project I:Home
| Line 107: | Line 107: | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
===- Two Solutions: Umbrella & Bla...(to be modified)=== | ===- Two Solutions: Umbrella & Bla...(to be modified)=== | ||
| − | + | ----------------------------------------------------------------------------------------------------- | |
| − | ===''' | + | ==='''1. Umbrella'''=== |
<div style="float: left; width: 850px; margin-right:0px; text-align:left"> | <div style="float: left; width: 850px; margin-right:0px; text-align:left"> | ||
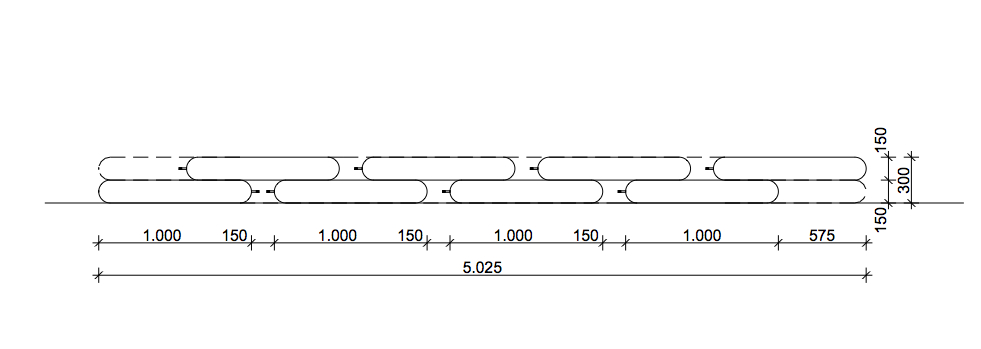
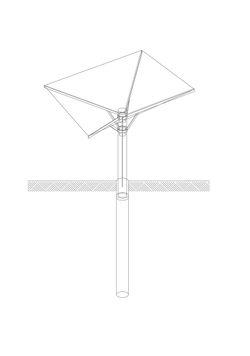
[[File:Um_Sections.jpg|850px|left|]] | [[File:Um_Sections.jpg|850px|left|]] | ||
| Line 143: | Line 143: | ||
| − | + | ==='''2. Bla...'''=== | |
'''- How to generate the space for the road''' | '''- How to generate the space for the road''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 181: | Line 150: | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
'''- How to integrate the space with the surroundings''' | '''- How to integrate the space with the surroundings''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 218: | Line 157: | ||
'''- How would the whole structure would be like''' | '''- How would the whole structure would be like''' | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Revision as of 19:05, 23 November 2011
Contents |
- Concept: ANIMATE SPACE
Activate the Site-System by integrating it with the surroundings, and creating flexible space.
- The Whole Site...(to be modified)
Three Layers of Structures
1. A Dynamic Structure - Comprised by kinetic structures;
2. Ground - Using light symbols or interactive technologies to control road and pedestrians;
3. Underground - Operable structures prepared underground for temporary use, such as facade and space division.
Kinetic Structure

1.blablabla blablabla blablabla
2.blablabla blablabla blablabla
- Site Entrances
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
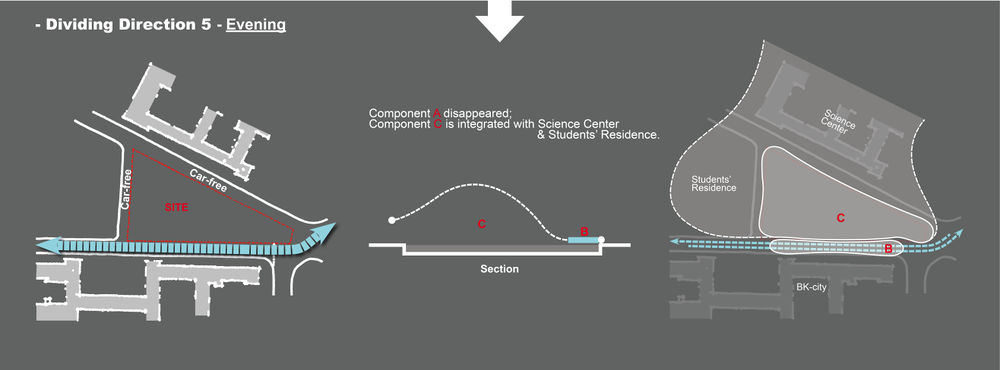
- Road Directions
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
- Shared Space
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
- Two Solutions: Umbrella & Bla...(to be modified)
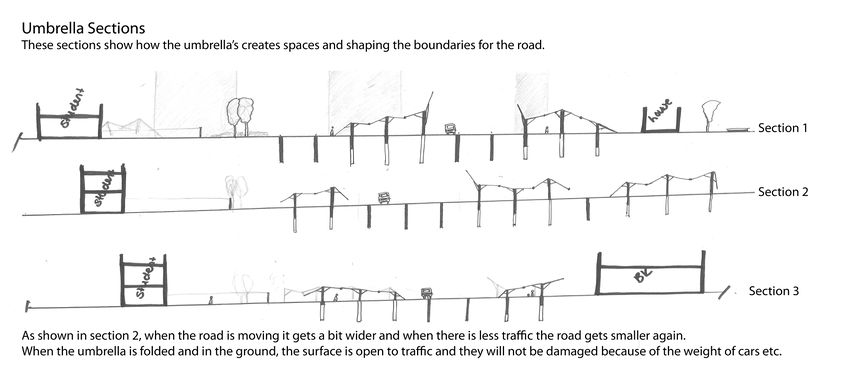
1. Umbrella
Situation 1: Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Situation 2: Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Situation 3: Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
