atom04:Home
(→Validators) |
|||
| (341 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | <div style="float: left; width: 1010px; "> | |
| + | <div style="float: left; width: 450px; "> | ||
| − | + | ='''ATOM 04'''= | |
| − | + | Challenge: | |
| + | |||
| + | '''Give te site identity through involment of the users.''' | ||
| + | Specialization: | ||
| + | |||
| + | '''Site conditioning through interactive interfaces.''' | ||
| + | Intervention: | ||
| + | |||
| + | '''The border between the public and private.''' | ||
| + | Project: | ||
| + | |||
| + | '''Atom 04 is partcipating in the Project E''' | ||
| + | [[project_E:home|'''Go to PROJECT E home''']] | ||
| + | |||
| − | < | + | </div> |
| + | |||
| + | |||
| + | [[File:Atom mapping identity.jpg]] <div style="position: relative; left: 500px; top: 100px; color:#FFF !important; border-bottom-width: 0px; width: 500px; line-height: 25px; "> | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="position: left; width: 1010px; "> | ||
| + | |||
| + | ---- | ||
| + | |||
| + | <div style="float: left; width: 320px; margin-right:20px"> | ||
| + | |||
| + | ='''CONTEXT'''= | ||
| + | |||
| + | <div style="float: left; width: 320px; margin-right:20px; text-align:left"> | ||
| + | ==Site== | ||
| + | |||
| + | [[File:Atom4 light traffic.jpg|300px]] | ||
| + | |||
| + | The site could become a link between the city and the campus. | ||
| + | [[atom04:'''Site'''|'''see more about the site''']] | ||
| + | |||
| + | ==Validators== | ||
| + | |||
| + | [[File:Students and clients.jpg|300px]] | ||
| + | |||
| + | |||
| + | The users (mostly students) are consuming the public space character. Through that they are becoming activaters of the site and the programme. The clients (Possibilites: TU Delft, Science Centre, Food Caterer) will get a boost from that to develop the programmed space (commercial functions, exhibition, showroom,...) | ||
| + | |||
| + | ---- | ||
| + | |||
| + | '''USERS''' | ||
| + | The students will be the users of our project. | ||
| + | |||
| + | Validators about student life: | ||
| + | |||
| + | '''Vergerd Veskimagi''' (Male, 24, estonian,,MSc Student TU Delft, Petroleom engineering) | ||
| + | |||
| + | '''Danilelle Nativ''' (Female, 23, Dutch, Bsc Student TU Delft, Mechanical engineering) | ||
| + | |||
| + | '''Stephanie Wolff''' (Female, 25, Dutch, Msc Student Rotterdam, International Business administration) | ||
| + | |||
| + | '''Jolien Rip''' (Female, 21, Dutch, Bsc Student TU Delft and Rotterdam, Civil engeneering and Econometry) | ||
| + | |||
| + | '''Laurens van Dort''' (Male, 21, Dutch, Bsc Student TU Delft , Industrial Design) | ||
| + | |||
| + | '''Nickey Vafaee''' (Female, 21, Dutch, Bsc Student TU Delft , Architecture) | ||
| + | |||
| + | '''Ruben Swart''' (Male, 20, Dutch, Bsc Student TU Delft , Mechanical Engeneering) | ||
| + | |||
| + | '''Cheng Su''' (Male, 22, Chinese, Msc Student TU Delft , Architecture) | ||
| + | |||
| + | '''CONCLUSION''' | ||
| + | |||
| + | According to the interviews students value public places that are green, it is important to have possibilities to sit and watch other people passing by or to look to changing things on the site. Most students recognized the fact that there is a need for particular program for the site. As the site is not exactly on students commuting route between the campus and the city, student had to answer why they would take a longer route. They mentioned that for a longer route there should be to be something 'to see' and route itself should be more interesting and comfortable. Most students like the idea of a interactive place. They think that interactive part should be at happening real time and be always visible. Although the time delay could also be nice to feel. To see themselves on a display in a public space is not always desired, but if it is in a small scale and real time it is fine for most of the people. The students suggested possible program for the site also. The most common was the need for a cafe, club or a shop. But all of these functions should be for students. | ||
| + | |||
| + | [[atom04:'''interviews'''|'''see interviews with students''']] | ||
| + | |||
| + | ---- | ||
| + | |||
| + | |||
| + | '''CLIENTS''' | ||
| + | As we are dealing with the changable program, we have no fixed clients. We have researched the needs of different developers, who might become our clients. | ||
| + | |||
| + | Validators about possible program: | ||
