project I:The Structure
(→About The Structure) |
|||
| Line 1: | Line 1: | ||
[[File:WPers_01.jpg|1000px|left|]] | [[File:WPers_01.jpg|1000px|left|]] | ||
| − | |||
| − | |||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
<div style="float: left; width: 230px; margin-right:25px; text-align:left"> | <div style="float: left; width: 230px; margin-right:25px; text-align:left"> | ||
| − | + | '''Two Layers:''' | |
[[File:2_Layers.jpg|230px|thumb|left|]] | [[File:2_Layers.jpg|230px|thumb|left|]] | ||
| + | |||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 230px; margin-right:25px; text-align:left"> |
| − | |||
| − | |||
| − | + | We applies two layers onto the site: | |
| − | The | + | A Kinetic Structure & The Exposed Ground. |
| − | + | The traffic road is generated by a sufficient open space. The kinetic structure on both side of the road are therefore constructed out of two or more objects, and create the open space for traffic road by moving and stretching themselves. | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| Line 34: | Line 27: | ||
</div> | </div> | ||
<div style="float: left; width: 230px; margin-right:25px; text-align:left"> | <div style="float: left; width: 230px; margin-right:25px; text-align:left"> | ||
| − | '''Road | + | '''Space for Traffic Road''' |
| − | [[File: | + | [[File:Sketch_01.jpg|230px|thumb|left|]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| Line 72: | Line 59: | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
| − | |||
| + | ===User Scenarios within " the Beasts "=== | ||
| + | ----------------------------------------------------------------------------------------------------------------------------------- | ||
| + | <div style="float: left; width: 287px; margin-right:10px; text-align:left"> | ||
| + | [[File:Diagrams1.jpg|287px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 700px; margin-right:10px; text-align:left"> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[File:People in structure 2.gif|700px|left|]] | |
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | |||
| − | |||
| − | |||
| − | + | [[File:UserS_f01.jpg|1020px|left|]] | |
| − | + | ||
| − | [[File: | + | |
</div> | </div> | ||
| − | <div style="float: left; width: | + | <div style="float: left; width: 1200px; text-align:justify"> |
| − | + | [[File:UserS_f02.jpg|1020px|left|]] | |
| − | + | </div> | |
| − | + | <div style="float: left; width: 1200px; text-align:justify"> | |
| + | [[File:UserS_f03.jpg|1020px|left|]] | ||
| + | </div> | ||
| + | <div style="float: left; width: 1200px; text-align:justify"> | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
Revision as of 21:18, 5 December 2011
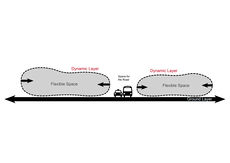
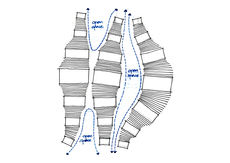
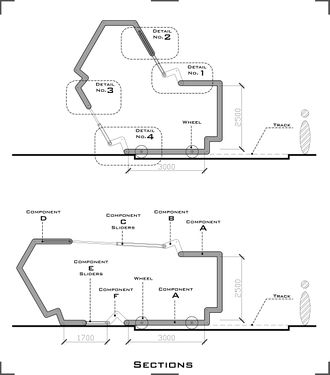
We applies two layers onto the site:
A Kinetic Structure & The Exposed Ground.
The traffic road is generated by a sufficient open space. The kinetic structure on both side of the road are therefore constructed out of two or more objects, and create the open space for traffic road by moving and stretching themselves.
