project I:Home
(→Site & Traffic Plan) |
|||
| (169 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | < | + | <u>'''[[atom09:Home|> Go to Atom09: Home]]'''</u> |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | [[File:Homepage2000.gif|1026px|left|]] | ||
| + | <div style="float: left; width: 1026px; text-align:justify"> | ||
| + | '''Intervention:''' We create 5 groups of kinetic structures to activate the site - the DEAD system (as the result of analysis in Phase I), to make it '''alive''', more '''accessible''', attracting more visitors and '''benefiting''' its surrounding buildings. Since the 5 groups of structures transforms within several mode: '''Rolling''' around, '''Stretching''' themselves, '''Folding''' to different shapes and changing their '''sizes''', we name them '''BEAST'''. | ||
| + | The 5 Beasts guide the traffic road directions by moving along 6 tracks and making sufficient space for a two-way traffic road. At the meantime, Beasts on the 2 sides of the road belong to the buildings next to them. Thus there's always only one road within the whole area around the site, and people from any surrounding buildings can easily get into the site and "play" with the Beasts without dangerous. | ||
</div> | </div> | ||
| − | <div style="float: left; width: 1200px; text-align:justify"> | + | __NOTOC__<div style="float: left; width: 1200px; text-align:justify"> |
| + | <div style="float: left; width: 250px; margin-right:9px; text-align:left"> | ||
| + | =[[project_I:Site & Traffic Planning|Site & Traffic Plan]]= | ||
| + | [[File:The_Structure_1.jpg|250px|left|]] | ||
| + | '''Answer to our Challenge''': | ||
| + | WHY we change the traffic boundaries by a creating a Shared Space; | ||
| + | HOW we create a kinetic structure to make flexible space; | ||
| + | INTENTION: the master-plan and perspectives. | ||
| − | + | </div> | |
| − | <div style="float: left; width: | + | <div style="float: left; width:250px; margin-right:9px; text-align:left"> |
| − | + | ||
| − | + | ||
| + | =[[project_I:The Structure|BEAST's Structure]]= | ||
| + | [[File:The_Structure_2.jpg|250px|left|]] | ||
| + | '''Structure of the BEAST''': | ||
| + | How the Beasts are generated; How they transform between multiple modes; | ||
| + | How do people "play" with the Beasts; Drawings and models. | ||
| + | </div> | ||
| + | <div style="float: left; width:250px; margin-right:9px; text-align:left"> | ||
| + | =[[project_I:Realisation Plan|Realisation Plan]]= | ||
| + | [[File:Realization_Plan.jpg|250px|left|]] | ||
| + | Timeline of realization; Material and equipment list; Technical implementation; Validation of experts and Realization plans, etc. | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width:250px; margin-right:9px; text-align:left"> |
