|
|
| Line 1: |
Line 1: |
| − | ===- Two Solutions: Umbrella & The Beast ===
| |
| − | -----------------------------------------------------------------------------------------------------
| |
| − |
| |
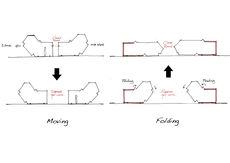
| − | ==='''1. Umbrella'''===
| |
| − | <div style="float: left; width: 700px; margin-right:0px; text-align:left">
| |
| − | [[File:Um_Sections.jpg|700px|left|]]
| |
| − | </div>
| |
| − | <div style="float: left; width: 250px; margin-right:0px; text-align:left">
| |
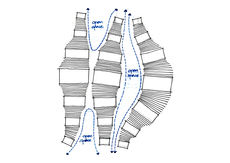
| − | [[File:Umbrella_02.jpg|250px|left|]]
| |
| − | </div>
| |
| − | <div style="float: left; width: 250px; margin-right:0px; text-align:left">
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | '''Structure'''
| |
| − |
| |
| − | The edges of the umbrellas are connected and reacting on eachother. Each umbrella has sensors which are reacting on the sun/rain/wind/night/etc... Besides that they can be programmed for special days, for example events. The only disadvantage of the umbrella is that the space underneath the created roofs is 'flat', it has no accomodations.
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | <div style="float: left; width: 300px; margin-right:60px; text-align:left">
| |
| − | [[File:Situation1road.jpg|300px|left|]]
| |
| − | '''Situation 1:'''
| |
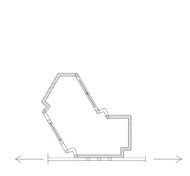
| − | This image shows how the road divides the site into two spaces. Green used by BK-City, red used by Science Centre and the student residential.
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:60px; text-align:left">
| |
| − | [[File:Situation2road.jpg|300px|left|]]
| |
| − | '''Situation 2:'''
| |
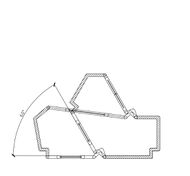
| − | When the road changes its direction the spaces could be divided in different ways. The umbrellas are creating roofs and seperations between spaces.
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:60px; text-align:left">
| |
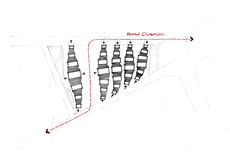
| − | [[File:Situation3road.jpg|300px|left|]]
| |
| − | '''Situation 3:'''
| |
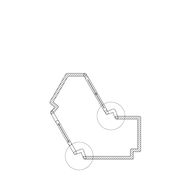
| − | When the road is at its 'maximum' the site can be used for events or the Mondays when the Science Centre is closed.
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1000px; text-align:justify">
| |
| − |
| |
| − | ==='''2. The Beast'''===
| |
| − |
| |
| | [[File:WPers_01.jpg|1000px|left|]] | | [[File:WPers_01.jpg|1000px|left|]] |
| | | | |
| Line 102: |
Line 56: |
| | <div style="float: left; width: 1200px; text-align:justify"> | | <div style="float: left; width: 1200px; text-align:justify"> |
| | | | |
| − | ==='''Why Choose Solution 2'''===
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | Solution 2 is a structure which creates spaces and facilities/accomodations in one. The structure itself is formed to create comfortable spaces.
| |
| | | | |
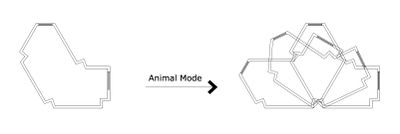
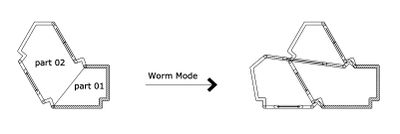
| − | ===- The Structure === | + | ===About The Structure === |
| | ----------------------------------------------------------------------------------------------------- | | ----------------------------------------------------------------------------------------------------- |
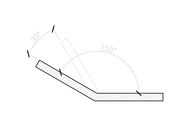
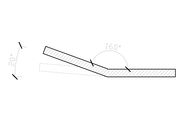
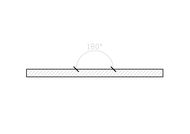
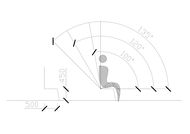
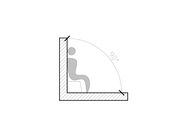
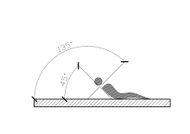
| | '''1. Angles & Shape Research''' | | '''1. Angles & Shape Research''' |
| Line 389: |
Line 339: |
| | | | |
| | | | |
| − | | + | '''[[project_I:Previous Solutions|Previous Solutions]]''' |
| − | '''Previous References''' | + | |
| − | -----------------------------------------------------------------------------------------------------
| + | |
| − | For the further part of the project, there're several possible materials and technics: '''Steel, Wood, Inflatable Skin or Membrane, and etc'''.
| + | |
| − | | + | |
| − | '''1. Steel'''
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | Triangle Steel Rods
| + | |
| − | [[File:Steel_1.jpg|190px|left|]] | + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Accessible Roof
| + | |
| − | [[File:Steel_2.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Waving Kinetic
| + | |
| − | [[File:Steel_4.jpg|190px|left|]]
| + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Sliding Bars & Pulleys
| + | |
| − | [[File:Steel_5.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 1200px; text-align:justify">
| + | |
| − | '''2. Wood''' | + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | Interactive for Users
| + | |
| − | [[File:Wood_1.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Adjustable Nude
| + | |
| − | [[File:Wood_2.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Flexible Space 1
| + | |
| − | [[File:Wood_3.jpg|190px|left|]]
| + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Flexible Space 2
| + | |
| − | [[File:Wood_4.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Flexible Space 3
| + | |
| − | [[File:Wood_5.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 1200px; text-align:justify">
| + | |
| − | '''3. Inflatable Skin or Membrane'''
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | Bubble Space
| + | |
| − | [[File:Mem_1.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| + | |
| − | | + | |
| − | Inflated Facade
| + | |
| − | [[File:Mem_2.jpg|190px|left|]]
| + | |
| − | | + | |
| − | | + | |
| − | </div>
| + | |
| − | <div style="float: left; width: 1200px; text-align:justify">
| + | |