2. Bla...
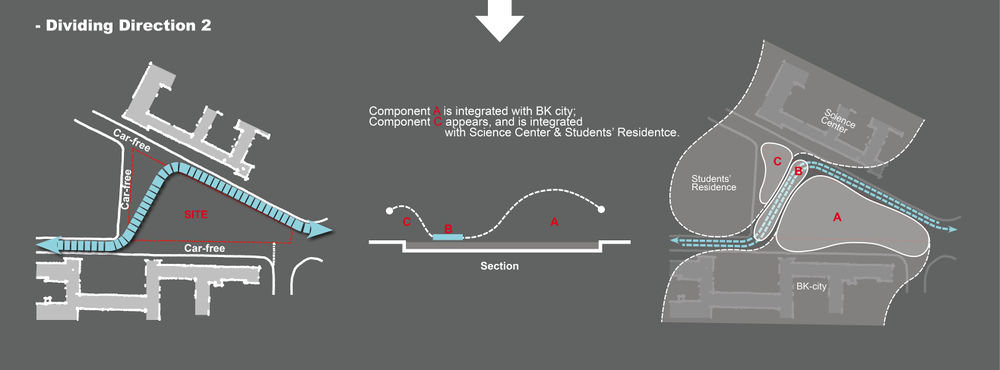
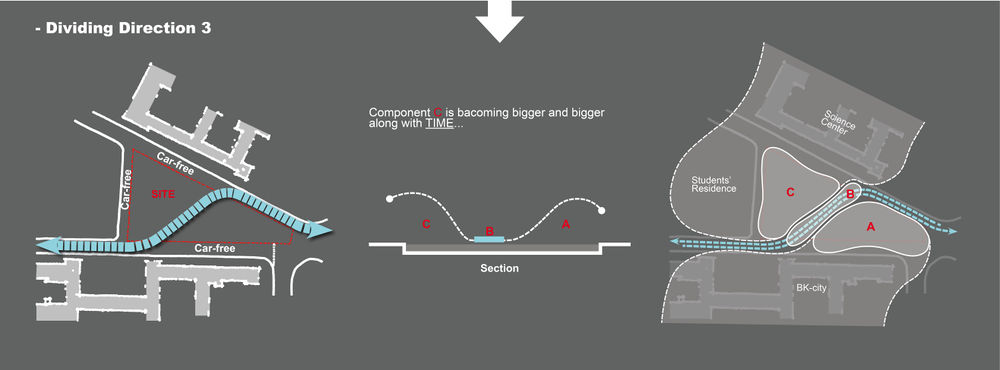
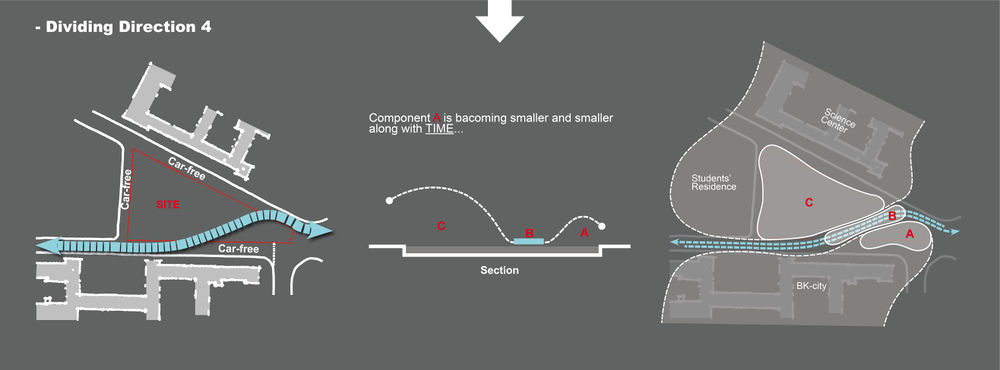
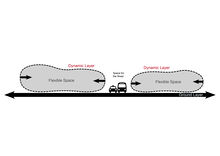
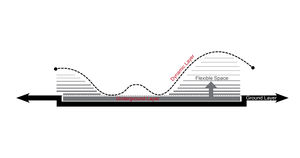
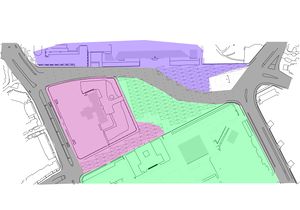
- How to generate the space for the road
- How to integrate the space with the surroundings
- How would the whole structure would be like
- Explain why choose Solution 2
- The Structure...(to be modified)
1. Why the shape of the section
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
2. Material: light, strong, blablabla...
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
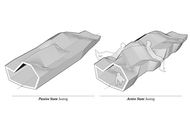
3. How dose the shape changing
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
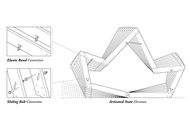
4. Jointment Researches
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
5. How to support the structure
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Previous Contents (to be reorganised)
For the further part of the project, there're several possible materials and technics: Steel, Wood, Inflatable Skin or Membrane, and etc.
1. Steel
2. Wood