project I:Site & Traffic Planning
| (27 intermediate revisions by 3 users not shown) | |||
| Line 3: | Line 3: | ||
| − | ==='''1. "WHY?" - To Integrate the site with the surroundings | + | ==='''1. "WHY?" - To Integrate the site with the surroundings by Intelligent Traffic System'''=== |
------------------------------------------------------------------ | ------------------------------------------------------------------ | ||
<div style="float:left; margin-right:20px; width: 1200px; "> | <div style="float:left; margin-right:20px; width: 1200px; "> | ||
{{#slideshow: | {{#slideshow: | ||
| − | <div>[[Image: | + | <div>[[Image:09con01.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[Image: | + | <div>[[Image:09con02.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[Image: | + | <div>[[Image:09con03.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[Image: | + | <div>[[Image:09con04.jpg|frameless|none|1000px|link=]]</div> |
| − | <div>[[Image: | + | <div>[[Image:09con05.jpg|frameless|none|1000px|link=]]</div> |
|id=slides refresh=1200 transition=fade sequence=forward }} | |id=slides refresh=1200 transition=fade sequence=forward }} | ||
<div style="float: left; width: 220px; margin-right:36px; text-align:left"> | <div style="float: left; width: 220px; margin-right:36px; text-align:left"> | ||
| − | |||
'''Shared Space:''' | '''Shared Space:''' | ||
| + | |||
| + | In order to answer the challenge in Phase I (to '''integrate''' the site with the surroundings, to make it more '''accessible'''), we change the area including the site and its surrounding traffic roads to a shared space. | ||
This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h. | This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h. | ||
| − | |||
| − | |||
| − | |||
| + | |||
</div> | </div> | ||
| Line 44: | Line 43: | ||
[[Image:Sharedspace_2.jpg|frameless|none|220px|link=]]. | [[Image:Sharedspace_2.jpg|frameless|none|220px|link=]]. | ||
| + | </div> | ||
| + | <div style="float: left; width: 220px; margin-right:36px; text-align:left"> | ||
| + | |||
| + | |||
| + | |||
| + | |||
| + | This idea is originally from Prof.dr.ir. B. van Arem, with whom we took an interview in Phase I. <u>'''[[atom09:Interview_Prof.dr.ir._van_Arem|> check the Interview ]]'''</u> | ||
| + | |||
| + | |||
| + | And also get a validation from Felix (Phd from Transport and Planning Department). <u>'''[[Project_I:Interview_with_Phd_Felix_Yuan|> check the Interview ]]'''</u> | ||
| + | |||
| + | |||
| + | |||
</div> | </div> | ||
| Line 51: | Line 63: | ||
[[File:Site_Entrance_01.jpg|frameless|none|220px|]] | [[File:Site_Entrance_01.jpg|frameless|none|220px|]] | ||
| − | The | + | The shared space has several entrances. These four entrances are connected to the surrounding traffic system. |
</div> | </div> | ||
| Line 58: | Line 70: | ||
[[File:Site_Entrance_02.jpg|frameless|none|220px|]] | [[File:Site_Entrance_02.jpg|frameless|none|220px|]] | ||
| − | To make clear which entrance the road users should take, the surrounding systems | + | To make clear which entrance the road users should take, the surrounding systems would provide intelligent traffic signs to inform them. The orange circles show where the signs would be located to prevent confusing situations. |
| Line 66: | Line 78: | ||
[[File:Road_Rirection_01.jpg|frameless|none|220px]] | [[File:Road_Rirection_01.jpg|frameless|none|220px]] | ||
