project H:Scenario
From student
(Difference between revisions)
(→BMX Area) |
(→MEDITATTION AREA) |
||
| (18 intermediate revisions by one user not shown) | |||
| Line 1: | Line 1: | ||
__NOTOC__ | __NOTOC__ | ||
| + | [[File:SCENAR.jpg | frameless | 940px ]]<div style="float: left; width: 940px; margin-right:20px; text-align:left"> | ||
| + | ''' | ||
| + | |||
| + | == SEASONAL SCENARIOS == | ||
| + | ''' | ||
| + | </div> | ||
| + | <div style="float: left; width: 470px; margin-right:20px; text-align:left"> | ||
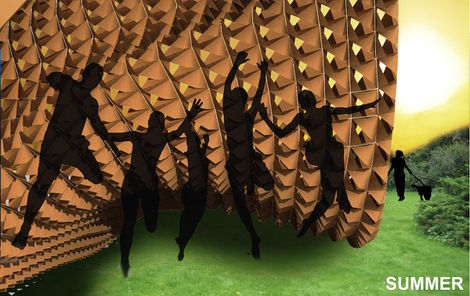
| + | [[File:Summer.jpg | frameless | 470px ]] | ||
| + | Structure is more extroverted in nature, geometry allows more wind to pass in through the spaces within </div> | ||
| + | <div style="float: left; width: 470px; margin-right:20px; text-align:left"> | ||
| + | [[File:Winter.jpg | frameless | 470px ]] | ||
| + | |||
| + | Structure is more introverted in nature, geometry deflects wind and component openings are minimized</div> | ||
<div style="float: left; width: 940px; margin-right:20px; text-align:left"> | <div style="float: left; width: 940px; margin-right:20px; text-align:left"> | ||
''' | ''' | ||
| − | == | + | == ENTRY SPINE == |
''' | ''' | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 470px; margin-right:20px; text-align:left"> |
| − | [[File:5.jpg | frameless | | + | [[File:Entrance2.jpg | frameless | 470px ]] |
| + | Entry linkage connecting the two diametrically opposite connections along the park </div> | ||
| + | <div style="float: left; width: 470px; margin-right:20px; text-align:left"> | ||
| + | [[File:Entrance winter.jpg | frameless | 470px ]]</div> | ||
| + | |||
| + | <div style="float: left; width: 940px; margin-right:20px; text-align:left"> | ||
| + | |||
| + | == MEDITATION AREA == | ||
| + | ''' | ||
| + | </div> | ||
| + | <div style="float: left; width: 470px; margin-right:20px; text-align:left"> | ||
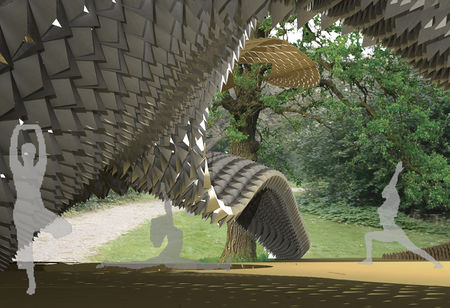
| + | [[File:5.jpg | frameless | 470px ]] | ||
Students and local residents coming for exercise, jogging, stretching in the park. </div> | Students and local residents coming for exercise, jogging, stretching in the park. </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 430px; margin-right:20px; text-align:left"> |
| − | [[File:8.jpg | frameless | | + | [[File:8.jpg | frameless | 430px ]] |
| − | Existing trees been used as anchor points for the terrace structure, facilitating ambience for meditation space </div> | + | Existing trees been used as anchor points for the terrace structure, facilitating ambience for meditation space |
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| − | |||
<div style="float: left; width: 940px; margin-right:20px; text-align:left"></div> | <div style="float: left; width: 940px; margin-right:20px; text-align:left"></div> | ||
| Line 29: | Line 56: | ||
<div style="float: left; width: 450px; margin-right:20px; text-align:left"> | <div style="float: left; width: 450px; margin-right:20px; text-align:left"> | ||
[[File:6b.jpg | frameless | 450px ]] | [[File:6b.jpg | frameless | 450px ]] | ||
| − | Same canopy space used for interior exhibitions or functions </div> | + | Same canopy space used for interior exhibitions or functions |
| + | |||
| + | |||
| + | </div> | ||
| − | |||
<div style="float: left; width: 940px; margin-right:20px; text-align:left"> | <div style="float: left; width: 940px; margin-right:20px; text-align:left"> | ||
| Line 39: | Line 68: | ||
''' | ''' | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 440px; margin-right:20px; text-align:left"> |
| − | [[File:7B.jpg | frameless | | + | [[File:7B.jpg | frameless | 440px ]]</div> |
| − | <div style="float: left; width: | + | <div style="float: left; width: 460px; margin-right:20px; text-align:left"> |
| − | [[File:9.jpg | frameless | | + | [[File:9.jpg | frameless | 460px ]] |
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| − | |||
<div style="float: left; width: 940px; margin-right:20px; text-align:left"> | <div style="float: left; width: 940px; margin-right:20px; text-align:left"> | ||
| Line 57: | Line 89: | ||
''' | ''' | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 530px; margin-right:20px; text-align:left"> |
| − | [[File:10.jpg | frameless | | + | [[File:10.jpg | frameless | 530px ]]</div> |
| − | <div style="float: left; width: | + | <div style="float: left; width: 380px; margin-right:0px; text-align:left"> |
| − | [[File:11b.jpg | frameless | | + | [[File:11b.jpg | frameless | 380px ]] </div> |
---- | ---- | ||
Latest revision as of 21:43, 4 December 2011

SEASONAL SCENARIOS
Structure is more extroverted in nature, geometry allows more wind to pass in through the spaces within
Structure is more introverted in nature, geometry deflects wind and component openings are minimized
ENTRY SPINE
MEDITATION AREA
 Existing trees been used as anchor points for the terrace structure, facilitating ambience for meditation space
Existing trees been used as anchor points for the terrace structure, facilitating ambience for meditation space
SIT-OUT AREAS AND NICHES
BMX Area