project I:Home
| Line 14: | Line 14: | ||
<div>[[Image:04.jpg|frameless|none|1000px|link=]]</div> | <div>[[Image:04.jpg|frameless|none|1000px|link=]]</div> | ||
<div>[[Image:05.jpg|frameless|none|1000px|link=]]</div> | <div>[[Image:05.jpg|frameless|none|1000px|link=]]</div> | ||
| − | |id=slides refresh= | + | |id=slides refresh=1200 transition=fade sequence=forward }} |
| Line 26: | Line 26: | ||
| − | <div style="float: left; width: 300px; margin-right: | + | <div style="float: left; width: 300px; margin-right:60px; text-align:left"> |
'''Three Layers of Structures''' | '''Three Layers of Structures''' | ||
[[File:3_Layers.jpg|300px|thumb|left|]] | [[File:3_Layers.jpg|300px|thumb|left|]] | ||
| Line 41: | Line 41: | ||
</div> | </div> | ||
| − | <div style="float: left; width: 300px; margin-right: | + | <div style="float: left; width: 300px; margin-right:60px; text-align:left"> |
'''Kinetic Structure''' | '''Kinetic Structure''' | ||
| − | + | [[Image:Pers_00.jpg|frameless|none|300px|link=]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| Line 55: | Line 51: | ||
</div> | </div> | ||
| − | <div style="float: left; width: 300px; margin-right: | + | <div style="float: left; width: 300px; margin-right:60px; text-align:left"> |
'''Two Layers...''' | '''Two Layers...''' | ||
[[File:3_Layers.jpg|300px|thumb|left|]] | [[File:3_Layers.jpg|300px|thumb|left|]] | ||
| Line 71: | Line 67: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
| + | |||
| + | <div style="float: left; width: 300px; margin-right:60px; text-align:left"> | ||
| + | '''- Site Entrances''' | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | |||
| + | |||
| + | Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 300px; margin-right:60px; text-align:left"> | ||
| + | |||
| + | '''- Road Directions''' | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 300px; margin-right:60px; text-align:left"> | ||
| + | |||
| + | '''- Shared Space''' | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | [[File:3_Layers.jpg|300px|left|]] | ||
| + | Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
| + | |||
Revision as of 15:39, 21 November 2011
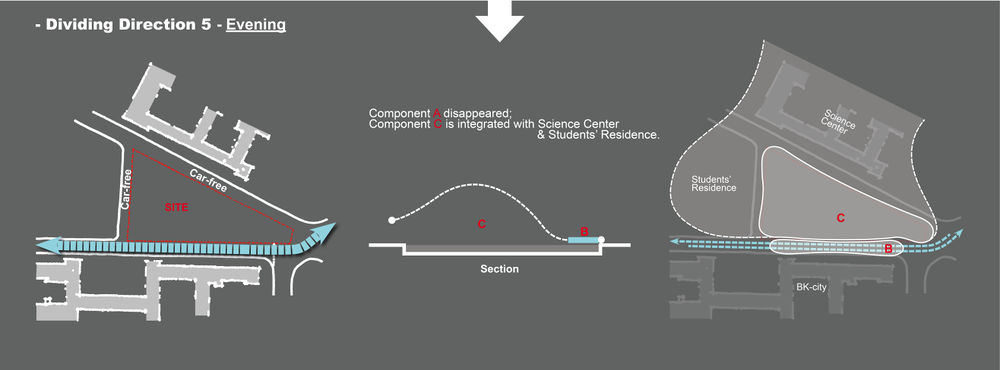
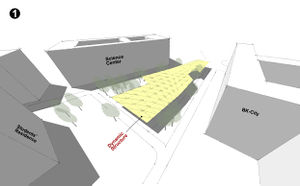
- Concept: ANIMATE SPACE
Activate the Site-System by integrating it with the surroundings, and creating flexible space.
- The Whole Site...(to be changed)
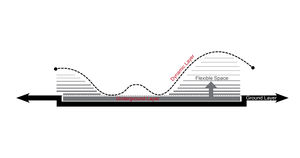
Three Layers of Structures
1. A Dynamic Structure - Comprised by kinetic structures;
2. Ground - Using light symbols or interactive technologies to control road and pedestrians;
3. Underground - Operable structures prepared underground for temporary use, such as facade and space division.
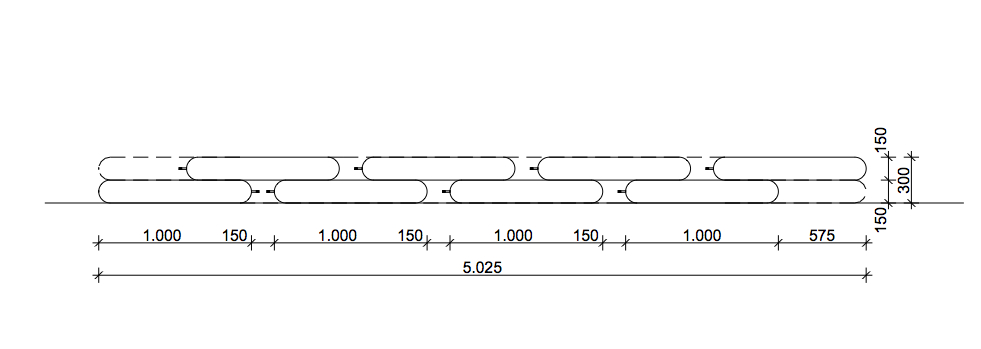
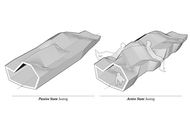
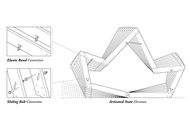
Kinetic Structure

1.blablabla blablabla blablabla
2.blablabla blablabla blablabla
- Site Entrances
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
- Road Directions
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
- Shared Space
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
- The Structure...(to be changed)
Previous Contents (to be reorganised)
For the further part of the project, there're several possible materials and technics: Steel, Wood, Inflatable Skin or Membrane, and etc.
1. Steel
2. Wood