| + | |||
| + | '''Michael van der Meer''' - Science Center, TU Delft | ||
| + | establised contact. Meeting this week | ||
| + | |||
| + | '''Balthasar print & design''' - printing studio, Amsterdam | ||
| + | |||
| + | |||
| + | [[atom04:'''interview'''|'''see interview with printshop''']] | ||
| + | |||
| + | ---- | ||
| + | '''EXPERTS''' | ||
| + | |||
| + | '''Heleen Bothof''' - Architect, Luz Architects | ||
| + | |||
| + | Heleen is an architect who studied at TU Delft, She is now dealing with a project to improve TU North area. | ||
| − | + | '''Arne Dolle''' - Director Real Estate, DUWO Delft. | |
| − | + | ||
| − | + | ||
| − | |||
| − | + | Established contact.interview next week. | |
| − | |||
</div> | </div> | ||
| + | </div> | ||
| + | <div style="float: left; width: 640px; margin-right:30px"> | ||
| − | + | ='''CONCEPT'''= | |
| − | + | ||
| − | + | ||
| − | + | ==Challenge== | |
| − | + | ===Identity=== | |
| + | <div style="float: left; width: 300px; margin-right:20px"> | ||
| + | [[File:Atom4_identity.jpg|300px]] | ||
</div> | </div> | ||
| − | <div style="float: | + | <div style="float: left; width: 260px; margin-right:20px"> |
| − | + | We are creating an identity for the link between the city and the campus. The identity of the site is created according to the rules of corporate identity and personal identity. According to the corprate identity the site has to differentiate, be relevant, and have a coherent indentity strategy. The interactive concept for the site relates to the personal identity. | |
| − | + | [[atom04:'''identity concept'''|'''ARCHIVE - identity concept''']] | |
| − | + | ||
| + | </div> | ||
| + | <div style="float: left; width: 640px; margin-right:20px"> | ||
| + | ===Involvement of the users=== | ||
| + | <div style="float: left; width: 300px; margin-right:20px"> | ||
| + | [[File:atom4_challengefinal.jpg|300px]] | ||
| + | </div> | ||
| − | + | <div style="float: left; width: 260px; margin-right:20px"> | |
| + | In an interactive public space all visitors can relate to the site and leave their mark behind. The site starts to function as an entertainer which gives users a possibility to see the outcome of their actions. The site gives users feedback about their behaviour. The actions of the users are creating the program for the public space. The site also incorporates the identities from the private space clients, who would like to rent a room there. The images from the clients are merged with the public images. | ||
| + | [[atom04:'''interactivity concept'''|'''ARCHIVE - interactivity concept''']] | ||
| + | </div> | ||
| − | + | <div style="float: left; width: 640px; margin-right:20px"> | |
| − | + | ==Intervention== | |
| + | ===Interface=== | ||
| − | [[ | + | <div style="float: left; width: 300px; margin-right:20px"> |
| + | [[File:Atom4_interventionfinal.jpg|300px]] | ||
| + | </div> | ||
| − | + | <div style="float: left; width: 260px; margin-right:20px"> | |
| + | The interface between the public and private is created through spatial needs according to the client profiles (transition landscape). The interface embodies the representational means (the memory machine) to achieve the identity. | ||
| + | </div> | ||
| + | <div style="float: left; width: 640px; margin-right:20px"> | ||
| − | + | ===Transition space=== | |
| + | <div style="float: left; width: 300px; margin-right:20px"> | ||
| + | [[File: Bookstore.jpg|300px]] | ||
| + | </div> | ||
| − | + | <div style="float: left; width: 260px; margin-right:20px"> | |
| + | Transition landscape integrates different levels in the becoming from private to public. We studied the parameters of the interfaces between the streetscape and the private spaces. The border landscape embodies different semi-public and semi-private rooms. | ||
| + | [[atom04:'''transition space'''|'''REASEARCH - transition space''']] | ||
| − | + | </div> | |
| + | </div> | ||
| + | <div style="float: left; width: 640px; margin-right:20px"> | ||
| − | + | ===Media solution=== | |
| + | <div style="float: left; width: 300px; margin-right:20px"> | ||
| + | <div>[[File:Atom4-project 10.jpg|frameless|none|300px|link=]]</div> | ||
| + | </div> | ||
| − | [[atom04:''' | + | <div style="float: left; width: 260px; margin-right:20px"> |
| + | Through the replayed moments the identity of the site and the users is augmented. The media solution for the public space is an archive of moments, a real continuum where all the past moments are saved. We researched different interactive media solutions done in public space. | ||
