project B:Design Plan
| (113 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="position: absolute; top: 0px; left: 30px; width: 810px; height: 150px;" > | <div style="position: absolute; top: 0px; left: 30px; width: 810px; height: 150px;" > | ||
<div style="position: absolute; top: 10px; left: 0px; width: 790px; height: 150px;" > | <div style="position: absolute; top: 10px; left: 0px; width: 790px; height: 150px;" > | ||
| Line 9: | Line 5: | ||
---- | ---- | ||
| − | [ | + | [https://docs.google.com/spreadsheet/pub?hl=en_US&hl=en_US&key=0Ao863wOt14hrdEdTTmtFTUZTellCTjczWXVSaVBONHc&single=true&gid=10&output=html hyperPUBLIC] 1.0 is an intervention in protoSPACE which will facilitate a better working environment for future Hyperbody students. It can also function as an extension of protoSPACE at our design location. The design consists of one main element and extensions, all connected with each other through a [[project B: Smart Construction | <u>Smart Construction</u>]] method. |
| − | + | <br> | |
| + | <br> | ||
| + | The suffix 1.0 is added to hyperPUBLIC to indicate that it is work in progress. We will structure all our relevant files in such a way that future students and teachers whom are interested in adapting it, can easily do so. All these files can been found at: [[project B: Extensions |<u>Extensions</u>]]. The way we see this project as an example for future projects is explained in the [[project B: Open Source | <u>Open Source</u>]] section. | ||
| − | + | [[File:Design_Total.jpg]] | |
| − | + | ||
| − | |||
==Design== | ==Design== | ||
| − | |||
| − | + | <div style="position: absolute; top: 600px; left: 0px; width: 790px; height: 470px;" > | |
| − | + | '''Platform''' | |
| − | + | The Platform is the base of the design. It has a defined shape and can be placed on different places and different configurations in protoSPACE. the platform is stacked in a zigzag way, alternately attaching the front and the back with each other, in order to form a stable and strong structural entity. The platform is standing on small legs which can be placed in different configurations to fit the floors structural parts, letting easy acces to the tiles beneath still a possibility. | |
| − | < | + | <div style="position: absolute; top: 150px; left: 0px; width: 375px; height: 500px;" > |
| + | [[File:Desig_Platform.jpg]] | ||
| − | + | <div style="position: absolute; top: 696x; left: 0px; width: 250px; height: 155px;" > | |
| + | <youtube width="395" height="300" Left>bRhsjGgzDpU</youtube> | ||
| + | </div> | ||
| + | <div style="position: absolute; top: 696px; left: 395px; width: 250px; height: 155px;" > | ||
| + | <youtube width="395" height="301" right>TzWFhwmqf2Q</youtube> | ||
| + | </div> | ||
| + | </div> | ||
| − | + | <div style="position: absolute; top: 1200px; left: 0px; width: 375px; height: 500px;" > | |
| + | [[File:Tree_Of_Extensions.jpg|250px|Tree of extensions]] | ||
| + | </div> | ||
| + | </div> | ||
| − | |||
| − | |||
| − | |||
| − | + | <div style="position: absolute; top: 1800px; left: 280px; width: 500px; height: 470px;" > | |
