project G:Systems
From student
(Difference between revisions)
| Line 1: | Line 1: | ||
<div style="float: left; width: 800px; margin-right:20px; text-align:right:justify"> | <div style="float: left; width: 800px; margin-right:20px; text-align:right:justify"> | ||
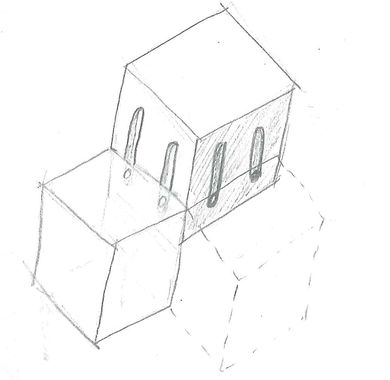
| + | ='''Boxes'''= | ||
| + | |||
| + | [[File:Box.jpg | 390px|]][[File:Box_propertie.jpg | 390px|]] | ||
| + | |||
| + | |||
='''Control'''= | ='''Control'''= | ||
Revision as of 14:53, 3 November 2011
Boxes
Control
With a grashopper model we are trying to come up with a interface to control the intervention.
In this interface you can see how some sliders can effect a grid of elements. The further the project develops the further the grashopper file will develop as well. By experimenting with it already we hope to avoid impossebillity's in the future and gain some more input for the elements.
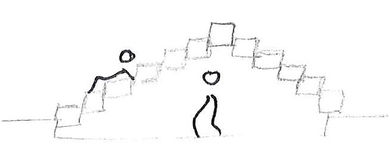
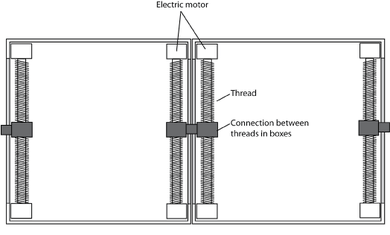
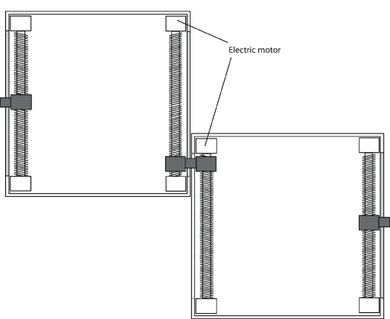
possible mechanics
Screwing