| + | |||
| + | [[atom04:'''media solution'''|'''REASEARCH - media solutions''']] | ||
| + | |||
| + | [[atom04:'''References'''|'''ARCHIVE - reference projects''']] | ||
| + | |||
| + | </div> | ||
| + | </div> | ||
| + | <div style="float: left; width: 640px; margin-right:20px"> | ||
| + | |||
| + | ='''PROJECT'''= | ||
| + | |||
| + | |||
| + | <div style="float: left; width: 320px; text-align:left"> | ||
| + | <div style=" margin-right:20px; width: 20px; "> | ||
| + | {{#slideshow: | ||
| + | <div>[[File:Atom4 partofthesite.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project2.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project3.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project4.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project5.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project6.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project7.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project 8.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project 9.jpg|frameless|none|300px|link=]]</div> | ||
| + | <div>[[File:Atom4-project 10.jpg|frameless|none|300px|link=]]</div> | ||
| + | |id=slides refresh=2500 transition=fade sequence=forward }} | ||
| + | </div> | ||
| + | </div> | ||
| + | |||
| + | <div style="float: left; width: 320px; text-align:left"> | ||
| + | Our Project is about the gradience between the private and public. We are defining the borders and shaping those borders. The media solution for idenity is embodied in the transition landscape. | ||
| + | |||
| + | |||
| + | [[project_E:home|'''Go to PROJECT E home''']] | ||
| + | |||
| + | </div> | ||
| − | + | <div style="float: left; width: 640px; margin-right:20px"> | |
Latest revision as of 16:46, 17 October 2011
Contents |
ATOM 04
Challenge: Give te site identity through involment of the users.
Specialization: Site conditioning through interactive interfaces.
Intervention: The border between the public and private.
Project: Atom 04 is partcipating in the Project E Go to PROJECT E home

CONTEXT
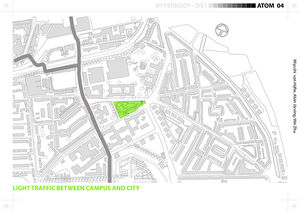
Site
The site could become a link between the city and the campus. see more about the site
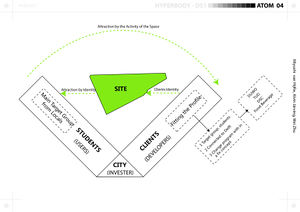
Validators
The users (mostly students) are consuming the public space character. Through that they are becoming activaters of the site and the programme. The clients (Possibilites: TU Delft, Science Centre, Food Caterer) will get a boost from that to develop the programmed space (commercial functions, exhibition, showroom,...)
USERS The students will be the users of our project.
Validators about student life:
Vergerd Veskimagi (Male, 24, estonian,,MSc Student TU Delft, Petroleom engineering)
Danilelle Nativ (Female, 23, Dutch, Bsc Student TU Delft, Mechanical engineering)
Stephanie Wolff (Female, 25, Dutch, Msc Student Rotterdam, International Business administration)
Jolien Rip (Female, 21, Dutch, Bsc Student TU Delft and Rotterdam, Civil engeneering and Econometry)
Laurens van Dort (Male, 21, Dutch, Bsc Student TU Delft , Industrial Design)
Nickey Vafaee (Female, 21, Dutch, Bsc Student TU Delft , Architecture)
Ruben Swart (Male, 20, Dutch, Bsc Student TU Delft , Mechanical Engeneering)
Cheng Su (Male, 22, Chinese, Msc Student TU Delft , Architecture)
CONCLUSION
According to the interviews students value public places that are green, it is important to have possibilities to sit and watch other people passing by or to look to changing things on the site. Most students recognized the fact that there is a need for particular program for the site. As the site is not exactly on students commuting route between the campus and the city, student had to answer why they would take a longer route. They mentioned that for a longer route there should be to be something 'to see' and route itself should be more interesting and comfortable. Most students like the idea of a interactive place. They think that interactive part should be at happening real time and be always visible. Although the time delay could also be nice to feel. To see themselves on a display in a public space is not always desired, but if it is in a small scale and real time it is fine for most of the people. The students suggested possible program for the site also. The most common was the need for a cafe, club or a shop. But all of these functions should be for students.
