project I:Site & Traffic Planning
(Created page with "===- The Whole Site === ----------------------------------------------------------------------------------------------------- ==='''1.Layers of Structure'''=== <div style="float...") |
|||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | ===''' | + | ==='''1. Traffic Planning'''=== |
| + | ----------------------------------------------------------------------------------------------------- | ||
<div style="float: left; width: 220px; margin-right:36px; text-align:left"> | <div style="float: left; width: 220px; margin-right:36px; text-align:left"> | ||
[[Image:Sharedspace_01.jpg|frameless|none|220px|link=]] | [[Image:Sharedspace_01.jpg|frameless|none|220px|link=]] | ||
| Line 59: | Line 14: | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 400px; margin-right:36px; text-align:left"> |
| − | Shared Space: This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h. | + | '''Shared Space:''' This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h. |
In our design the ''' 'Ground Layer' ''' is a shared space. | In our design the ''' 'Ground Layer' ''' is a shared space. | ||
| Line 96: | Line 51: | ||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
| + | ==='''2. Master Plan'''=== | ||
| + | ----------------------------------------------------------------------------------------------------- | ||
| + | </div> | ||
| + | <div style="float: left; width: 220px; margin-right:36px; text-align:left"> | ||
| + | |||
| + | [[File:2_Layers.jpg|220px|thumb|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width:500px; margin-right:36px; text-align:left"> |
| + | |||
| + | '''Two Layers:'''The models and diagrams showed us that the layers 'Ground' and 'Underground' as shown in the first image are actually '''one'''. So if we combine these layers we only create | ||
| + | |||
| + | 1. A Structure | ||
| + | |||
| + | 2. The Ground | ||
| + | |||
| + | The spaces on both side of the road are therefore constructed out of two or more objects. | ||
Revision as of 00:38, 1 December 2011
</div>
1. Traffic Planning


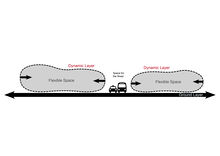
Shared Space: This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h.
In our design the 'Ground Layer' is a shared space.
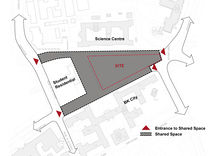
Shared Space Entrance
The site has several entrances. These four entrances are connected to the surrounding traffic system.
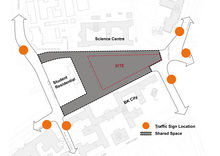
Traffic Sign Location
To make clear which entrance the road users should take, the surrounding systems should be provide with signs to inform them. The orange circles show where the signs should be located to prevent confusing situations.
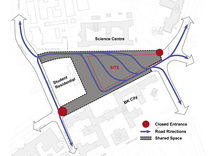
Road Directions 1
The road can be connected to the surrounding traffic systems in different ways, here you can see several of them.
2. Master Plan
Two Layers:The models and diagrams showed us that the layers 'Ground' and 'Underground' as shown in the first image are actually one. So if we combine these layers we only create
1. A Structure
2. The Ground
The spaces on both side of the road are therefore constructed out of two or more objects.