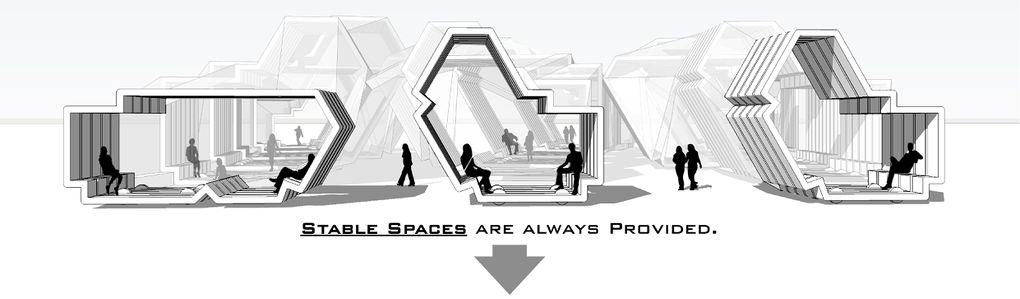
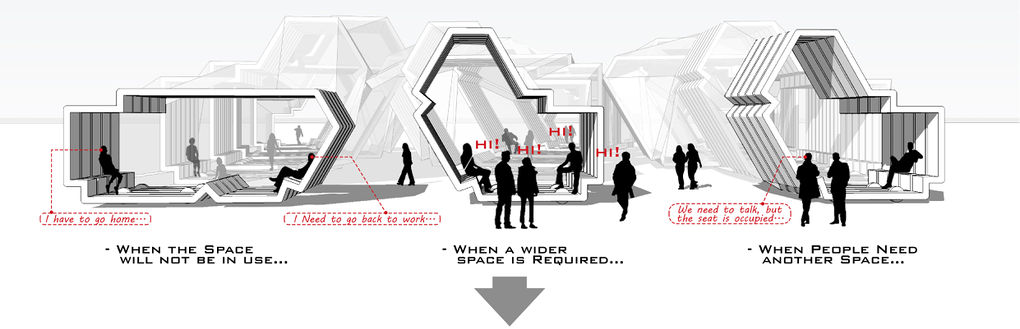
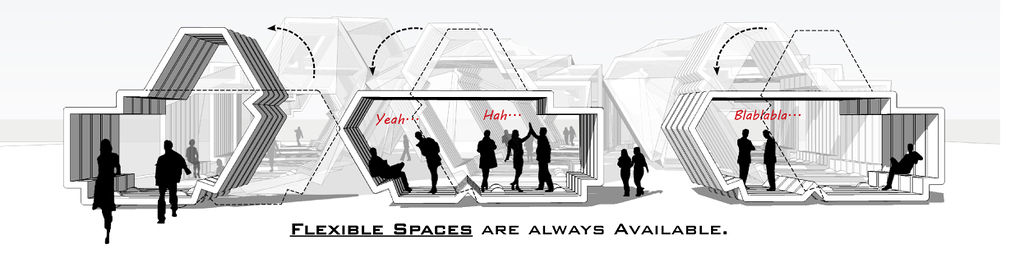
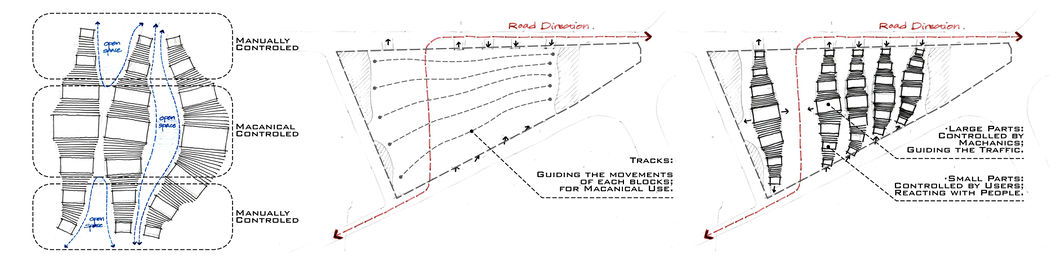
User Scenarios within " the Beasts "
About The Structure
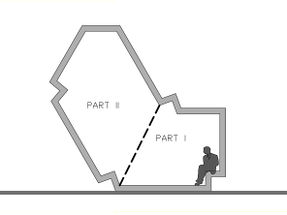
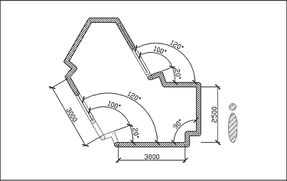
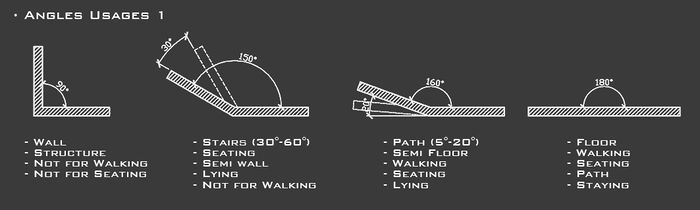
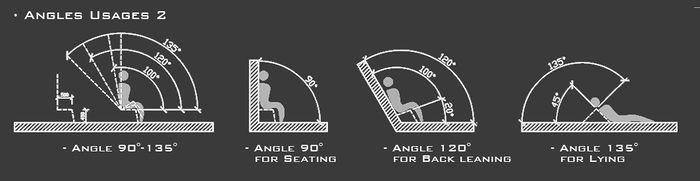
1. Angles & Shape Research
Different angles with different degrees used in architecture are for various of behaviors.
