project I:The Structure
| Line 160: | Line 160: | ||
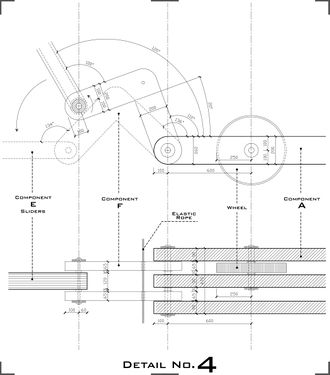
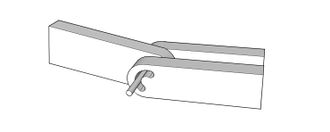
| − | '''4 | + | '''4. Process Models & Joints Experiments''' |
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
[[File:Voidandball.jpg|330px|thumb|left|]] | [[File:Voidandball.jpg|330px|thumb|left|]] | ||
| Line 187: | Line 187: | ||
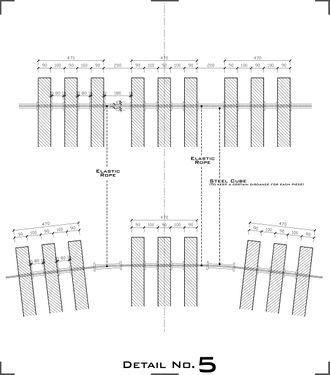
| − | '''5 | + | '''5. Manipulation Plans''' |
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
[[File:Voidandball.jpg|330px|thumb|left|]] | [[File:Voidandball.jpg|330px|thumb|left|]] | ||
| Line 196: | Line 196: | ||
<div style="float: left; width: 330px; margin-right:20px; text-align:left"> | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
[[File:Voidandball.jpg|330px|thumb|left|]] | [[File:Voidandball.jpg|330px|thumb|left|]] | ||
| + | |||
</div> | </div> | ||
| Line 202: | Line 203: | ||
| + | '''6. Inspiration Videos''' | ||
| + | <div style="float: left; width: 250px; margin-right:14px; text-align:left"> | ||
| + | <youtube width="250" height="220">fGSFwoZAOWQ</youtube> | ||
| − | + | </div> | |
| − | + | <div style="float: left; width: 250px; margin-right:14px; text-align:left"> | |
| − | + | <youtube width="250" height="220">hHTuXe1rZrQ</youtube> | |
| − | <div style="float: left; width: | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 250px; margin-right:14px; text-align:left"> |
| + | <youtube width="250" height="220">gh1DWL4Z22A</youtube> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 250px; margin-right:14px; text-align:left"> |
| − | + | <youtube width="250" height="220">vQq4cseYq9g</youtube> | |
| − | + | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | + | ------------------------------------------------------------------------------------------------------------------------------ | |
| − | + | '''[[project_I:Archives & References|Archives & References]]''' | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[ | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| Line 273: | Line 237: | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 296: | Line 242: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
| − | |||
| − | |||
Revision as of 00:26, 1 December 2011
About The Structure
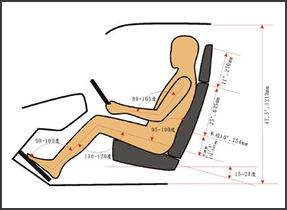
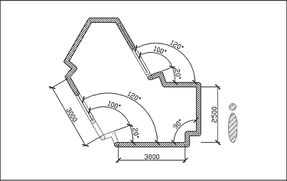
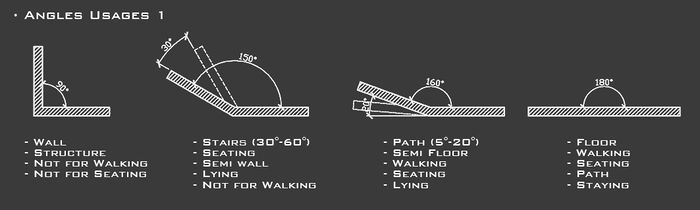
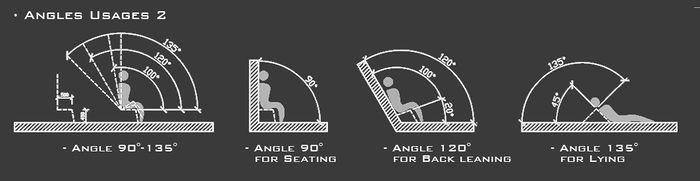
1. Angles & Shape Research
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text Text
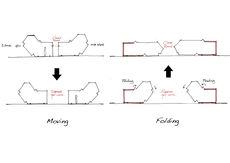
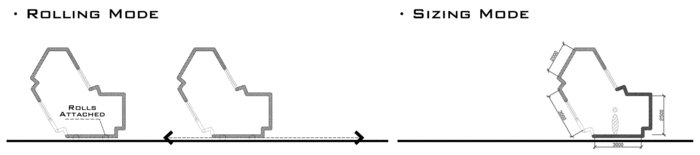
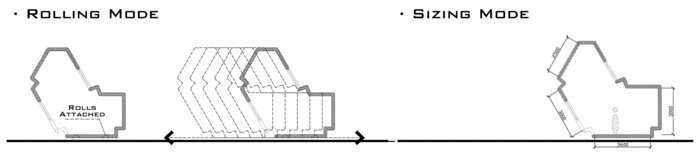
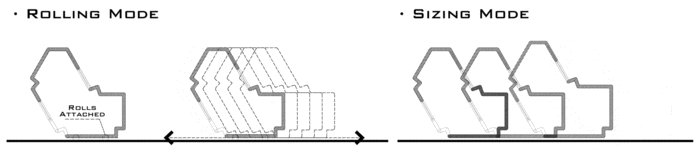
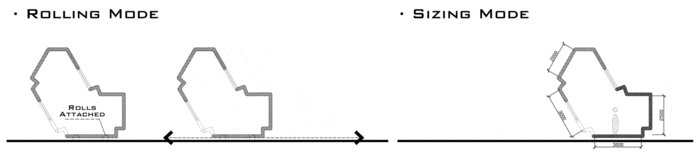
2. Four Modes
Animal Mode: The section of the Beast is fixed.
The space is differentiating by its changing weight and height.
Worm Mode: The Beast is acting like a worm: rotating, stretching and rolling. Part 01 is always fixed and part 02 is flexible.
Animal Mode: The section of the Beast is fixed.
The space is differentiating by its changing weight and height.
Worm Mode: The Beast is acting like a worm: rotating, stretching and rolling. Part 01 is always fixed and part 02 is flexible.
4. Process Models & Joints Experiments