|
|
| Line 3: |
Line 3: |
| | <u>'''[[atom09:Home|> Go to Atom09: Home]]'''</u> | | <u>'''[[atom09:Home|> Go to Atom09: Home]]'''</u> |
| | | | |
| − | ===- Concept: FLEXIBLE SPACE=== | + | ===The Beast=== |
| | ----------------------------------------------------------------------------------------------------- | | ----------------------------------------------------------------------------------------------------- |
| | Activate the Site-System by integrating it with the surroundings, and creating flexible space. | | Activate the Site-System by integrating it with the surroundings, and creating flexible space. |
| Line 9: |
Line 9: |
| | <div style="float:left; margin-right:20px; width: 1200px; "> | | <div style="float:left; margin-right:20px; width: 1200px; "> |
| | {{#slideshow: | | {{#slideshow: |
| − | <div>[[Image:01.jpg|frameless|none|1000px|link=]]</div> | + | <div>[[Image:01.jpg|frameless|none|1025px|link=]]</div> |
| − | <div>[[Image:02.jpg|frameless|none|1000px|link=]]</div> | + | <div>[[Image:02.jpg|frameless|none|1025px|link=]]</div> |
| − | <div>[[Image:03.jpg|frameless|none|1000px|link=]]</div> | + | <div>[[Image:03.jpg|frameless|none|1025px|link=]]</div> |
| − | <div>[[Image:04.jpg|frameless|none|1000px|link=]]</div> | + | <div>[[Image:04.jpg|frameless|none|1025px|link=]]</div> |
| − | <div>[[Image:05.jpg|frameless|none|1000px|link=]]</div> | + | <div>[[Image:05.jpg|frameless|none|1025px|link=]]</div> |
| | |id=slides refresh=1200 transition=fade sequence=forward }} | | |id=slides refresh=1200 transition=fade sequence=forward }} |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| | | | |
| | </div> | | </div> |
| | <div style="float: left; width: 1200px; text-align:justify"> | | <div style="float: left; width: 1200px; text-align:justify"> |
| | | | |
| − | ===- The Whole Site === | + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> |
| − | -----------------------------------------------------------------------------------------------------
| + | =[[project_I:Site & Traffic Planning|Site & Traffic Planning]]= |
| | + | [[File:TImage_00.jpg|325px|left|]] |
| | + | Traffic Issues (Shared Space) |
| | | | |
| − | ==='''1.Layers of Structure'''===
| + | Design is an architectural intervention |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| + | |
| − | '''Three Layers of Structures'''
| + | |
| − | [[File:3_Layers.jpg|220px|thumb|left|]]
| + | |
| | | | |
| − | 1. A Dynamic Structure - Comprised by kinetic structures;
| + | Design answers to concept challenge |
| − | | + | |
| − | 2. Ground - Using light symbols or interactive technologies to control road and pedestrians;
| + | |
| − | | + | |
| − | 3. Underground - Operable structures prepared underground for temporary use, such as facade and space division.
| + | |
| | | | |
| | + | Validation of design |
| | | | |
| | + | Use case scenarios |
| | | | |
| | + | Expert/client/user validation - by e.g. experiments and/or talks |
| | </div> | | </div> |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left"> | + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> |
| − | '''Kinetic Structure'''
| + | =[[project_I:The Structure|The Structure]]= |
| − | [[File:Pers_02.jpg|220px|thumb|left|]] | + | [[File:TImage_00.jpg|325px|left|]] |
| | + | Every thing about the structure. |
| | | | |
| − | By creating a road the space is divided into smaller spaces.
| |
| | | | |
| | </div> | | </div> |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left"> | + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> |
| − | '''Video of the moving road model'''
| + | |
| | | | |
| − | <youtube width="220" height="220">giDuIb5SeBc</youtube>
| + | =[[project_I:Realisation Plan|Realisation Plan]]= |
| | + | [[File:TImage_00.jpg|325px|left|]] |
| | | | |
| − | The road is on top of the third layer, when it's moving it creates different spaces. The problem with these three layers is that the weight of the traffic is on top of all layers.
| + | - Timeline of realization |
| | | | |
| − | </div>
| + | - Material and equipment list |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| + | |
| − | '''Two Layers'''
| + | |
| − | [[File:2_Layers.jpg|220px|thumb|left|]]
| + | |
| | | | |
| − | The models and diagrams showed us that the layers 'Ground' and 'Underground' as shown in the first image are actually '''one'''. So if we combine these layers we only create
| + | - Technical implementation |
| | | | |
| − | 1. A Structure
| |
| | | | |
| − | 2. The Ground
| + | Validation of realisation plan |
| − | | + | |
| − | The spaces on both side of the road are therefore constructed out of two or more objects.
| + | |
| | | | |
| | + | - Proof by e.g. prototyping |
| | | | |
| | + | - Expert/client validation |
| | | | |
| | </div> | | </div> |
| | <div style="float: left; width: 1200px; text-align:justify"> | | <div style="float: left; width: 1200px; text-align:justify"> |
| − |
| |
| − | ==='''2. Shared Space'''===
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − | [[Image:Sharedspace_01.jpg|frameless|none|220px|link=]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − |
| |
| − | [[Image:Sharedspace_2.jpg|frameless|none|220px|link=]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − |
| |
| − | Shared Space: This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h.
| |
| − |
| |
| − | In our design the ''' 'Ground Layer' ''' is a shared space.
