project I:Home
From student
(Difference between revisions)
| Line 52: | Line 52: | ||
| − | + | </div> | |
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------ | ||
'''[[project_I:Archives & References|Archives & References]]''' | '''[[project_I:Archives & References|Archives & References]]''' | ||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| + | ------------------------------------------------------------------------------------------------------------------------------ | ||
| + | </div> | ||
| + | <div style="float: left; width: 330px; margin-right:20px; text-align:left"> | ||
| + | ------------------------------------------------------------------------------------------------------------------------------ | ||
| + | |||
| + | |||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| + | |||
| + | |||
Revision as of 08:23, 1 December 2011
Contents |
The Beast
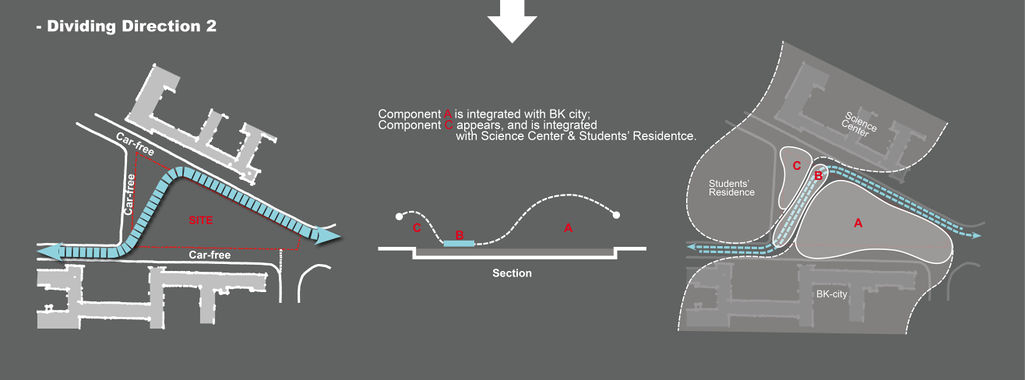
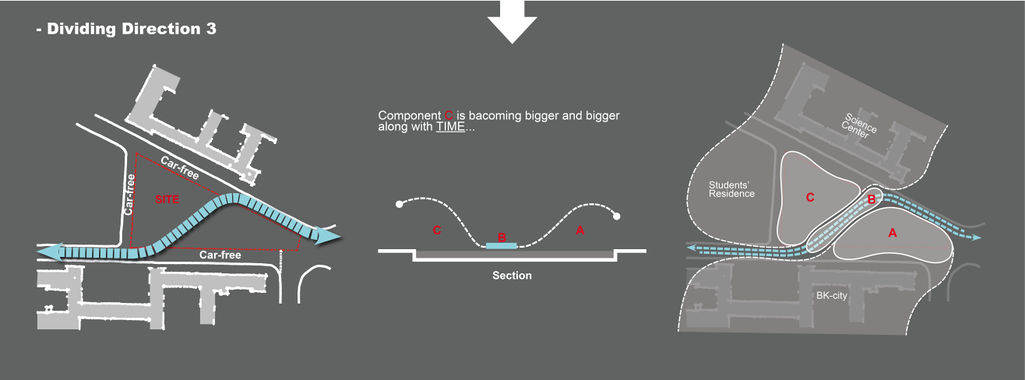
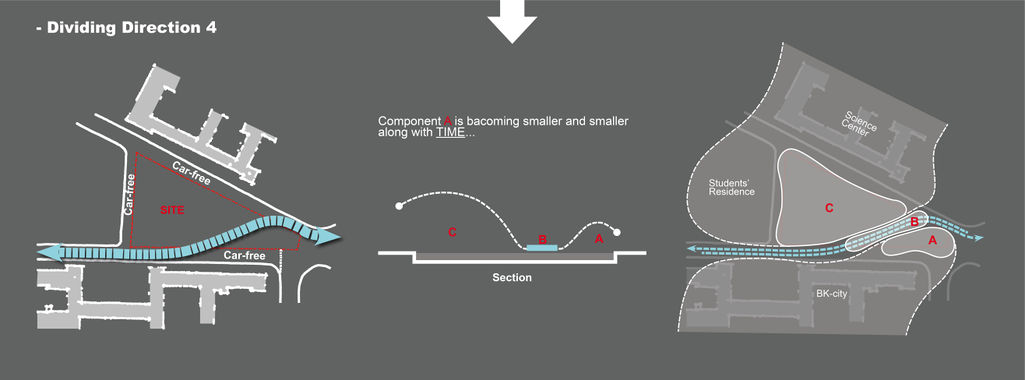
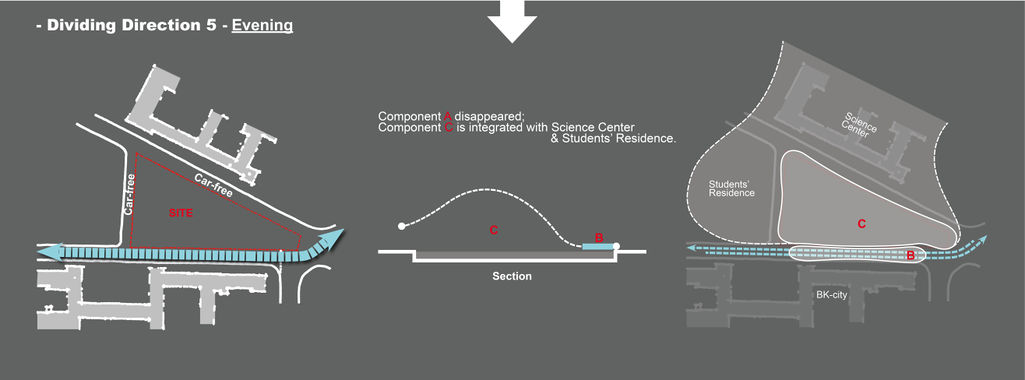
Activate the Site-System by integrating it with the surroundings, and creating flexible space.
Site & Traffic Planning
This section is mainly about how we solve the Traffic Issues by a creating a Shared Space;
The master-plan and perspectives.
The Structure
Analysis of the BEAST:
how the BEAST answer the challenge, how it is generated and how it changes itself between multiple modes.
Realisation Plan
Timeline of realization; Material and equipment list; Technical implementation; Validation of realisation plan, etc.