| − | The road can be connected to the surrounding traffic systems in different ways | + | The road can be connected to the surrounding traffic systems in different ways. For different situations the shared space provides different entrances. |
| Line 74: | Line 86: | ||
[[File:Road_Rirection_02.jpg|frameless|none|220px|]] | [[File:Road_Rirection_02.jpg|frameless|none|220px|]] | ||
| + | Road directions are arranged by the time schedule of BK city, science center and students' residence, and also guided by traffic situation such as rush hours and weekends. | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | ==='''2. "HOW?" - By creating a | + | ==='''2. "HOW?" - By creating a functional and flexible structure.'''=== |
------------------------------------------------------------------ | ------------------------------------------------------------------ | ||
<div style="float: left; width: 495px; margin-right:10px; text-align:left"> | <div style="float: left; width: 495px; margin-right:10px; text-align:left"> | ||
[[File:Track1000.gif|495px|left|]] | [[File:Track1000.gif|495px|left|]] | ||
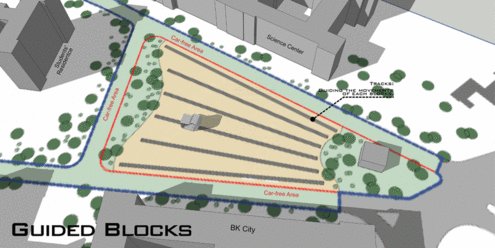
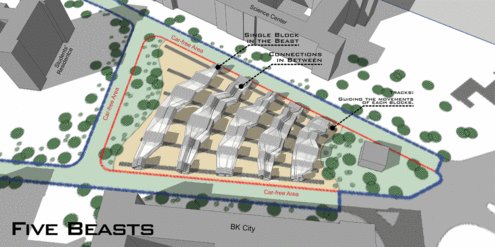
| − | '''Blocks:''' The Beasts are comprised with 6 blocks and several pieces of connections in between. | + | '''Blocks:''' The structure - Beasts are comprised with 6 blocks and several pieces of connections in between. The blocks, which are designed as functional space, are guided by 6 tracks, thus the flexible space for the traffic road becomes movable to adapt to different traffic scenarios. |
</div> | </div> | ||
<div style="float: left; width:495px; margin-right:10px; text-align:left"> | <div style="float: left; width:495px; margin-right:10px; text-align:left"> | ||
[[File:Row1000.gif|495px|left|]] | [[File:Row1000.gif|495px|left|]] | ||
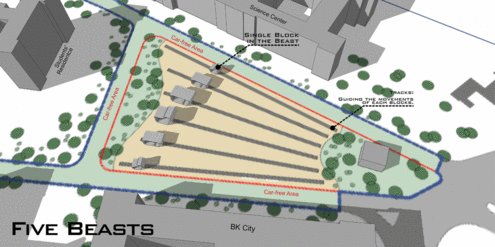
| − | '''5 Beasts:''' There will be 5 Beasts moving, twisting, and activating the site. They could | + | '''5 Beasts:''' There will be 5 Beasts moving, twisting, and activating the site. They could stretch themselves by the elastic connections between the blocks. |
</div> | </div> | ||
| Line 103: | Line 116: | ||
==='''3. "INTENTION": Master Plan & Perspectives for User Scenarios'''=== | ==='''3. "INTENTION": Master Plan & Perspectives for User Scenarios'''=== | ||
------------------------------------------------------------------ | ------------------------------------------------------------------ | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 330px; margin-right:25px; text-align:left"> |
| − | + | '''Masterplan''' | |
| − | + | ||
| + | [[File:Masterplan09.jpg|330px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 300px; margin-right:25px; text-align:left"> |
| + | |||
| + | |||
The Master-plan indicates one scenario of the road direction and space division. | The Master-plan indicates one scenario of the road direction and space division. | ||
There are five rows of the Beast structure on the site always with a void space in between for the traffic roads. | There are five rows of the Beast structure on the site always with a void space in between for the traffic roads. | ||
| + | |||