| − | + | =[[project_I:Prototype Progress| Prototype Progress]]= | |
| + | [[File:home004.jpg|250px|left|]] | ||
| − | + | The progress of the 1:1 prototype. | |
| − | + | Material and equipment research, experiments by 1:10 model, partial experiments by 1:1, and etc. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| − | <div style="float: left; width: | + | __NOTOC__<div style="float: left; width: 1026px; text-align:justify"> |
| − | + | =[[project_I:Present&Promote|Present & Product]]= | |
| − | + | [[File:09presentation00.jpg|1026px|left|]] | |
| − | [[File: | + | |
| − | + | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 1026px; text-align:justify"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | '''[[project_I:Archives & References|Archives & References]]''' | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | + | <u>'''[[atom09:Home|> Back to Atom09: Home]]'''</u> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | [[atom09:Home| | + | |
Latest revision as of 19:44, 20 March 2013
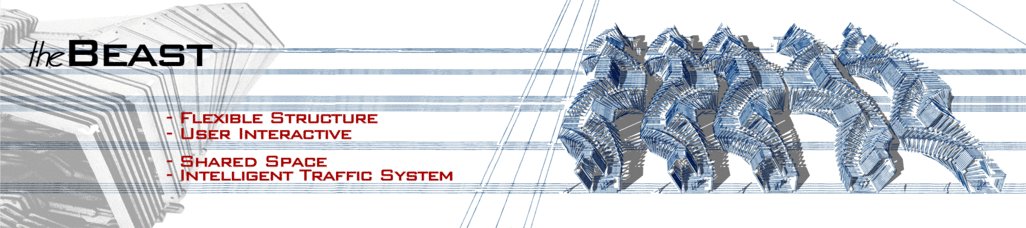
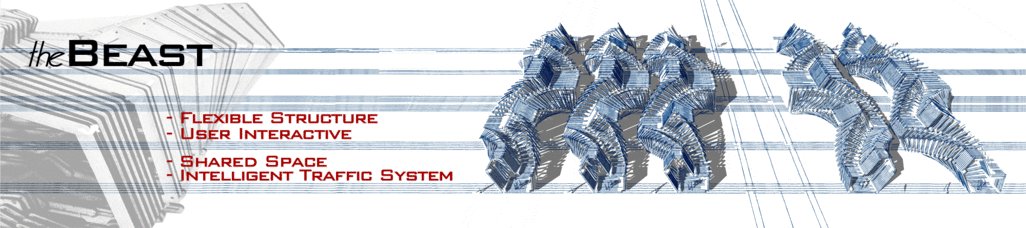
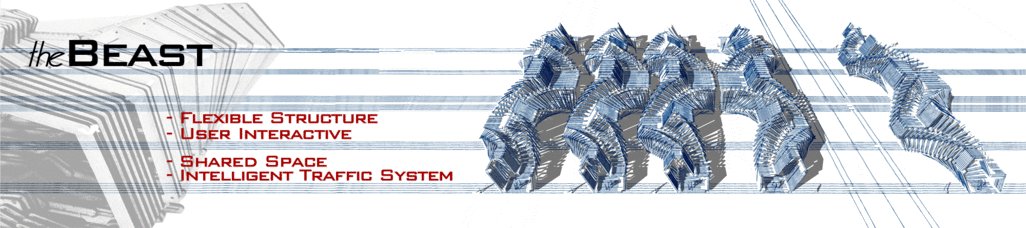
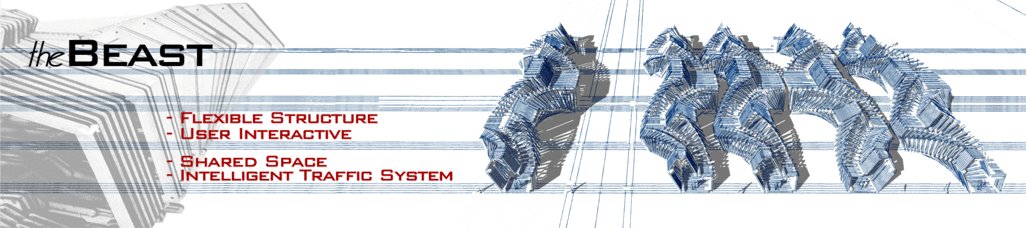
Intervention: We create 5 groups of kinetic structures to activate the site - the DEAD system (as the result of analysis in Phase I), to make it alive, more accessible, attracting more visitors and benefiting its surrounding buildings. Since the 5 groups of structures transforms within several mode: Rolling around, Stretching themselves, Folding to different shapes and changing their sizes, we name them BEAST.
The 5 Beasts guide the traffic road directions by moving along 6 tracks and making sufficient space for a two-way traffic road. At the meantime, Beasts on the 2 sides of the road belong to the buildings next to them. Thus there's always only one road within the whole area around the site, and people from any surrounding buildings can easily get into the site and "play" with the Beasts without dangerous.
Site & Traffic Plan
Answer to our Challenge:
WHY we change the traffic boundaries by a creating a Shared Space; HOW we create a kinetic structure to make flexible space; INTENTION: the master-plan and perspectives.
BEAST's Structure
Structure of the BEAST:
How the Beasts are generated; How they transform between multiple modes; How do people "play" with the Beasts; Drawings and models.
Realisation Plan
Timeline of realization; Material and equipment list; Technical implementation; Validation of experts and Realization plans, etc.
Prototype Progress
The progress of the 1:1 prototype.
Material and equipment research, experiments by 1:10 model, partial experiments by 1:1, and etc.