| − | + | '''Extensions''' | |
| − | + | On top of this entity [[project B: Extensions | Extensions]] can be placed. These extensions will be designed according to the input extracted from the environment. This time we used the system to design furniture for protoSPACE, designing extensions useable in that area. For future versions of the platform the extensions will be designed by the future users, students or teachers, according to the new environmental rules, could even be in a different scale. | |
| − | + | </div> | |
| − | |||
| − | + | <div style="position: absolute; top: 2050px; left: 0px; width: 790px; height: 470px;" > | |
| − | + | '''Configurations''' | |
| − | + | Users can change or rearrange parts of the design when the need for change is occurring. Below, some user scenarios are illustrated. | |
| + | [[File:Desig_Configuratie_total.jpg]] | ||
| − | ''' | + | '''Pavilion Scale''' |
| − | + | The design can act on different scales following the environmental requirements. Say we want the design to work in protoSPACE itself, it can be used as an indoor piece of furniture, enhancing the indoor designing qualities. If there is need for an outside pavilion, or an extension of protoSPACE, it can be build outside as an small building. The parts used on both occasions are the same, only the way they are assembled will be different. Also some extensions mentioned above may be redesigned in order to better fit the new environment. | |
| − | + | ||
| − | + | ||
| − | + | [[File:VanHeyst_1_Small.jpg]] | |
| − | |||
| + | [[File:VanHeyst_2_Small.jpg]] | ||
| − | |||
| − | |||
| − | |||
| + | [[File:VanHeyst_4_Small.jpg]] | ||
</div> | </div> | ||
</div> | </div> | ||
| − | + | </div> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
Latest revision as of 10:46, 2 February 2012
HyperPublic : Home / Design Plan
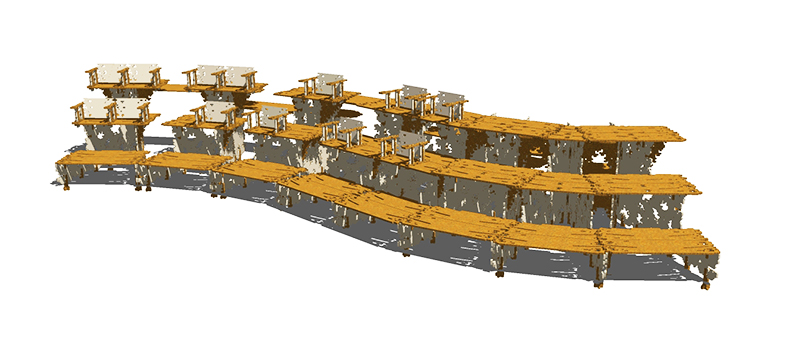
hyperPUBLIC 1.0 is an intervention in protoSPACE which will facilitate a better working environment for future Hyperbody students. It can also function as an extension of protoSPACE at our design location. The design consists of one main element and extensions, all connected with each other through a Smart Construction method.
The suffix 1.0 is added to hyperPUBLIC to indicate that it is work in progress. We will structure all our relevant files in such a way that future students and teachers whom are interested in adapting it, can easily do so. All these files can been found at: Extensions. The way we see this project as an example for future projects is explained in the Open Source section.
Design
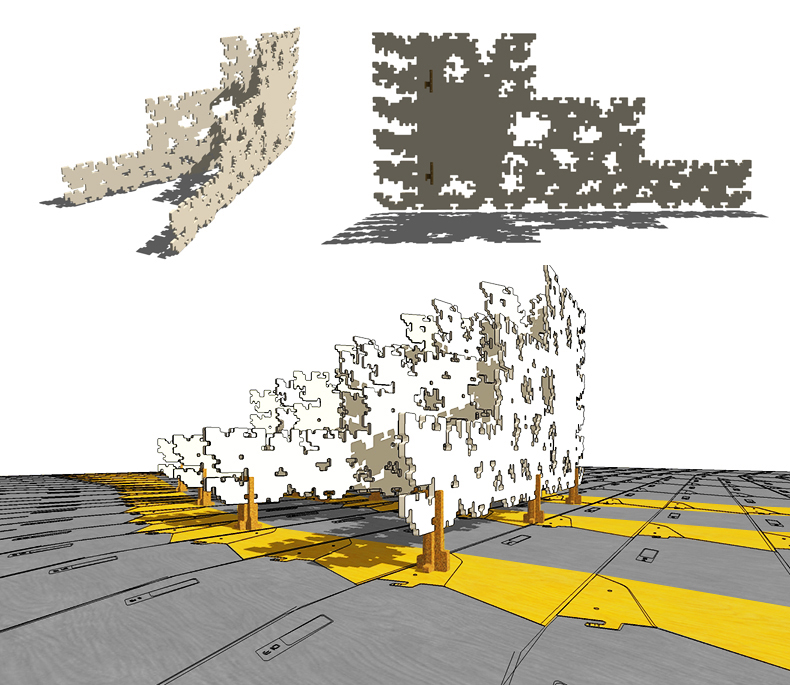
Platform
The Platform is the base of the design. It has a defined shape and can be placed on different places and different configurations in protoSPACE. the platform is stacked in a zigzag way, alternately attaching the front and the back with each other, in order to form a stable and strong structural entity. The platform is standing on small legs which can be placed in different configurations to fit the floors structural parts, letting easy acces to the tiles beneath still a possibility.