The arrangement and manipulation of the five Beasts is depending on a '''Time Schedule''' of the surrounding buildings, '''Rushing Hour''' of the traffic, and all requirements of different '''Events'''' for users such as '''teachers and students''' from TU Delft, '''staffs''' from science center and '''neighborhoods'''. | The arrangement and manipulation of the five Beasts is depending on a '''Time Schedule''' of the surrounding buildings, '''Rushing Hour''' of the traffic, and all requirements of different '''Events'''' for users such as '''teachers and students''' from TU Delft, '''staffs''' from science center and '''neighborhoods'''. | ||
| + | </div> | ||
| + | <div style="float: left; width: 330px; margin-right:25px; text-align:left"> | ||
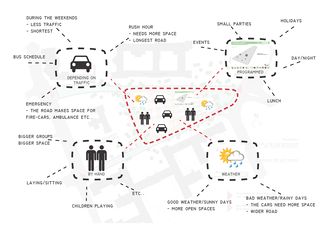
| + | '''Diagram of influences, by who? and why?''' | ||
| + | [[File:Diagram of influences.jpg|330px|left|]] | ||
| + | </div> | ||
| Line 118: | Line 139: | ||
| − | + | <div style="float: left; width:1200px; margin-right:15px; text-align:justify"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
For more information about the possible scenarios from concept: <u>'''[[atom09:Concept_Proposal|> read more]]'''</u> | For more information about the possible scenarios from concept: <u>'''[[atom09:Concept_Proposal|> read more]]'''</u> | ||
| Line 131: | Line 145: | ||
<div style="float: left; width:1200px; margin-right:15px; text-align:left"> | <div style="float: left; width:1200px; margin-right:15px; text-align:left"> | ||
<div style="float: left; width: 1200px; margin-right:25px; text-align:left"> | <div style="float: left; width: 1200px; margin-right:25px; text-align:left"> | ||
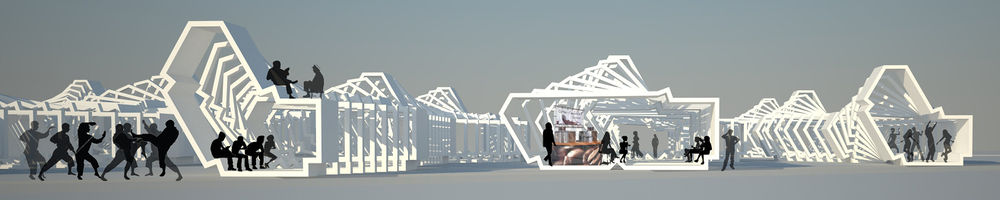
| − | [[File: | + | [[File:Render 14.jpg|1000px|thumb|left|]] |
[[File:Render09.jpg|1000px|thumb|left|]] | [[File:Render09.jpg|1000px|thumb|left|]] | ||
</div> | </div> | ||
<div style="float: left; width: 250px; margin-right:25px; text-align:left"> | <div style="float: left; width: 250px; margin-right:25px; text-align:left"> | ||
| − | [[File: | + | [[File:Render 15.jpg|1000px|thumb|left|]] |
[[File:Render13.jpg|1000px|thumb|left|]] | [[File:Render13.jpg|1000px|thumb|left|]] | ||
| Line 142: | Line 156: | ||
| − | <u>'''[[project I:The Structure|> Go to Project I: | + | <u>'''[[project I:home|> Go to Project I: Home]]'''</u> |
| + | |||
| + | <u>'''[[project I:The Structure|> Go to Project I: Structure of the Beast]]'''</u> | ||
Latest revision as of 13:17, 1 February 2012
1. "WHY?" - To Integrate the site with the surroundings by Intelligent Traffic System
Shared Space:
In order to answer the challenge in Phase I (to integrate the site with the surroundings, to make it more accessible), we change the area including the site and its surrounding traffic roads to a shared space.
This concept is designed by Mr. Monderman, it is designed to create safety without rules. It should make people aware of eachother, 'Respect instead of rules'. Everybody can make use of this space if they keep their speed limit to 20 km/h.


This idea is originally from Prof.dr.ir. B. van Arem, with whom we took an interview in Phase I. > check the Interview
And also get a validation from Felix (Phd from Transport and Planning Department). > check the Interview
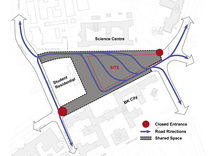
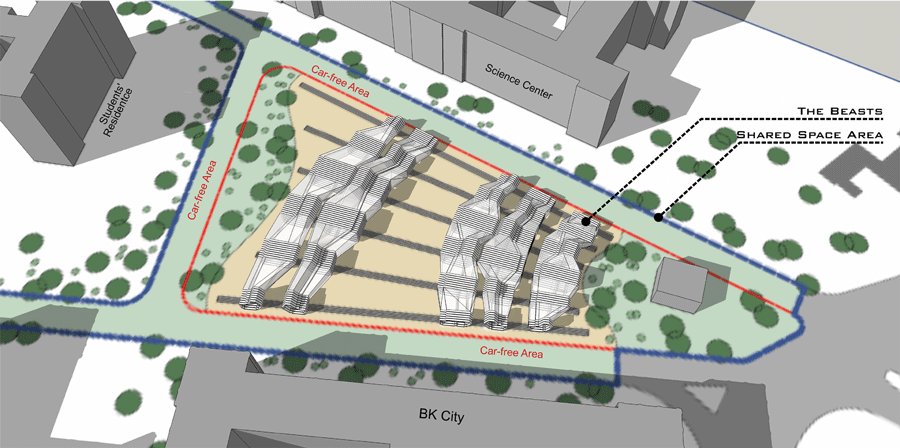
Shared Space Entrance
The shared space has several entrances. These four entrances are connected to the surrounding traffic system.
