project I:The Structure
| Line 143: | Line 143: | ||
'''3. Plan & Detailing''' | '''3. Plan & Detailing''' | ||
| − | |||
| − | |||
| − | |||
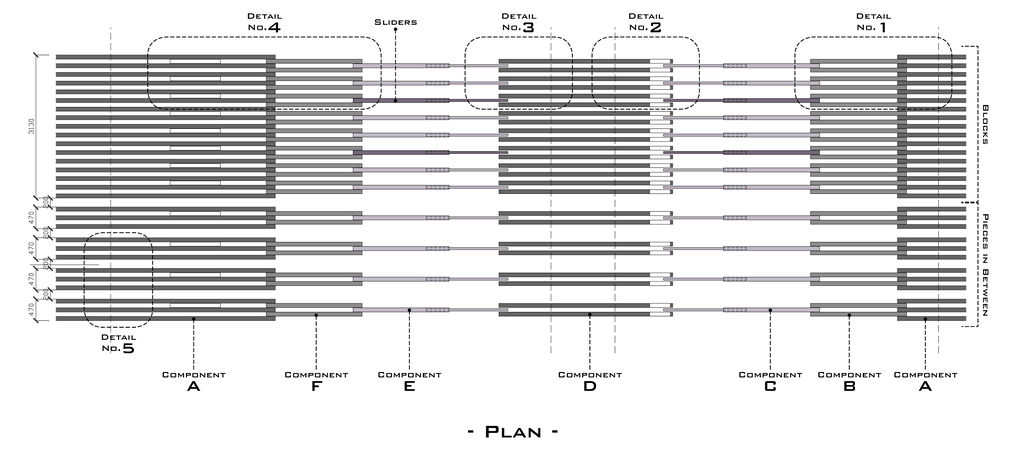
[[File:Plan00.jpg|1026px|left|]] | [[File:Plan00.jpg|1026px|left|]] | ||
| + | </div> | ||
| + | <div style="float: left; width: 1000px; text-align:justify"> | ||
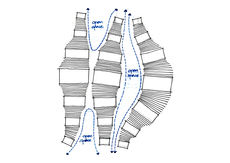
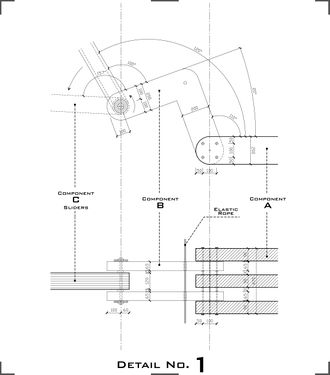
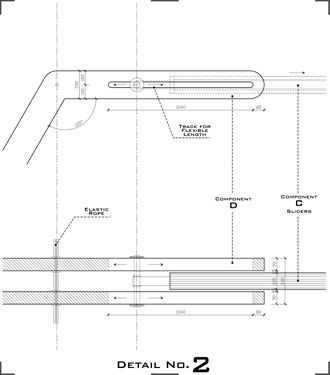
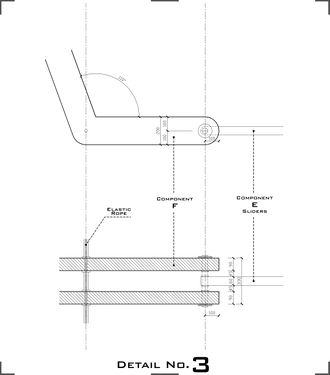
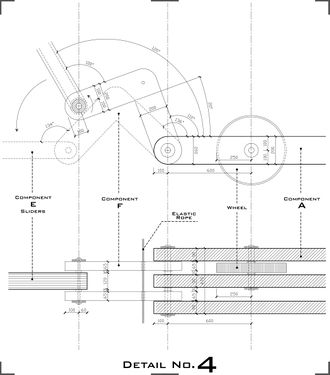
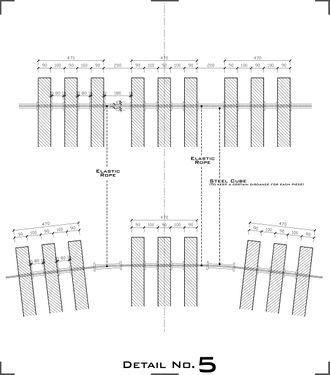
| + | The whole structure is constructed by a series of connected elements. Each piece of element offers a different size of section of the whole structure. | ||
| + | The pieces which comprise a block are stuck to each other in order to make a stable functional space. Yet the ones between blocks are connected by an elastic rope, in which way the whole structure can be stretching while the blocks are moving on unparallel tracks. And we add a fixed element on the elastic rope, to keep a certain distance between two pieces of the structure sections. | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | <div style="float: left; width: 330px; margin-right: | + | <div style="float: left; width: 330px; margin-right:15px; text-align:left"> |
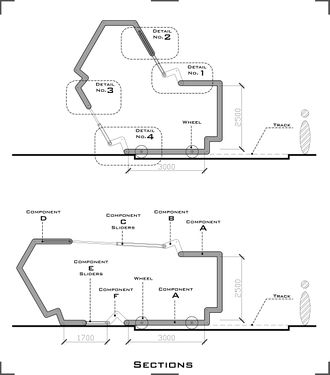
[[File:0900_sections.jpg|330px|left|]] | [[File:0900_sections.jpg|330px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: 330px; margin-right: | + | <div style="float: left; width: 330px; margin-right:15px; text-align:left"> |
