project I:Archives & References
| Line 50: | Line 50: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ===Supporting Factors=== | ||
| + | --------------------------------------------------------------------------------------- | ||
| + | <div style="float: left; width: 500px; margin-right:5px; text-align:left"> | ||
| + | |||
| + | [[File:01-Model.jpg|500px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 500px; margin-right:5px; text-align:left"> |
| − | + | [[File:02-Model.jpg|500px|left|]] | |
| − | [[File: | + | |
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | <div style="float: left; width: 500px; margin-right:5px; text-align:left"> | ||
| + | [[File:03-Model.jpg|500px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 500px; margin-right:5px; text-align:left"> |
| − | + | [[File:04-Model.jpg|500px|left|]] | |
| − | [[File: | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ===Joints Research=== | |
| + | --------------------------------------------------------------------------------------- | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | + | [[File:Voidandball.jpg|190px|left|]] | |
| − | [[File: | + | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | Void & Ball | ||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | + | [[File:Layersandbar.jpg|190px|left|]] | |
| − | [[File: | + | |
| + | Three Layers & Bar | ||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | [[File:gear.jpg|190px|left|]] | ||
| + | Gears | ||
</div> | </div> | ||
| − | |||
| − | |||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | + | [[File:Streching.jpg|190px|left|]] | |
| − | [[File: | + | |
| + | |||
| + | Streching | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 300px; margin-right:5px; text-align:left"> |
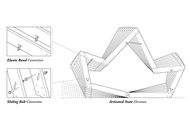
| − | + | To create the structure we needed to figure out how the corners of the model will be connected with eachother. Because we have parts which are not fixed but movable, there where adjustable connections needed. On the left you see four options to connect two parts while they can still be manipulated, for example rotated or streched. | |
| − | + | ||
| Line 134: | Line 121: | ||
| − | |||
| − | |||
| + | == Previous Ideas for Materials == | ||
| + | |||
| + | '''1. Steel''' | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | Triangle Steel Rods | ||
| + | [[File:Steel_1.jpg|190px|left|]] | ||
| − | |||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | [[File: | + | Accessible Roof |
| + | [[File:Steel_2.jpg|190px|left|]] | ||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | [[File: | + | |
| − | + | Waving Kinetic | |
| + | [[File:Steel_4.jpg|190px|left|]] | ||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | |||
| − | + | Sliding Bars & Pulleys | |
| − | + | [[File:Steel_5.jpg|190px|left|]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | ''' | + | '''2. Wood''' |
| − | + | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | Interactive for Users | ||
| + | [[File:Wood_1.jpg|190px|left|]] | ||
| − | |||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | [[File: | + | Adjustable Nude |
| + | [[File:Wood_2.jpg|190px|left|]] | ||
| + | |||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | [[File: | + | Flexible Space 1 |
| + | [[File:Wood_3.jpg|190px|left|]] | ||
</div> | </div> | ||
<div style="float: left; width: 195px; margin-right:5px; text-align:left"> | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| − | [[File: | + | Flexible Space 2 |
| − | + | [[File:Wood_4.jpg|190px|left|]] | |
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> |
| − | + | Flexible Space 3 | |
| − | + | [[File:Wood_5.jpg|190px|left|]] | |
| − | [[File: | + | |
| − | |||
| − | |||
| − | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | '''3. Inflatable Skin or Membrane''' | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | Bubble Space | ||
| + | [[File:Mem_1.jpg|190px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | Inflated Facade | ||
| + | [[File:Mem_2.jpg|190px|left|]] | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
Latest revision as of 14:46, 9 December 2011
Contents |
Umbrella
Structure
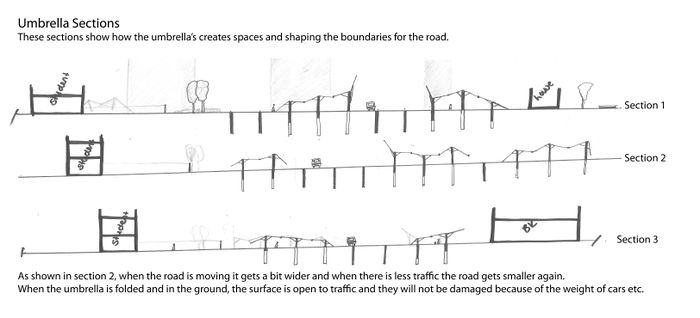
The edges of the umbrellas are connected and reacting on eachother. Each umbrella has sensors which are reacting on the sun/rain/wind/night/etc... Besides that they can be programmed for special days, for example events. The only disadvantage of the umbrella is that the space underneath the created roofs is 'flat', it has no accomodations.
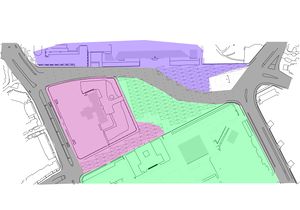
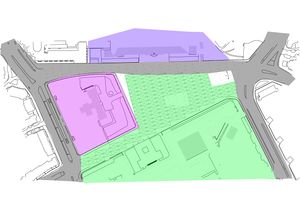
Situation 1: This image shows how the road divides the site into two spaces. Green used by BK-City, red used by Science Centre and the student residential.
Situation 2: When the road changes its direction the spaces could be divided in different ways. The umbrellas are creating roofs and seperations between spaces.
Situation 3: When the road is at its 'maximum' the site can be used for events or the Mondays when the Science Centre is closed.
Construct a real movable Traffic Road
The road is on top of the third layer, when it's moving it creates different spaces. The problem with these three layers is that the weight of the traffic is on top of all layers.
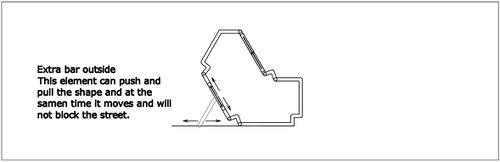
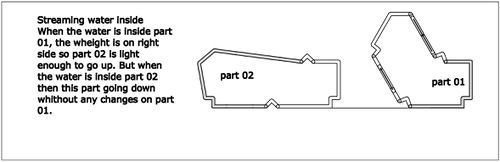
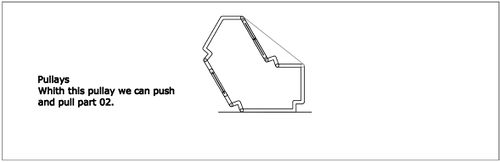
Supporting Factors
Joints Research
To create the structure we needed to figure out how the corners of the model will be connected with eachother. Because we have parts which are not fixed but movable, there where adjustable connections needed. On the left you see four options to connect two parts while they can still be manipulated, for example rotated or streched.