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − | '''Shared Space Entrance'''
| |
| − | [[File:Site_Entrance_01.jpg|frameless|none|220px|]]
| |
| − |
| |
| − | The site has several entrances. These four entrances are connected to the surrounding traffic system.
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − | '''Traffic Sign Location'''
| |
| − | [[File:Site_Entrance_02.jpg|frameless|none|220px|]]
| |
| − |
| |
| − | To make clear which entrance the road users should take, the surrounding systems should be provide with signs to inform them. The orange circles show where the signs should be located to prevent confusing situations.
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − | '''Road Directions 1'''
| |
| − | [[File:Road_Rirection_01.jpg|frameless|none|220px]]
| |
| − |
| |
| − | The road can be connected to the surrounding traffic systems in different ways, here you can see several of them.
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:36px; text-align:left">
| |
| − | '''Road Directions 2'''
| |
| − | [[File:Road_Rirection_02.jpg|frameless|none|220px|]]
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − | ===- Two Solutions: Umbrella & The Beast ===
| |
| − | -----------------------------------------------------------------------------------------------------
| |
| − |
| |
| − | ==='''1. Umbrella'''===
| |
| − | <div style="float: left; width: 700px; margin-right:0px; text-align:left">
| |
| − | [[File:Um_Sections.jpg|700px|left|]]
| |
| − | </div>
| |
| − | <div style="float: left; width: 250px; margin-right:0px; text-align:left">
| |
| − | [[File:Umbrella_02.jpg|250px|left|]]
| |
| − | </div>
| |
| − | <div style="float: left; width: 250px; margin-right:0px; text-align:left">
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | '''Structure'''
| |
| − |
| |
| − | The edges of the umbrellas are connected and reacting on eachother. Each umbrella has sensors which are reacting on the sun/rain/wind/night/etc... Besides that they can be programmed for special days, for example events. The only disadvantage of the umbrella is that the space underneath the created roofs is 'flat', it has no accomodations.
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | <div style="float: left; width: 300px; margin-right:60px; text-align:left">
| |
| − | [[File:Situation1road.jpg|300px|left|]]
| |
| − | '''Situation 1:'''
| |
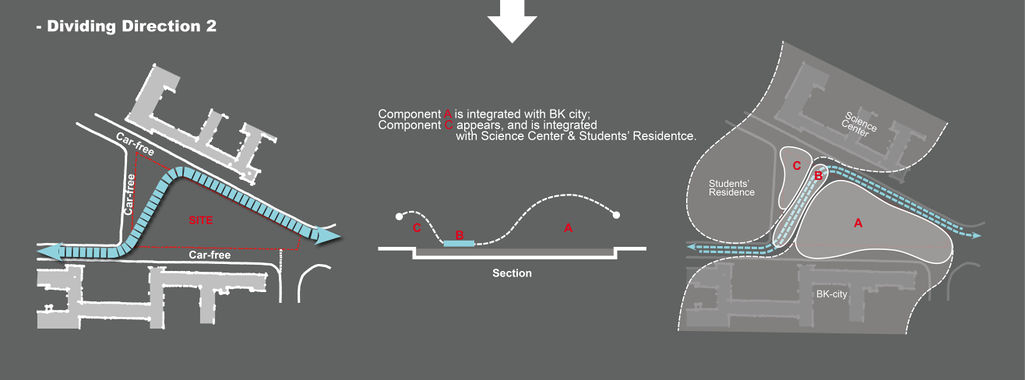
| − | This image shows how the road divides the site into two spaces. Green used by BK-City, red used by Science Centre and the student residential.