[[File:0901_Detail.jpg|330px|left|]] | [[File:0901_Detail.jpg|330px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: 330px; margin-right: | + | <div style="float: left; width: 330px; margin-right:15px; text-align:left"> |
[[File:0902_Detail.jpg|330px|left|]] | [[File:0902_Detail.jpg|330px|left|]] | ||
</div> | </div> | ||
<div style="float: left; width: 1200px; text-align:justify"> | <div style="float: left; width: 1200px; text-align:justify"> | ||
| − | <div style="float: left; width: 330px; margin-right: | + | <div style="float: left; width: 330px; margin-right:15px; text-align:left"> |
[[File:0903_Detail.jpg|330px|left|]] | [[File:0903_Detail.jpg|330px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: 330px; margin-right: | + | <div style="float: left; width: 330px; margin-right:15px; text-align:left"> |
[[File:0904_Detail.jpg|330px|left|]] | [[File:0904_Detail.jpg|330px|left|]] | ||
</div> | </div> | ||
| − | <div style="float: left; width: 330px; margin-right: | + | <div style="float: left; width: 330px; margin-right:15px; text-align:left"> |
[[File:0905_Detail.jpg|330px|left|]] | [[File:0905_Detail.jpg|330px|left|]] | ||
Revision as of 00:29, 9 December 2011
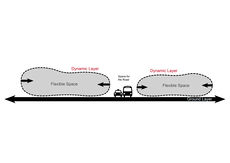
We applies two layers onto the site:
A Kinetic Structure & The Ground.
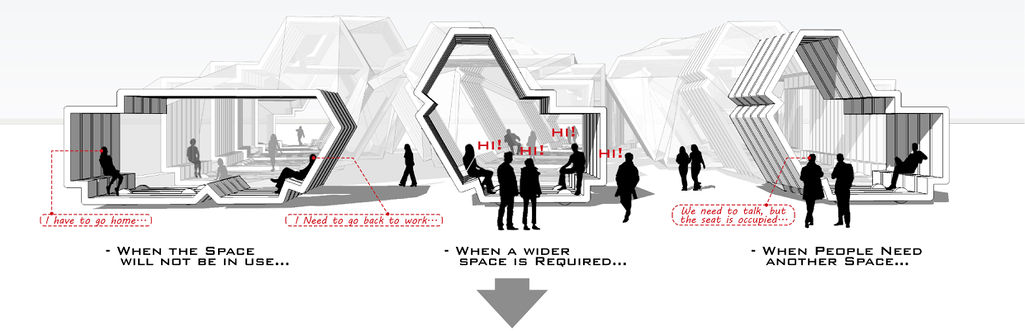
The traffic road is generated by a sufficient open space. The kinetic structure on both side of the road are therefore constructed out of two or more objects, and create the open space for traffic road by moving and stretching themselves.