Traffic Sign Location
To make clear which entrance the road users should take, the surrounding systems would provide intelligent traffic signs to inform them. The orange circles show where the signs would be located to prevent confusing situations.
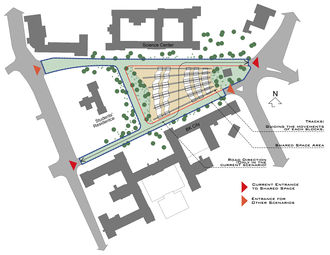
Road Directions 1
The road can be connected to the surrounding traffic systems in different ways. For different situations the shared space provides different entrances.
Road Directions 2
Road directions are arranged by the time schedule of BK city, science center and students' residence, and also guided by traffic situation such as rush hours and weekends.
2. "HOW?" - By creating a functional and flexible structure.
Blocks: The structure - Beasts are comprised with 6 blocks and several pieces of connections in between. The blocks, which are designed as functional space, are guided by 6 tracks, thus the flexible space for the traffic road becomes movable to adapt to different traffic scenarios.
5 Beasts: There will be 5 Beasts moving, twisting, and activating the site. They could stretch themselves by the elastic connections between the blocks.
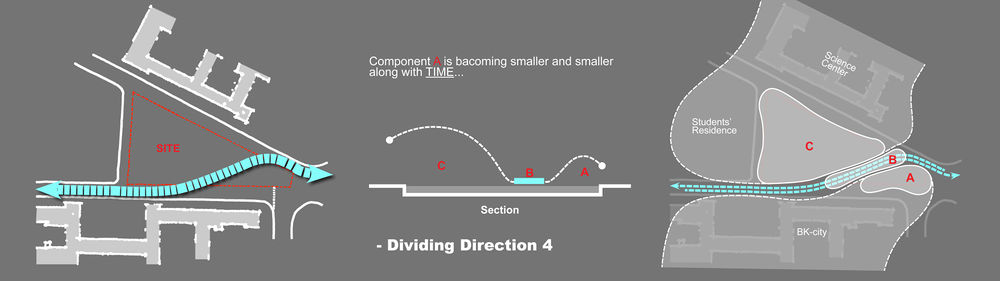
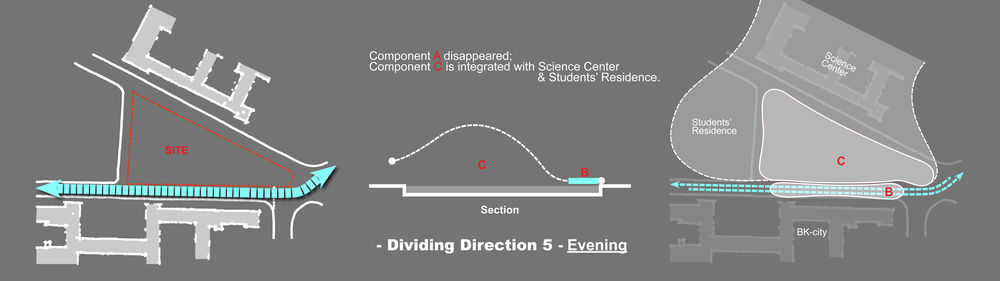
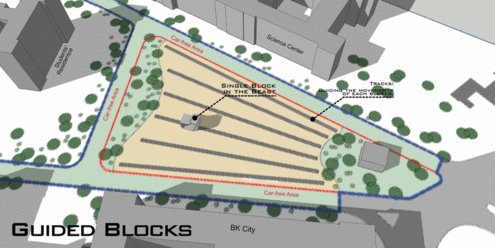
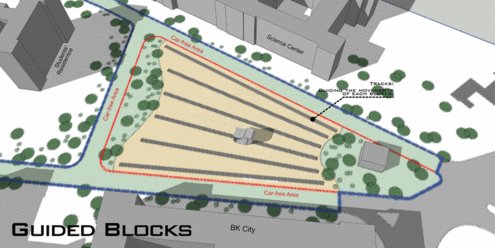
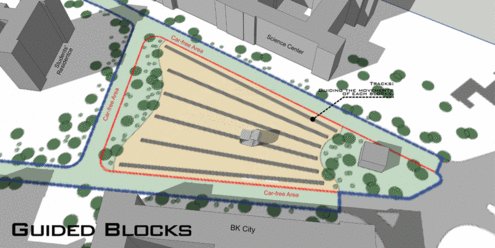
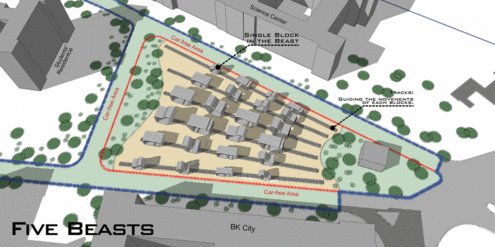
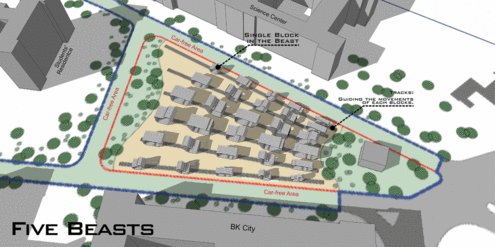
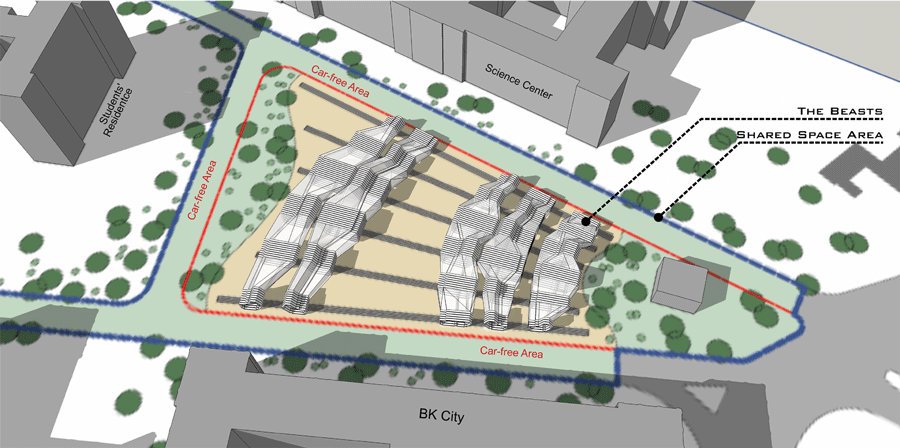
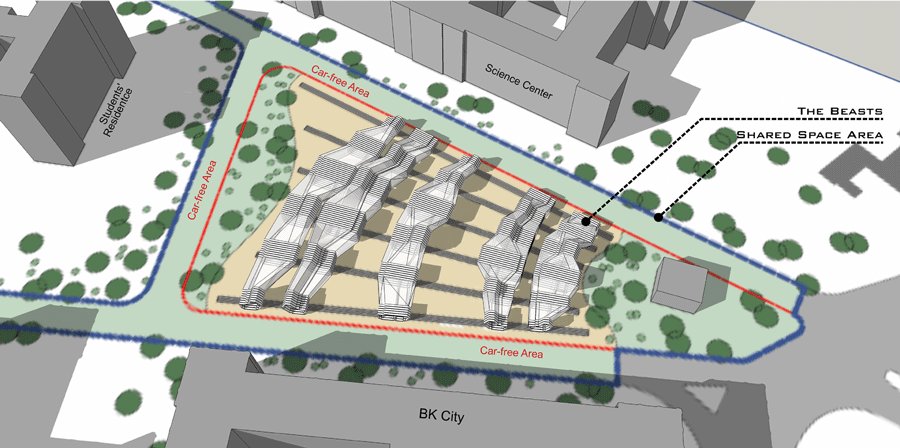
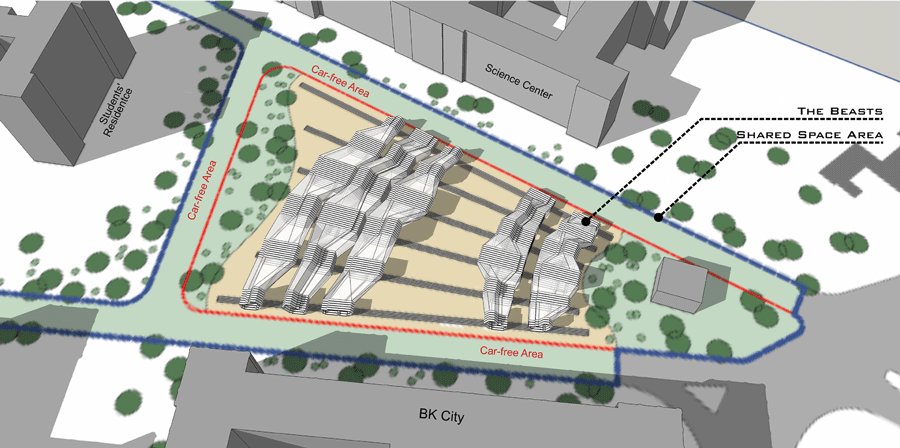
