|
|
| (116 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| − | [[atom06:Home | '''Atom 6 HOME''']]
| + | <div style="float: left; width: 1050px; "> |
| | + | {{navigation1}} |
| | | | |
| − | <div style="font-size: 20px; font-weight:bold; font-family:Helvetica; margin: 40px 20px;">
| + | '''Final Presentation''' |
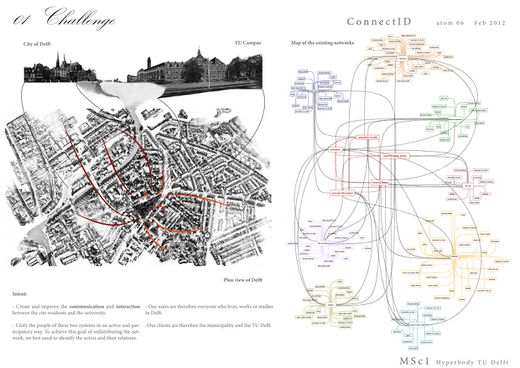
| − | The world has become a nomadic network enabling information and knowledge sharing – regardless of place and time. Our site is an example of a hole in the network. It is disconnected from the activities and the actors around it. It does not exist in virtual sense either.
| + | |
| | | | |
| − | Our intervention facilitates the redistribution of existing physical and virtual networks of different scales and kinds. The intervention intermediates the physical interaction and permits the actors to extend into the virtual social network in real-time and beyond our location.
| |
| − | </div>
| |
| | | | |
| | | | |
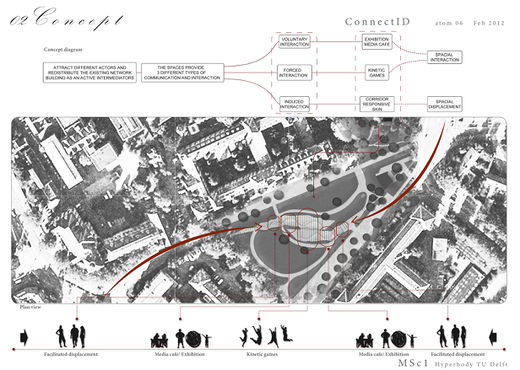
| − | ='''Concept'''=
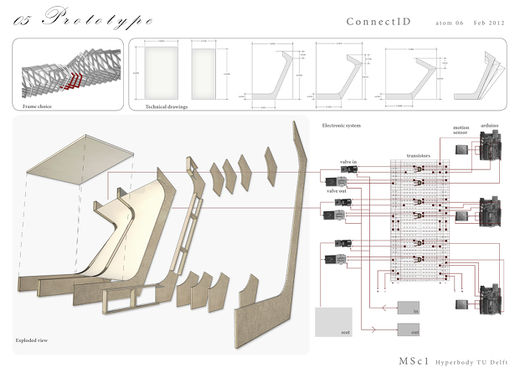
| + | [[Image:Slide_Final_presentation_MSC1_02_frontpage.jpg|520px| ]] [[Image:01 atom6.jpg|520px| ]] |
| | | | |
| − | Our idea is to facilitate '''redistribution''' of existing physical and virtual '''networks''' connecting various actors as a more coherent whole in '''real-time''' on our site and beyond our location.
| |
| | | | |
| − | By arranging '''common activities''' as '''intermediates''' to facilitate mixing of different user groups that are currently not well connected we plan to create a '''more coherent whole'''.
| + | [[Image:02 atom6.jpg|520px| ]] [[Image:03 atom6.jpg|520px| ]] |
| | | | |
| − | We are '''redistributing''' the action of the network by finding activities that work as attractors. The new activities work as intermators creating new connections in the network.
