:Sb1.jpg|220px]]</div> <div style="float:left; width: 250px;">[[File:Sb2.jpg|220px]]</div> <div style="float:left; width: 250px;">[[File:Sb3.jpg|220px]]</div> | + | <div style="float:left; width: 250px;">[[File:Sb1.jpg|220px]]</div> <div style="float:left; width: 250px;">[[File:Sb2.jpg|220px]]</div> <div style="float:left; width: 250px;">[[File:Sb3.jpg|220px]]</div>Via the media skin people are attracted to the building with curiosity. Inside it creates a relaxed atmosphere where interaction on various levels with other people, technology and information is stimulated. |
<br> <br> <br> <br> <br> | <br> <br> <br> <br> <br> | ||
| + | |||
==<span style="color:gray">Arduino Integration</span>== | ==<span style="color:gray">Arduino Integration</span>== | ||
| − | <div style="float:left; width: | + | <div style="float:left; width: 280px;">[[File:Ard stuff.JPG|250px]]</div> |
| − | + | <div style="float:left; width: 280px;">[[File:Ard stuff.JPG|250px]]</div> Via a sensory system with Arduino's and scripting with motion sensors we want to have an interactive projection wall on the inside, visible from the outside through our semi transparent cushion wall. | |
| − | + | ||
<br> <br> <br> <br> <br> | <br> <br> <br> <br> <br> | ||
| + | |||
| + | |||
| + | |||
=<span style="color:gray">PROTOTYPE</span>= | =<span style="color:gray">PROTOTYPE</span>= | ||
| Line 69: | Line 72: | ||
<gallery widths="200" heights="150" perrow="4" > | <gallery widths="200" heights="150" perrow="4" > | ||
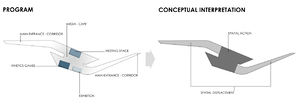
| − | File:Explod ass.jpg| | + | File:Explod ass.jpg|Exploded building components |
| − | File:Facade diagr.jpg| | + | File:Facade diagr.jpg|media skin function |
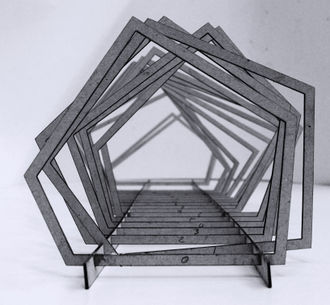
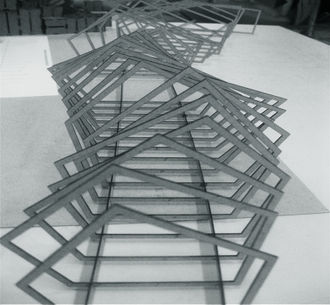
| − | File:Proto1.jpg| | + | File:Proto1.jpg|Model |
| − | File:CLIMATEDIAGRM.jpg| | + | File:CLIMATEDIAGRM.jpg|Climate diagram |
</gallery> | </gallery> | ||
| Line 83: | Line 86: | ||
<gallery widths="280" heights="120" perrow="6" > | <gallery widths="280" heights="120" perrow="6" > | ||
| − | File:Watercube.jpg| | + | File:Watercube.jpg|mockup of Watercube skin in Beijing |
| − | File:Hightex-miroiterie-03.jpg| | + | File:Hightex-miroiterie-03.jpg| |
| − | File:Hightex-miroiterie-02.jpg| | + | File:Hightex-miroiterie-02.jpg| |
| − | File:Hightex-alnwick-03.jpg| | + | File:Hightex-alnwick-03.jpg| |
| − | File:ETFE Technology Design detail 3.jpg| | + | File:ETFE Technology Design detail 3.jpg| |
| − | File:ETFE Technology Design detail 5.jpg| | + | File:ETFE Technology Design detail 5.jpg| |
Revision as of 11:04, 24 November 2011
Contents |
CONCEPT
Process
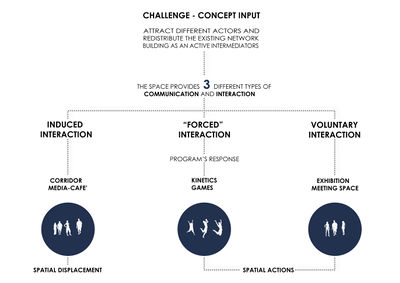
Our idea is to facilitate redistribution of existing physical and virtual networks connecting various actors as a more coherent whole in real-time on our site and beyond our location.By arranging common activities as intermediates to facilitate mixing of different user groups that are currently not well connected we plan to create a more coherent whole.
We are redistributing the action of the network by finding activities that work as attractors. The new activities work as intermators creating new connections in the network.
DESIGN
Project
The residents association and the municipality have suggested Delft needs another urban park.We provide this as the two main roads are re-routed behind the BK city, creating one large park for TU Noord and its residents.
This will be attractive to the area, mixing residents with students and visitors from out of town. The botanical gardens and the Science Center can extend here. Plants and trees are labeled.
By adding functions, this attraction is hyped and gets more focused, as getting people in the same place does not always cause interaction.
Scenario
Via the media skin people are attracted to the building with curiosity. Inside it creates a relaxed atmosphere where interaction on various levels with other people, technology and information is stimulated.
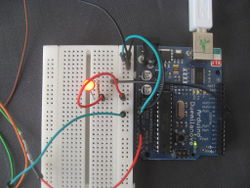
Arduino Integration
Via a sensory system with Arduino's and scripting with motion sensors we want to have an interactive projection wall on the inside, visible from the outside through our semi transparent cushion wall.
PROTOTYPE
Structure
References