About The Structure
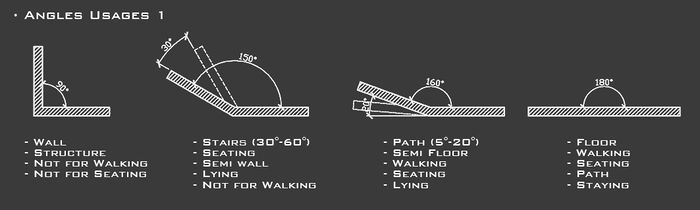
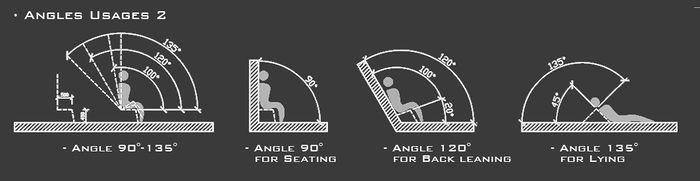
1. Angles & Shape Research
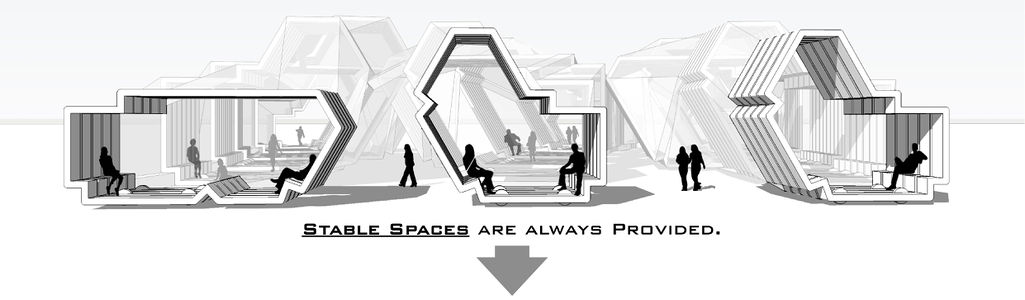
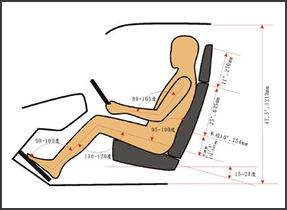
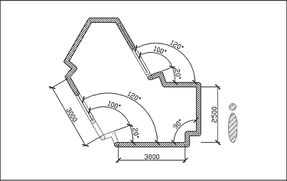
Different angles with different degrees used in architecture are for various of behaviors.
The space will differentiate through the changing of the degree, thus adapt to users behaviors.
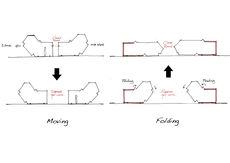
2. Four Modes
Rotating/Turning Mode: Some of the sections of the Beast are fixed. They could be rotated and make useful space at any postures it stands.
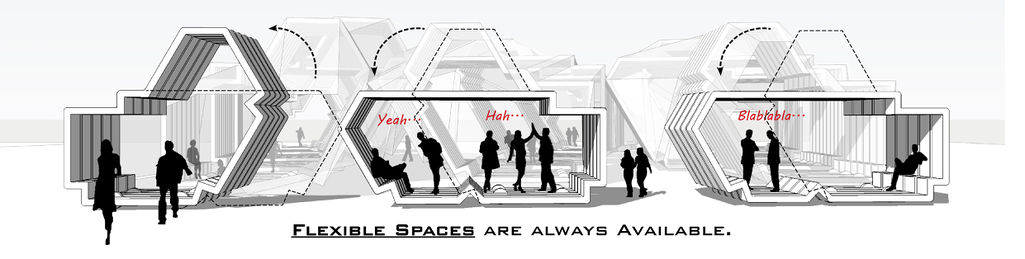
Folding/Stretching Mode: There are two components within each piece of the Beast, it is stretching and folding at the same time. Part I is always fixed and part II is flexible.