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:60px; text-align:left">
| |
| − | [[File:Situation2road.jpg|300px|left|]]
| |
| − | '''Situation 2:'''
| |
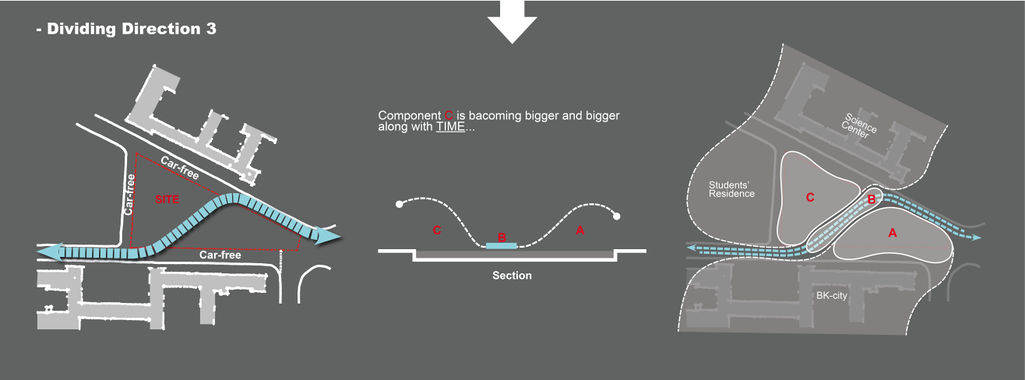
| − | When the road changes its direction the spaces could be divided in different ways. The umbrellas are creating roofs and seperations between spaces.
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:60px; text-align:left">
| |
| − | [[File:Situation3road.jpg|300px|left|]]
| |
| − | '''Situation 3:'''
| |
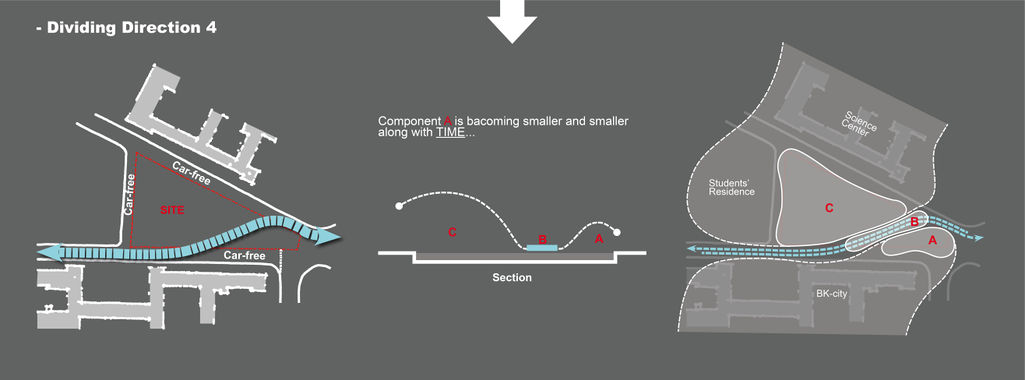
| − | When the road is at its 'maximum' the site can be used for events or the Mondays when the Science Centre is closed.
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1000px; text-align:justify">
| |
| − |
| |
| − | ==='''2. The Beast'''===
| |
| − |
| |
| − | [[File:WPers_01.jpg|1000px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | <div style="float: left; width: 230px; margin-right:25px; text-align:left">
| |
| − | '''Space for Traffic Road'''
| |
| − | [[File:Sketch_01.jpg|230px|thumb|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 230px; margin-right:25px; text-align:left">
| |
| − | '''Open Space'''
| |
| − | [[File:Sketch_04.jpg|230px|thumb|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 230px; margin-right:25px; text-align:left">
| |
| − | '''Road Directions 1'''
| |
| − | [[File:Sketch_05.jpg|230px|thumb|left|]]
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 230px; margin-right:25px; text-align:left">
| |
| − | '''Road Directions 2'''
| |
| − | [[File:Sketch_06.jpg|230px|thumb|left|]]
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:WPers_04.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:WPers02.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:WPers03.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:WPers_06.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:WPers_05.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − | ==='''Why Choose Solution 2'''===
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | Solution 2 is a structure which creates spaces and facilities/accomodations in one. The structure itself is formed to create comfortable spaces.
| |
| − |
| |
| − | ===- The Structure ===
| |
| − | -----------------------------------------------------------------------------------------------------
| |
| − | '''1. Angles & Shape Research'''
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:Angle01.jpg|190px|left|]]
| |
| − | - Wall
| |
| − |
| |
| − | - Can't walk
| |
| − |
| |
| − | - Can't sit
| |
| − |
| |
| − | - Can be structure
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:Angle02.jpg|190px|left|]]
| |
| − | - Angle 30°-60°_Stairs
| |
| − |
| |
| − | - Can use seating
| |
| − |
| |
| − | - Can use stairs
| |
| − |
| |
| − | - Semi wall
| |
| − |
| |
| − | - Can´t walk
| |
| − |
| |
| − | - Can´t sit
| |
| − |
| |
| − | - Can lean over
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:Angle03.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | - Angle 5°-20°_ Path
| |
| − |
| |
| − | - Semi Floor
| |
| − |
| |
| − | - Can walk
| |
| − |
| |
| − | - Can sit
| |
| − |
| |
| − | - Can lie
| |
| − |
| |
| − | - Can use path
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:Angle04.jpg|190px|left|]]
| |
| − |
| |
| − | - Floor
| |
| − |
| |
| − | - Can walk
| |
| − |
| |
| − | - Can sit
| |
| − |
| |
| − | - Can use path
| |
| − |
| |
| − | - Staying space
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:SeatAngle01.jpg|190px|left|]]
| |
| − | To imagine the seat of a car is based on comfortable angles.
