project I:Home
From student
(Difference between revisions)
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | <div style="float: left; width: 1200px; margin-right:20px; text-align:left"> | ||
| Line 19: | Line 14: | ||
|id=slides refresh=1600 transition=fade sequence=forward }} | |id=slides refresh=1600 transition=fade sequence=forward }} | ||
</div> | </div> | ||
| + | |||
| Line 25: | Line 21: | ||
| + | |||
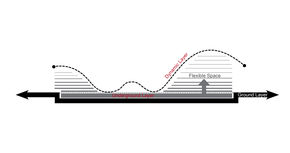
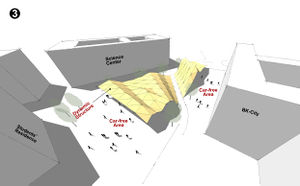
| + | ===3 Layers of Structure=== | ||
| + | [[File:3_Layers.jpg|290px|thumb|left|]] | ||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
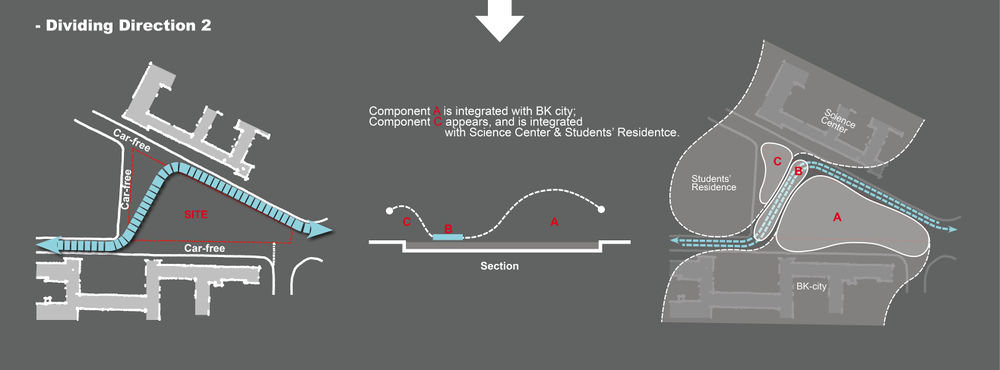
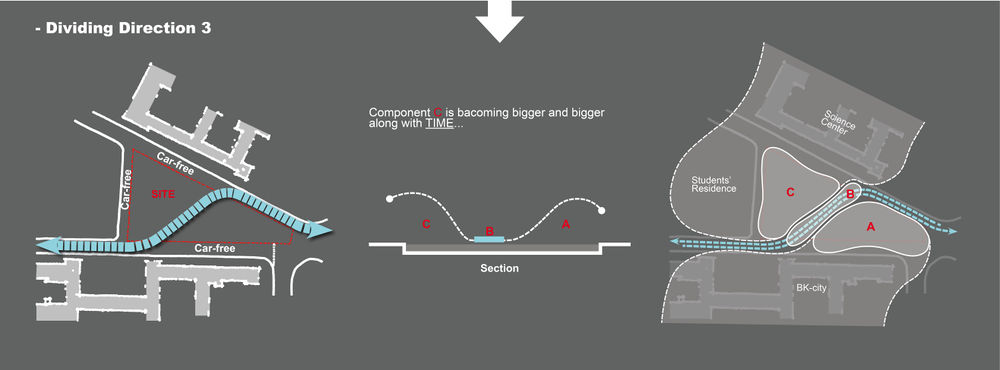
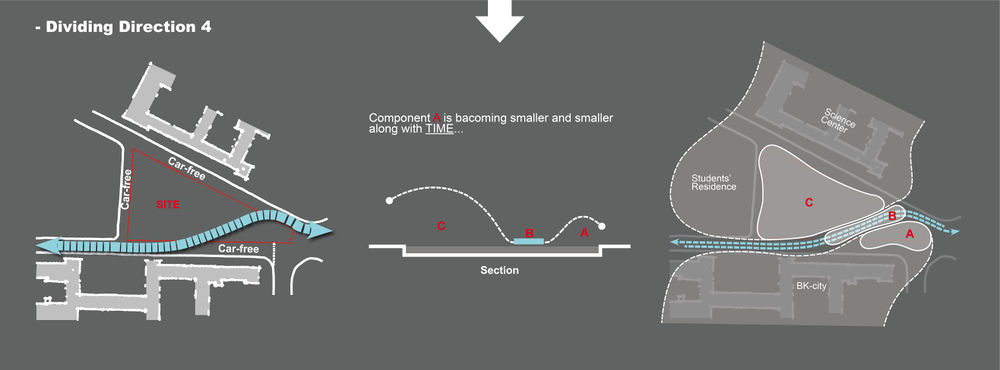
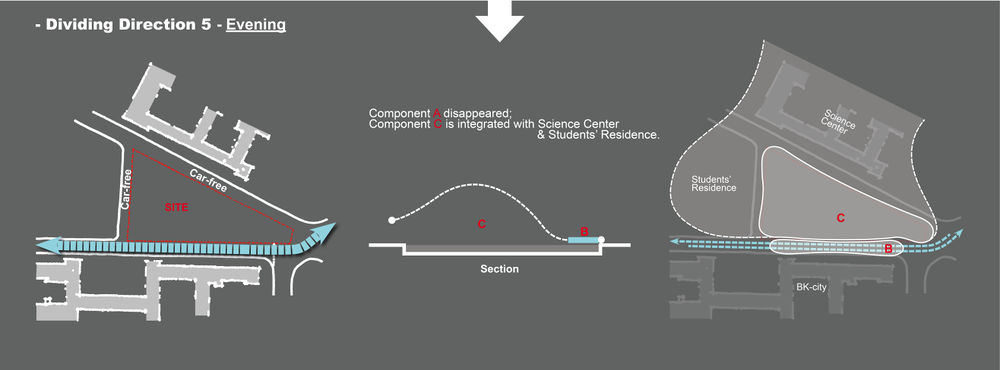
===The Dynamic Structure=== | ===The Dynamic Structure=== | ||
Revision as of 22:43, 16 October 2011
Contents |
Concept:
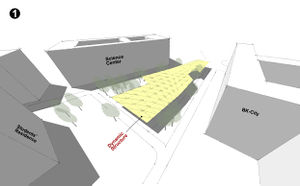
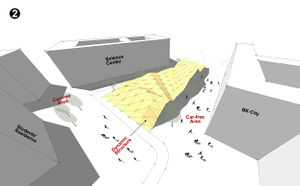
Activate the Site-System by integrating it with the surroundings, and creating flexible space.