CLIENTS
As we are dealing with the changable program, we have no fixed clients. We have researched the needs of different developers, who might become our clients.
Validators about possible program:
Michael van der Meer - Science Center, TU Delft establised contact. Meeting this week
Balthasar print & design - printing studio, Amsterdam
EXPERTS
Heleen Bothof - Architect, Luz Architects
Heleen is an architect who studied at TU Delft, She is now dealing with a project to improve TU North area.
Arne Dolle - Director Real Estate, DUWO Delft.
Established contact.interview next week.
CONCEPT
Challenge
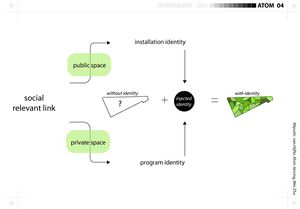
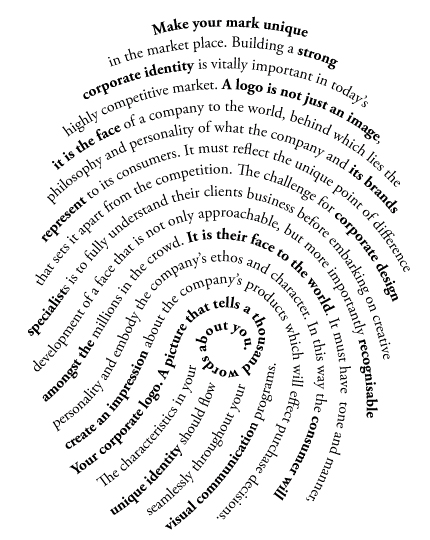
Identity
We are creating an identity for the link between the city and the campus. The identity of the site is created according to the rules of corporate identity and personal identity. According to the corprate identity the site has to differentiate, be relevant, and have a coherent indentity strategy. The interactive concept for the site relates to the personal identity.
Involvement of the users
In an interactive public space all visitors can relate to the site and leave their mark behind. The site starts to function as an entertainer which gives users a possibility to see the outcome of their actions. The site gives users feedback about their behaviour. The actions of the users are creating the program for the public space. The site also incorporates the identities from the private space clients, who would like to rent a room there. The images from the clients are merged with the public images.
Intervention
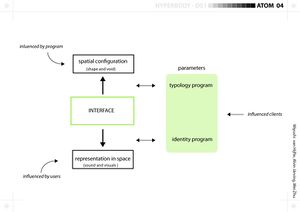
Interface
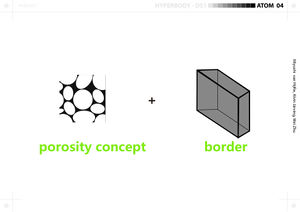
The interface between the public and private is created through spatial needs according to the client profiles (transition landscape). The interface embodies the representational means (the memory machine) to achieve the identity.
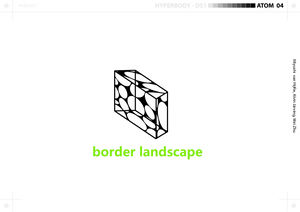
Transition space
Transition landscape integrates different levels in the becoming from private to public. We studied the parameters of the interfaces between the streetscape and the private spaces. The border landscape embodies different semi-public and semi-private rooms.
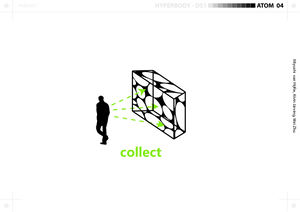
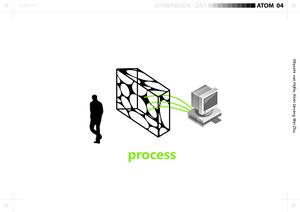
Media solution

Through the replayed moments the identity of the site and the users is augmented. The media solution for the public space is an archive of moments, a real continuum where all the past moments are saved. We researched different interactive media solutions done in public space.
PROJECT
Our Project is about the gradience between the private and public. We are defining the borders and shaping those borders. The media solution for idenity is embodied in the transition landscape.