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − |
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:00Angle01.jpg|190px|left|]]
| |
| − | - Angle 90°-135°
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:00Angle02.jpg|190px|left|]]
| |
| − | - Angle 90°
| |
| − | Sitting
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:00Angle03.jpg|190px|left|]]
| |
| − | - Angle 120°
| |
| − | Back leaning
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 190px; margin-right:22px; text-align:left">
| |
| − | [[File:00Angle04.jpg|190px|left|]]
| |
| − | - Angle 135°
| |
| − | Laying
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − | '''2. Two Modes'''
| |
| − | <div style="float: left; width: 400px; margin-right:25px; text-align:left">
| |
| − | [[File:09AnimalMode.jpg|400px|left|]]
| |
| − | '''Animal Mode:''' The Animal shape is fixed.
| |
| − |
| |
| − | When it rotates the whole Animal shape is rotating.
| |
| − | In this senario we need different Animal shape sizes.
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 400px; margin-right:25px; text-align:left">
| |
| − | [[File:09WormlMode.jpg|400px|left|]]
| |
| − | '''Worm Mode:''' The Animal shape is like Worm.
| |
| − |
| |
| − | Part 01 is always fixed and part 02 is flexible.
| |
| − | The shape is like a worm: rotating, streching and rolling.
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − | '''3. Flexiblilities'''
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:01Rolling.jpg|190px|left|]]
| |
| − | Rolling
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:01Rotating.jpg|190px|left|]]
| |
| − | Turning/Rotating
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:01Folding.jpg|190px|left|]]
| |
| − | Folding
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:01Differentiating.jpg|190px|left|]]
| |
| − | Differentiating/Smaller, Bigger
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:5px; text-align:left">
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − | '''4. Sizing'''
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Size01.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Size02.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Size03.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Width01.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Width02.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Width03.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − | '''5. Jointment Researches'''
| |
| − |
| |
| − |
| |
| − |
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:Voidandball.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | Void & Ball
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:Layersandbar.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | Three Layers & Bar
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:gear.jpg|190px|left|]]
| |
| − | Gears
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | [[File:Streching.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | Streching
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | To create the structure we needed to figure out how the corners of the model will be connected with eachother. Because we have parts which are not fixed but movable, there where adjustable connections needed. On the left you see four options to connect two parts while they can still be manipulated, for example rotated or streched.
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | '''6. Supporting the Structure'''
| |
| − |
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:01-Model.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:02-Model.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:03-Model.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | [[File:04-Model.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 300px; margin-right:5px; text-align:left">
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:20px; text-align:left">
| |
| − | <youtube width="220" height="220">fGSFwoZAOWQ</youtube>
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:20px; text-align:left">
| |
| − | <youtube width="220" height="220">hHTuXe1rZrQ</youtube>
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:20px; text-align:left">
| |
| − | <youtube width="220" height="220">gh1DWL4Z22A</youtube>
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 220px; margin-right:20px; text-align:left">
| |
| − | <youtube width="220" height="220">vQq4cseYq9g</youtube>
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | '''Previous References'''
| |
| − | -----------------------------------------------------------------------------------------------------
| |
| − | For the further part of the project, there're several possible materials and technics: '''Steel, Wood, Inflatable Skin or Membrane, and etc'''.
| |
| − |
| |
| − | '''1. Steel'''
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | Triangle Steel Rods
| |
| − | [[File:Steel_1.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Accessible Roof
| |
| − | [[File:Steel_2.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Waving Kinetic
| |
| − | [[File:Steel_4.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Sliding Bars & Pulleys
| |
| − | [[File:Steel_5.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | '''2. Wood'''
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | Interactive for Users
| |
| − | [[File:Wood_1.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Adjustable Nude
| |
| − | [[File:Wood_2.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Flexible Space 1
| |
| − | [[File:Wood_3.jpg|190px|left|]]
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Flexible Space 2
| |
| − | [[File:Wood_4.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Flexible Space 3
| |
| − | [[File:Wood_5.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − | '''3. Inflatable Skin or Membrane'''
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − | Bubble Space
| |
| − | [[File:Mem_1.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 195px; margin-right:5px; text-align:left">
| |
| − |
| |
| − | Inflated Facade
| |
| − | [[File:Mem_2.jpg|190px|left|]]
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − |
| |
| − | </div>
| |
| − | <div style="float: left; width: 1200px; text-align:justify">
| |
| − |
| |
| − |
| |
| − |
| |
| | | | |
| | | | |