|
|
| (22 intermediate revisions by 4 users not shown) |
| Line 1: |
Line 1: |
| − | <div style="float: left; width: 990px; "> | + | <div style="float: left; width: 1050px; "> |
| − | =<span style="color:gray">CONCEPT</span>=
| + | {{navigation1}} |
| | | | |
| − | ==<span style="color:gray">Process</span>==
| + | '''Final Presentation''' |
| | | | |
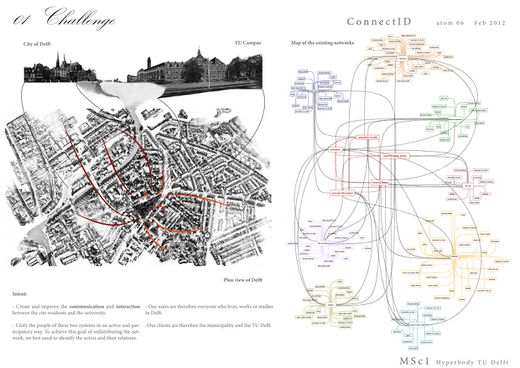
| − | <div style="float:left; width: 400px;">[[File:Into diagram.jpg|400px]]</div>Our idea is to facilitate '''redistribution''' of existing physical and virtual '''networks''' connecting various actors as a more coherent whole in '''real-time''' on our site and beyond our location.
| |
| | | | |
| − | By arranging '''common activities''' as '''intermediates''' to facilitate mixing of different user groups that are currently not well connected we plan to create a '''more coherent whole.'''
| |
| | | | |
| − | We are '''redistributing''' the action of the network by finding activities that work as attractors. The new activities work as intermators creating new connections in the network.
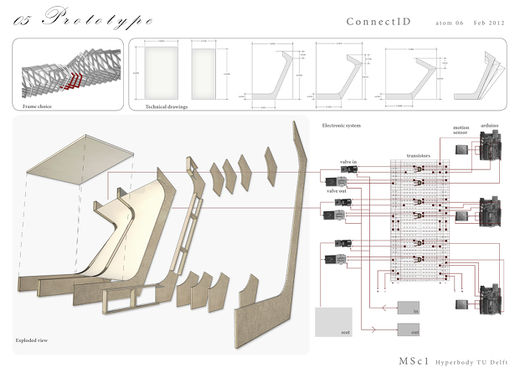
| + | [[Image:Slide_Final_presentation_MSC1_02_frontpage.jpg|520px| ]] [[Image:01 atom6.jpg|520px| ]] |
| − | <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br>
| + | |
| | | | |
| − | <gallery widths="280" heights="150" perrow="3" >
| |
| | | | |
| − | File:Interactive cafe.jpg|MEDIA CAFE
| + | [[Image:02 atom6.jpg|520px| ]] [[Image:03 atom6.jpg|520px| ]] |
| | | | |
| − | File:Gaming diagram.jpg|GAME TIME
| |
| | | | |
| − | File:Exibition space.jpg|EXHIBITION
| + | [[Image:04 atom6.jpg|520px| ]] [[Image:05 atom6.jpg|520px| ]] |
| | | | |
| | | | |
| − | </gallery>
| |
| | | | |
| − | =<span style="color:gray">DESIGN</span>=
| |
| | | | |
| − | ==<span style="color:gray">Project</span>==
| |
| | | | |
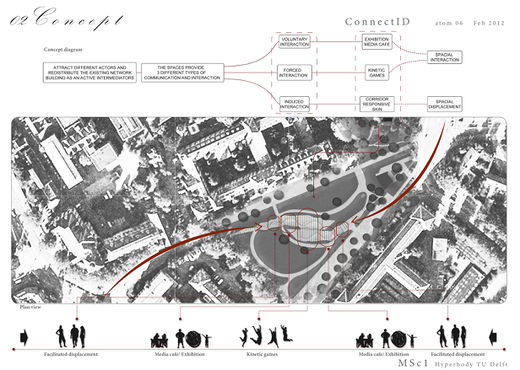
| − | <div style="float:left; width: 350px;">[[File:Ds1.jpg|330px]]</div><div style="float:left; width: 350px;">[[File:Ds2.jpg|330px]]</div>The residents association and the municipality have suggested Delft needs another urban park.
| |
| | | | |
| − | We provide this as the two main roads are re-routed behind the BK city, creating one large park for TU Noord and its residents.
| |
| | | | |
| − | This will be attractive to the area, mixing residents with students and visitors from out of town. The botanical gardens and the Science Center can extend here. Plants and trees are labeled.
| |
| | | | |
| − | '''By adding functions, this attraction is hyped and gets more focused, as getting people in the same place does not always cause interaction.'''