| |
| | | | |
| − | <gallery widths="200" heights="150" perrow="6" >
| + | [[Image:04 atom6.jpg|520px| ]] [[Image:05 atom6.jpg|520px| ]] |
| | | | |
| − | File:Network 1.jpg|'''1. current situation where various user groups are not connected'''
| |
| | | | |
| − | File:Network 2.jpg|'''2. intervention where new actors spark attraction in function and use to merge these networks'''
| |
| | | | |
| − | File:Network 3.jpg|'''3. at first this will lead to a more coherent local network where people connect in a way they did not do before, merging the residents and the TU'''
| |
| | | | |
| − | File:Network 4.jpg|'''4. by connecting the physical and virtual this can lead to a spreading beyond our location and increase in network activity with our site as the heart of the network'''
| |
| | | | |
| − | </gallery>
| |
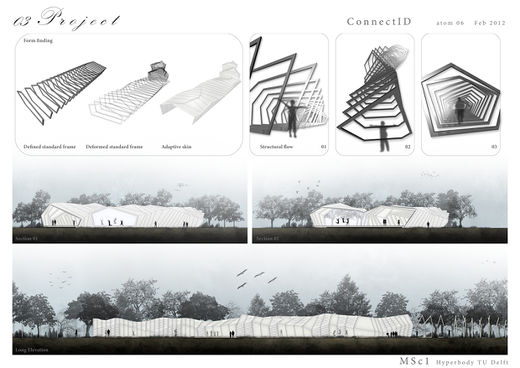
| − | = representation of our intent with form finding =
| |
| | | | |
| − | Looking at how other people have interpreted form in different ways helps to find solutions for this project.
| |
| − | be in a soap bubble type structure or a wooden extruded interpretation of a network. These can help in directing a path of exploration.
| |
| | | | |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [[Image:Atom 6 soap.jpg| 300px| Gathered data]]
| |
| − | </div>
| |
| | | | |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [[Image:Atom 6 soap 1.jpg| 300px| Gathered data]]
| |
| − | </div>
| |
| | | | |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [http://vimeo.com/28304264 Kim Pimmel - compressed 02]
| |
| | | | |
| − | </div> <br style="clear: both; height: 0; line-height: 0; font-size: px; /*for IE*/"/>
| + | [[Project F:Archive | > Archived pages]] |
| | | | |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [[Image:Bicycle route.jpg| 300px| Gathered data]]
| |
| | </div> | | </div> |
| − |
| |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [[Image:Bicycle route 1.png| 300px| Gathered data]]
| |
| − | </div>
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | <youtube width="460" height="300">ZxlFtd6RQZ8</youtube>
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [http://anfischer.com/ Adrew Fischer]
| |
| − |
| |
| − | [http://dasautomat.com/?p=119 a week in the life]
| |
| − |
| |
| − | [http://territoiredessens.blogspot.com/2009/05/andreas-nicolas-fischer.html the territory of senses]
| |
| − |
| |
| − | </div> <br style="clear: both; height: 0; line-height: 0; font-size: px; /*for IE*/"/>
| |
| − |
| |
| − |
| |
| − |
| |
| − | The way this networked program will be structured and organized will determine the outcome of our shape in many ways.
| |
| − | <div style="float:left; border:none; width:300px; margin-right: 10px; " >
| |
| − | [[Image:Functions.gif|border|300px|layered physical networks with a live interactive virtual global feed]]
| |
| − |
| |
| − | Looking at this composition in different ways helps to interpret the brief and challenge from multiple angles having resulted in a range of options for the second part of the assignment for the physical interpretation of this redefined network.
| |
| − | </div>
| |
| − | <div style="float:left; border:none; width:500px; margin-right: 10px; " >
| |
| − | [[Image:Atom 6 Carboard connected.jpg|border|500px|]]
| |
| − |
| |
| − | an option to connect functions in a networked layout within a public city park with open water
| |
| − | </div> <br style="clear: both; height: 0; line-height: 0; font-size: px; /*for IE*/"/>
| |
| − |
| |
| − |
| |
| − | ==Structure formation and parametrisation==
| |
| − |
| |
| − | The structure will get it's form based on parameters of the network investigation
| |
| − |
| |
| − | # Define the border of the [[atom06:Analysis#Network_visualization_of_the_Delft_area_trough_Twitter| network of actors]]
| |
| − | # Find the social distance between actors
| |
| − | ## For defining this we are using virtual representation of social networks, currently Twitter network
| |
| − | ## The distance between actors is calculated based on [http://en.wikipedia.org/wiki/Social_network social network analysis]methods
| |
| − |
| |
| − | Program will be formed by the optimal placement of functions to attract and mix the actors
| |
| − |
| |
| − | # Find the attraction of different functions regarding actor clusters
| |
| − | # Bring the most distant actors together by attracting them with appropriate functions
| |
| − | # Functions that have similar attraction parameter reject each others to mix functions
| |
| − |
| |
| − | In addition we will look into possibilities of the structure to be able to sense the activity level of the site, and ways to react to this.
| |