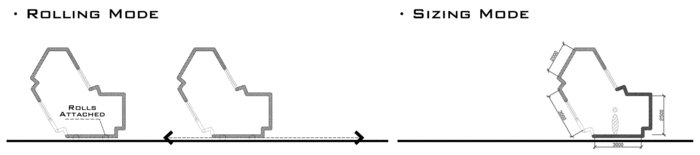
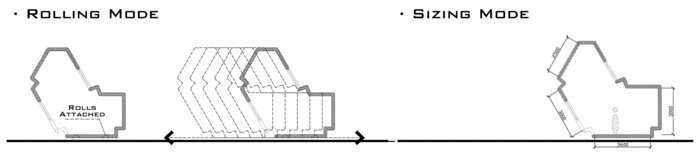
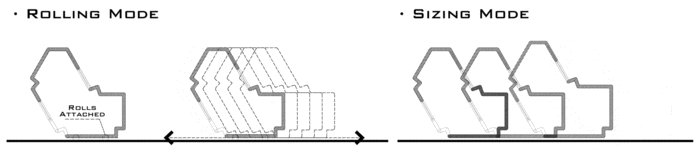
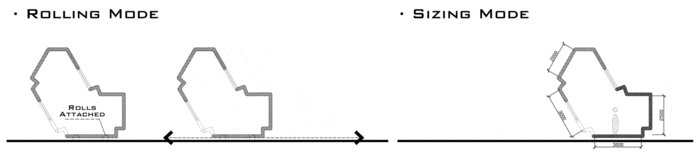
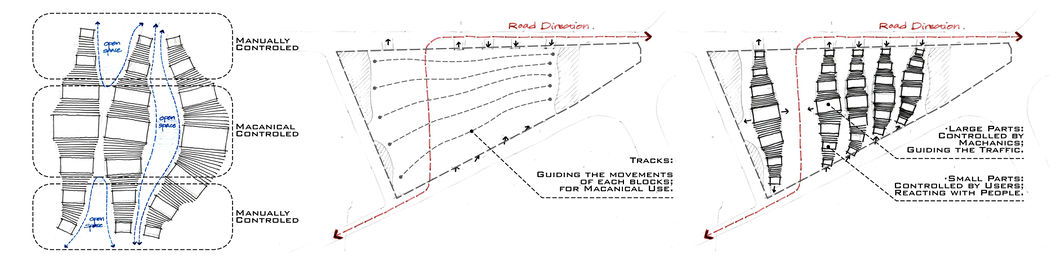
Rolling Mode: Each Beast moves by rolling it's wheels. The wheels are running in 6 tracks that guide the whole structure moving in a proper way.
Sizing Mode: The size of the sections through the body of the Beast is growing and shrinking, by which the structure provides many possibilities for different size of space.
The whole structure is constructed by a series of connected elements. Each piece of element offers a different size of section of the whole structure.
The pieces which comprise a block are stuck to each other in order to make a stable functional space. Yet the ones between blocks are connected by an elastic rope, in which way the whole structure can be stretching while the blocks are moving on unparallel tracks. And we add a fixed element on the elastic rope, to keep a certain distance between two pieces of the structure sections.
4. Tailgate System
Rotating systems
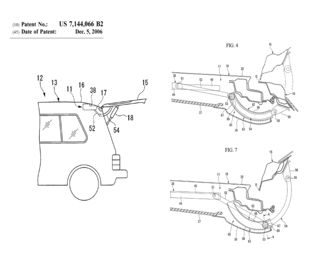
This detail of a back door of a car shows one of the options how the structure get the structure up and down.
This video is about a back door of a truck these back doors can go up and down and rotate relative to one point. The advantage of this system is that it is possible to put a lot of weight on it, the same we need for the structure.
Using the thoughts of the references we came to a system which can move the structure up and down.
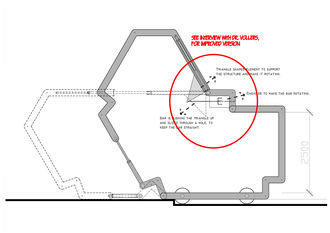
> Interview with Dr. Karel J. Vollers
6. Process Models & Joints Experiments
In the 1st few models we were focusing on how to realize the flexibility of the structure.
Since the structure needs to be flexible, and at the same time stable and controllable, thus some of the joints should be adjustable and some fixed. There are several kinds of joints: fixed joint, rotating joint, stretching joint and linking joint.
After several experiments on models, we found that the most difficult part was to make the structure stand up and stable.
Thus we tried a few solutions, such as parallelogram with springs, pulleys with strong ropes, etc. Finally we decide to use a simple sliders controlled by a hydraulic. It's a machanical way to manipulate the large and heavy part of the structure, and for the small parts (two ends of each row) would be easy controlled by users.