| |
| | | | |
| − | <br> <br>
| |
| | | | |
| − | | + | [[Project F:Archive | > Archived pages]] |
| − | <gallery widths="250" heights="150" perrow="6" >
| + | |
| − | | + | |
| − | File:CC1.jpg|Plan with functions
| + | |
| − | | + | |
| − | File:Roof plannnn.jpg|Roof plan
| + | |
| − | | + | |
| − | File:Roof plannnn.jpg|Roof plan
| + | |
| − | | + | |
| − | File:Section 1.jpg|Section
| + | |
| − | | + | |
| − | File:Section2.jpg|Section
| + | |
| − | | + | |
| − | File:Elevation.jpg|Elevation
| + | |
| − | | + | |
| − | | + | |
| − | </gallery>
| + | |
| − | | + | |
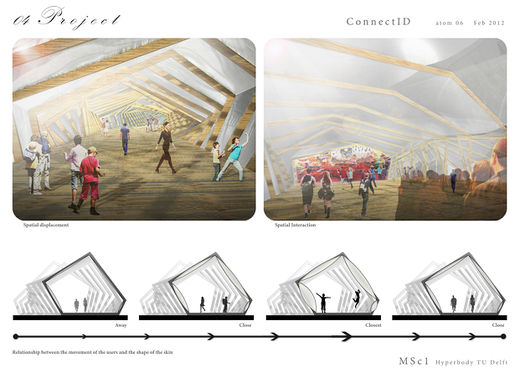
| − | ==<span style="color:gray">Scenario</span>==
| + | |
| − | | + | |
| − | <div style="float:left; width: 250px;">[[File:Sb1.jpg|220px]]</div> <div style="float:left; width: 250px;">[[File:Sb2.jpg|220px]]</div> <div style="float:left; width: 250px;">[[File:Sb3.jpg|220px]]</div>Via the media skin people are attracted to the building with curiosity. Inside it creates a relaxed atmosphere where interaction on various levels with other people, technology and information is stimulated.
| + | |
| − | <br> <br>
| + | |
| − | | + | |
| − | | + | |
| − | ==<span style="color:gray">Arduino Integration</span>==
| + | |
| − | | + | |
| − | <youtube width="280" height="210" left >z1FLTFtpOHc</youtube>
| + | |
| − | | + | |
| − | <div style="float:left; width: 300px;">[[File:Ard stuff.JPG|280px]]</div>
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | Via a sensory system with Arduino's and scripting with motion sensors we want to have an interactive projection wall on the inside, visible from the outside through our semi transparent cushion wall.
| + | |
| − | <br> <br>
| + | |
| − | | + | |
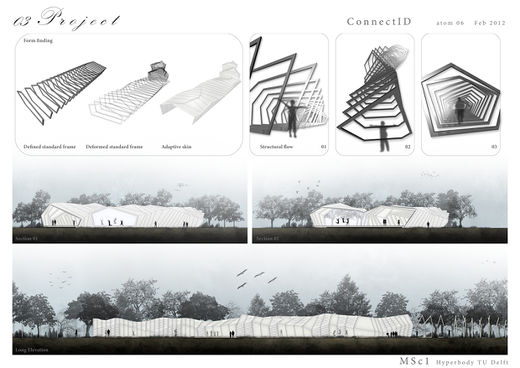
| − | =<span style="color:gray">PROTOTYPE</span>=
| + | |
| − | | + | |
| − | ==<span style="color:gray">Structure</span>==
| + | |
| − | | + | |
| − | <gallery widths="200" heights="150" perrow="4" >
| + | |
| − | | + | |
| − | File:Explod ass.jpg|Exploded building components
| + | |
| − | | + | |
| − | File:Facade diagr.jpg|media skin function
| + | |
| − | | + | |
| − | File:Proto1.jpg|Model
| + | |
| − | | + | |
| − | File:CLIMATEDIAGRM.jpg|Climate diagram
| + | |
| − | | + | |
| − | </gallery>
| + | |
| − | | + | |
| − | ==<span style="color:gray">References</span>==
| + | |
| − | | + | |
| − | <gallery widths="280" heights="120" perrow="6" >
| + | |
| − | | + | |
| − | File:Watercube.jpg|mockup of Watercube skin in Beijing
| + | |
| − | | + | |
| − | File:Hightex-miroiterie-03.jpg|Miroiterie Flon, Switzerland
| + | |
| − | File:Hightex-miroiterie-02.jpg|Miroiterie Flon, Switzerland
| + | |
| − | File:Hightex-alnwick-03.jpg|Alnwick Gardens,Visitor Centre
| + | |
| − | | + | |
| − | File:ETFE Technology Design detail 3.jpg|ETFE- Technology and Design, detail
| + | |
| − | | + | |
| − | File:ETFE Technology Design detail 5.jpg|ETFE- Technology and Design, mockup of cushion
| + | |
| − | | + | |
| − | | + | |
| − | </gallery>
| + | |
| − | | + | |
| − | =<span style="color:gray">VALIDATION</span>=
| + | |
| − | | + | |
| − | Via scenario writing we set the scene for the outline and workings of our project [[project F:validators| validators]]
| + | |
| − | | + | |
| − | Also via interviews in the beginning we found out what the needs and desires are of residents, the city, and the students.
| + | |
| − | | + | |
| − | [[Project F:Archivio | text]] | + | |
| | | | |
| | </div> | | </div> |