Extensions
On top of this entity Extensions can be placed. These extensions will be designed according to the input extracted from the environment. This time we used the system to design furniture for protoSPACE, designing extensions useable in that area. For future versions of the platform the extensions will be designed by the future users, students or teachers, according to the new environmental rules, could even be in a different scale.
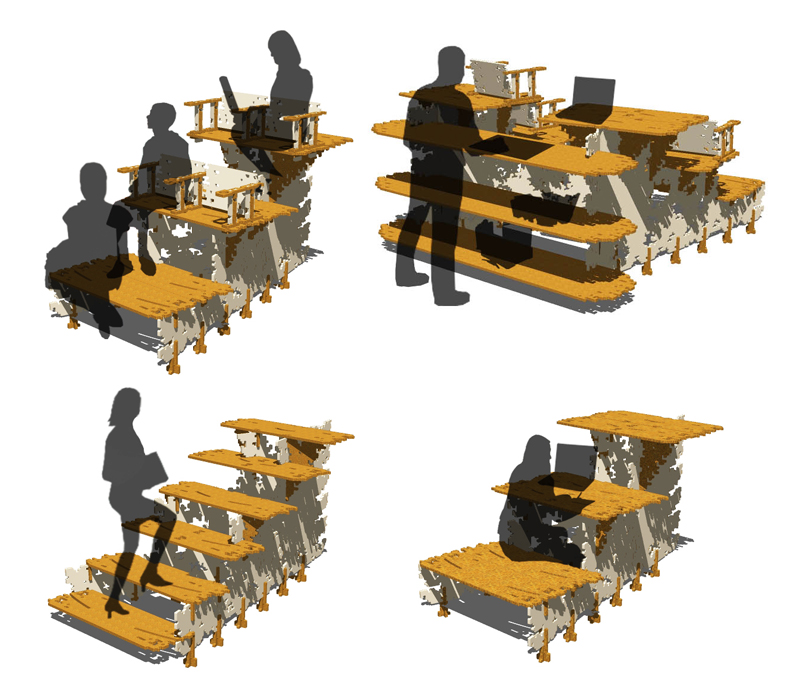
Configurations
Users can change or rearrange parts of the design when the need for change is occurring. Below, some user scenarios are illustrated.
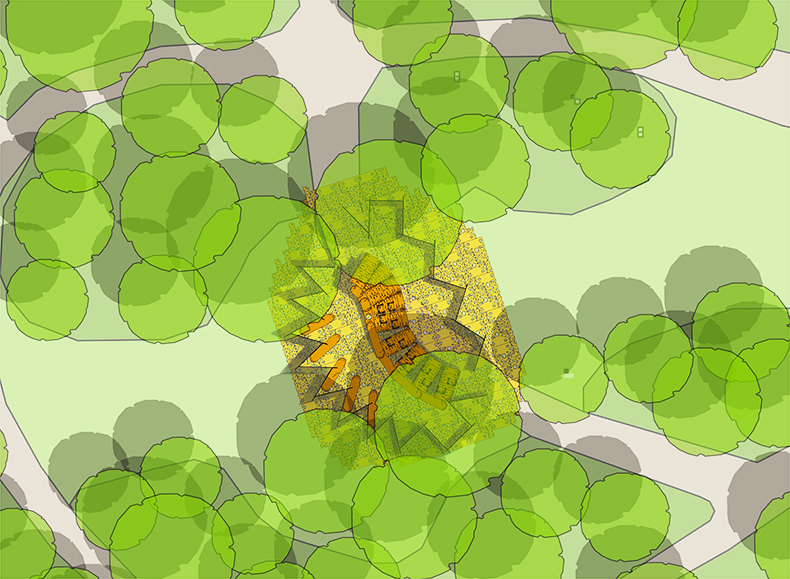
Pavilion Scale
The design can act on different scales following the environmental requirements. Say we want the design to work in protoSPACE itself, it can be used as an indoor piece of furniture, enhancing the indoor designing qualities. If there is need for an outside pavilion, or an extension of protoSPACE, it can be build outside as an small building. The parts used on both occasions are the same, only the way they are assembled will be different. Also some extensions mentioned above may be redesigned in order to better fit the new environment.
HyperPublic : Home / Design Plan