The space will differentiate through the changing of the degree, thus adapt to users behaviors.
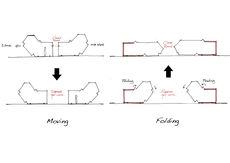
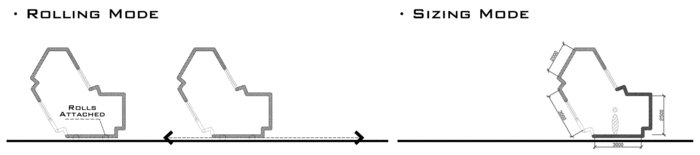
2. Four Modes
Rotating/Turning Mode: Some of the sections of the Beast are fixed. The space is differentiating by the changing of their width and height.
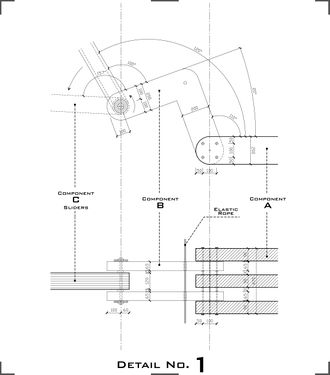
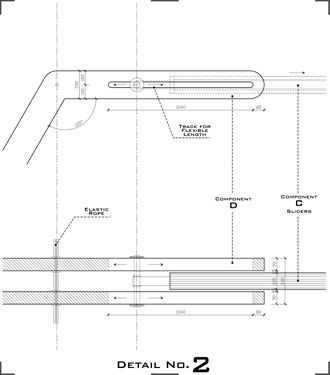
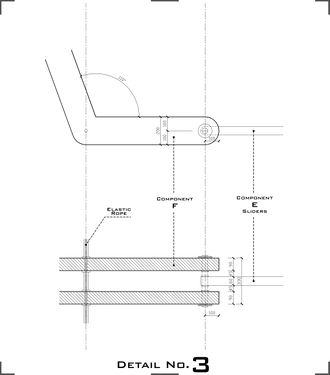
Folding/Stretching Mode: There are two components of each piece of The Beast is acting like a worm: stretching itself and folding to another shape. Part I is always fixed and part II is flexible.
