project I:Home
From student
(Difference between revisions)
| Line 70: | Line 70: | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | ===- Fabrication=== | ||
| + | For the further part of the project, there're several possible materials and technics: '''Steel, Wood, Inflatable Skin or Membrane, and etc'''. | ||
| + | '''1. Steel''' | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | blablabla | ||
| + | [[File:Steel_1.jpg|190px|left|]] | ||
| − | |||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | blablabla | ||
| + | [[File:Steel_2.jpg|190px|left|]] | ||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | blablabla | ||
| + | [[File:Steel_4.jpg|190px|left|]] | ||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | blablabla | ||
| + | [[File:Mem_3.jpg|190px|left|]] | ||
| − | ===- | + | </div> |
| − | + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | |
| + | |||
| + | blablabla | ||
| + | [[File:Steel_5.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | '''2. Wood''' | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | blablabla | ||
| + | [[File:Wood_1.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | |||
| + | blablabla | ||
| + | [[File:Wood_2.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | |||
| + | blablabla | ||
| + | [[File:Wood_3.jpg|190px|left|]] | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | |||
| + | blablabla | ||
| + | [[File:Wood_4.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | |||
| + | blablabla | ||
| + | [[File:Wood_5.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | '''3. Inflatable Skin or Membrane''' | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | blablabla | ||
| + | [[File:Mem_1.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 195px; margin-right:5px; text-align:left"> | ||
| + | |||
| + | blablabla | ||
| + | [[File:Mem_2.jpg|190px|left|]] | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
Revision as of 14:42, 17 October 2011
Contents |
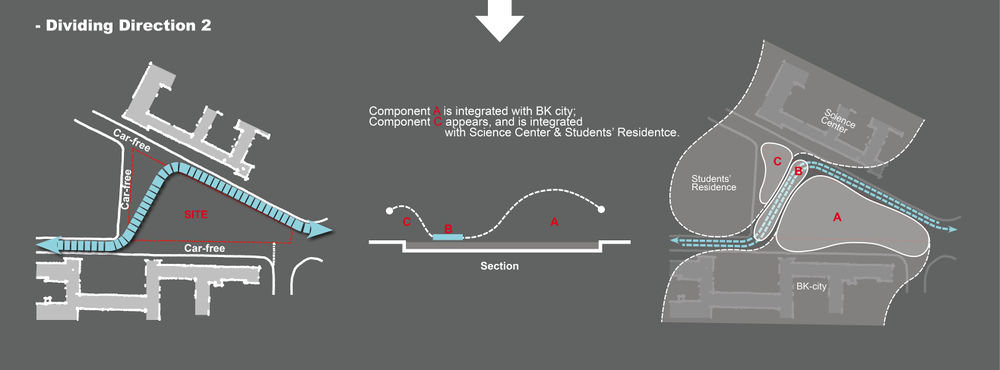
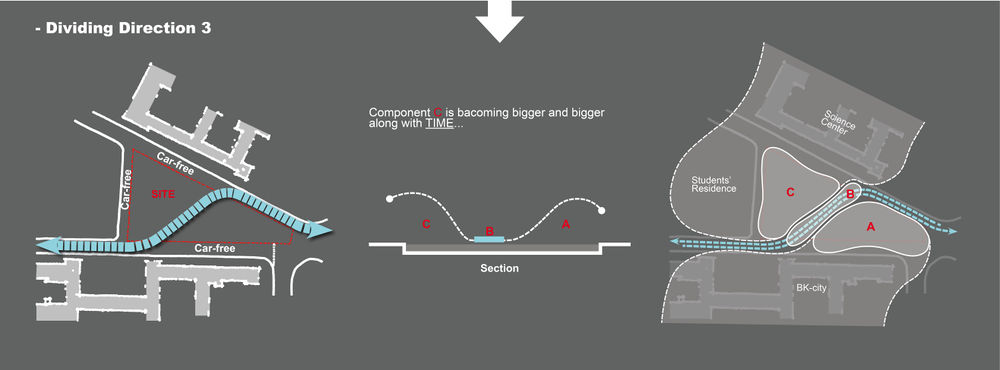
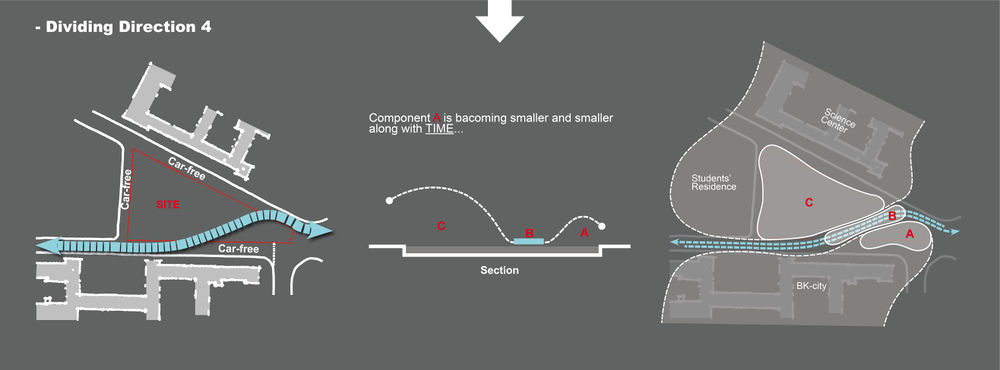
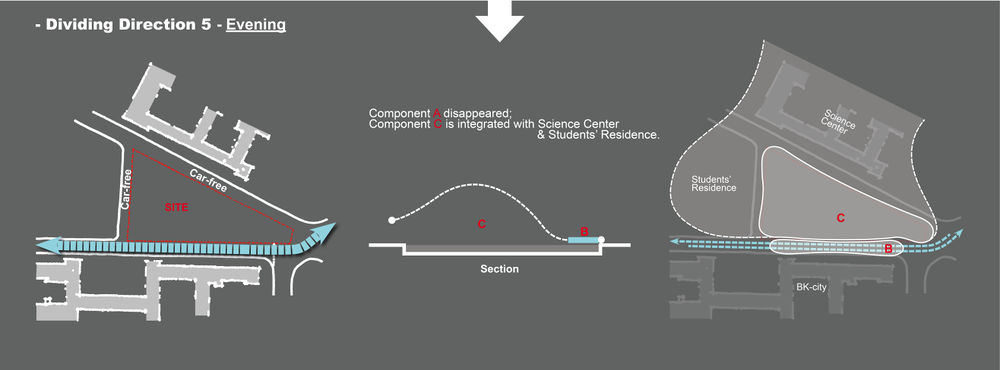
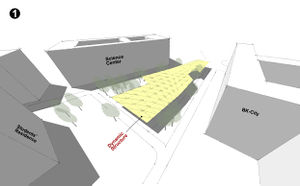
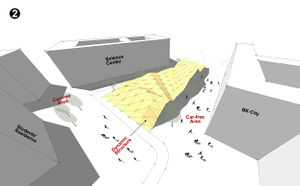
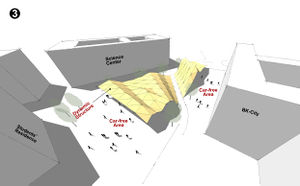
- Concept:
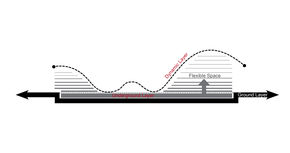
Activate the Site-System by integrating it with the surroundings, and creating flexible space.
- Three Layers of Structures
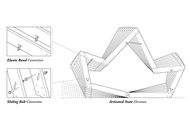
1. A Dynamic Structure - Comprised by steel triangles, canvas and ...
2. Ground - Using light symbols or interactive technologies to control road and pedestrians.
3. Underground - Operable structures prepared underground for temporary use, such as facade and space division.
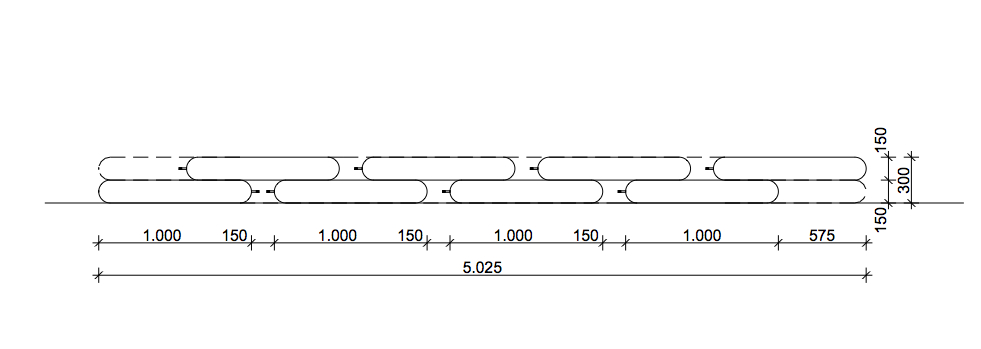
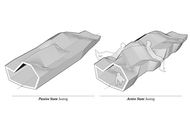
- The Dynamic Structure
- Fabrication
For the further part of the project, there're several possible materials and technics: Steel, Wood, Inflatable Skin or Membrane, and etc.
1. Steel
2. Wood