" Life Habit " of the Beasts:
The Beasts change the site's state by generating space for traffic road on different positions.
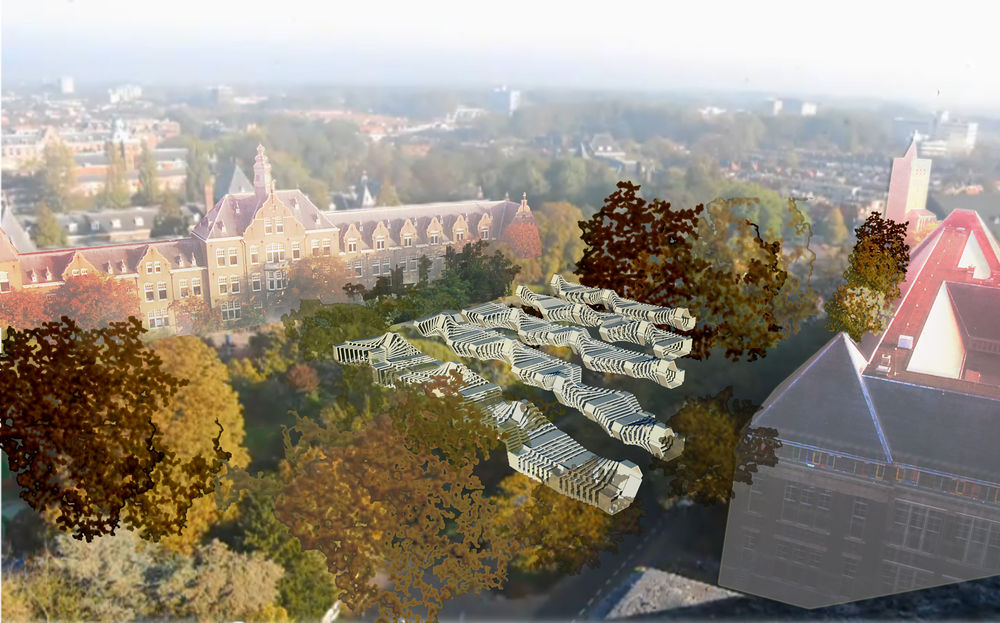
3. "INTENTION": Master Plan & Perspectives for User Scenarios
The Master-plan indicates one scenario of the road direction and space division.
There are five rows of the Beast structure on the site always with a void space in between for the traffic roads.
The arrangement and manipulation of the five Beasts is depending on a Time Schedule of the surrounding buildings, Rushing Hour of the traffic, and all requirements of different Events' for users such as teachers and students from TU Delft, staffs from science center and neighborhoods.
For more information about the possible scenarios from concept: > read more