project I:Site & Traffic Planning
| Line 62: | Line 62: | ||
<div style="float: left; width:1200px; margin-right:15px; text-align:left"> | <div style="float: left; width:1200px; margin-right:15px; text-align:left"> | ||
<div style="float: left; width: 400px; margin-right:25px; text-align:left"> | <div style="float: left; width: 400px; margin-right:25px; text-align:left"> | ||
| − | [[File: | + | [[File:Plan_colour2.jpg|400px|thumb|left|]] |
</div> | </div> | ||
<div style="float: left; width: 250px; margin-right:25px; text-align:left"> | <div style="float: left; width: 250px; margin-right:25px; text-align:left"> | ||
Revision as of 07:25, 1 December 2011
1. Traffic Planning
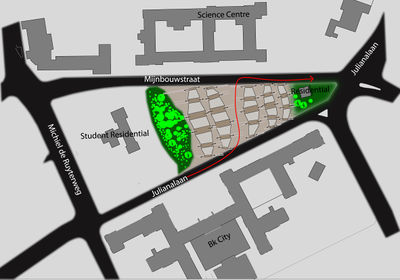
Shared Space:
This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h.
In our design the 'Ground Layer' is a shared space.


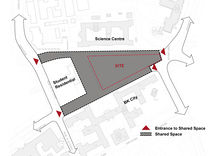
Shared Space Entrance
The site has several entrances. These four entrances are connected to the surrounding traffic system.
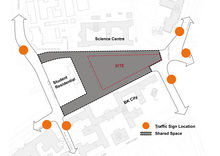
Traffic Sign Location
To make clear which entrance the road users should take, the surrounding systems should be provide with signs to inform them. The orange circles show where the signs should be located to prevent confusing situations.
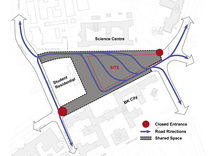
Road Directions 1
The road can be connected to the surrounding traffic systems in different ways, here you can see several of them.