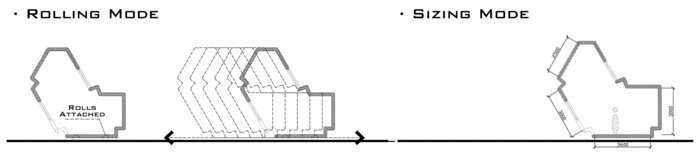
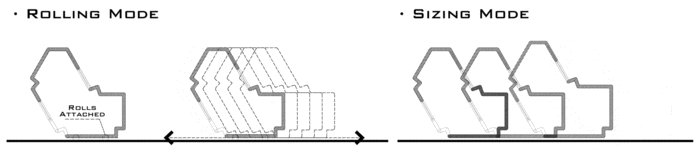
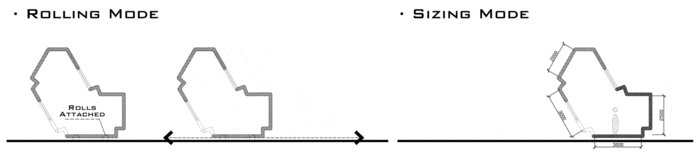
Rolling Mode: The Beast is sometimes performing like a snake, it moves by rolling it's wheels. The wheels are rolling in some designed tracks which guide the structure moving in a proper way.
Sizing Mode: The size of the sections through the body of the Beast is growing and shrinking, by which the structure provides many possibilities for different size of space.
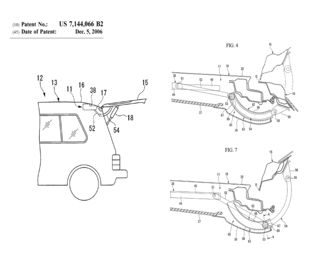
4. Tailgate system
Rotating systems
This detail of a back door of a car shows one of the options how the structure get the structure up and down.
This video is about a back door of a truck these back doors can go up and down and rotate relative to one point. The advantage of this system is that it is possible to put a lot of weight on it, the same we need for the structure.
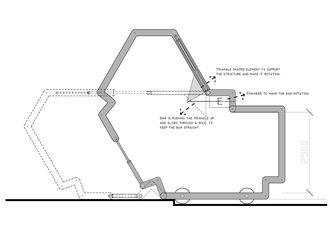
6. Process Models & Joints Experiments
In the 1st few models we were focusing on how to realize the flexibility of the structure.
Since the structure needs to be flexible, and at the same time stable and controllable, thus some of the joints should be adjustable and some fixed. There are several kinds of joints: fixed joint, rotating joint, stretching joint and linking joint.
After several experiments on models, we found that the most difficult part was to make the structure stand up and stable.
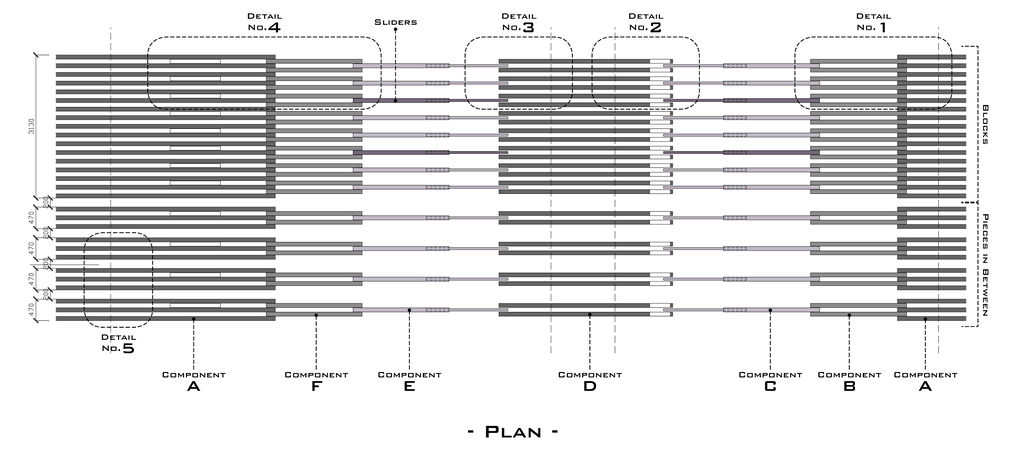
Thus we tried a few solutions, such as parallelogram with springs, pulleys with strong ropes, etc. Finally we decide to use a simple sliders controlled by a hydraulic. It's a machanical way to manipulate the large and heavy part of the structure, and for the small parts (two ends of each row) would be easy controlled by users.