atom02:Home
(→Conclusion: Atom Expertise) |
(→01: ONLINE QUESTIONNAIRE) |
||
| (78 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
| − | = | + | <div style="float: left; width: 1200px; margin-right:10px "> |
| − | + | ||
| − | + | <div style="float: left; width: 1090px; margin-right:40px; text-align:left"> | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | <div style="float: left; width: | + | |
| + | = '''"HOW CAN A SITE SUSTAIN ACTIVITY 24/7 ?"''' = | ||
| + | <br> </div> | ||
| + | <div style="float: left; width: 350px; margin-right:40px; text-align:left"> | ||
| + | =<span style="color:orange">THE SITE</span>= | ||
| + | <br> | ||
'''Problems:''' | '''Problems:''' | ||
| + | <br> | ||
| + | * The site is devoid of human activity. | ||
| − | * | + | * There is no landscaping or landscaping attributes (e.g. lamps, benches). |
| − | * | + | * The lush green border around the site works like a fence during summer, it blocks the view inward and inhibits human presence. |
| − | * The | + | * The site is a vacuum in an area full of program. |
| − | |||
| + | <youtube width="340" height="250" left >QihC34KnA4Y</youtube> | ||
| + | </div> | ||
<br> | <br> | ||
| − | + | <div style="float: left; width: 700px; margin-right:40px; text-align:left"> | |
| − | + | ||
| − | + | =<span style="color:orange">CONCEPT STATEMENT</span>= | |
| + | <br> | ||
<div style="text-align:justify;"> | <div style="text-align:justify;"> | ||
| Line 32: | Line 35: | ||
| − | This is a collage from Jacobs' | + | This is a collage from Jacobs' [http://en.wikipedia.org/wiki/The_Death_and_Life_of_Great_American_Cities The Death and Life of Great American Cities] . The book promotes an almost volatile, effervescent city life of streets lined with mixed-uses that create activity at different times in the day which leads to a constant presence of users / inhabitants. All this makes for a diverse and vital city life where strangers step out of their individuality and participate in the public life. |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| + | The concept - proposal builds upon this. | ||
| + | A website works 24/7 and is continuously evolving (e.g. a wiki page where the user is free to add content and to make it public worldwide). By taking the concept of hyperspace and linking it with real space the site will permit a widespread and ever-changing spectrum of activities throughout the whole of the day. Thus it will be continuously changing and allow the interweaving of human interaction (a lecture hall, next to a performance space next to individual study-rooms, etc). This functionality will create a trace of human activity; a new user will have the option of seeing the previous activity and form. Just as time leaves a trace into a building’s physicality and identity, so will continuous activity leave a trace on the site. </div> | ||
| Line 46: | Line 47: | ||
[http://en.wikipedia.org/wiki/Jane_Jacobs Jane Jacobs] | [http://en.wikipedia.org/wiki/Jane_Jacobs Jane Jacobs] | ||
| − | [http://en.wikipedia.org/wiki/The_Death_and_Life_of_Great_American_Cities | + | [http://en.wikipedia.org/wiki/The_Death_and_Life_of_Great_American_Cities The Death and Life of Great American Cities] |
| + | </div> | ||
| + | |||
| + | |||
| + | <div style="float: left; width: 1090px; margin-right:40px; text-align:justify"> | ||
<br> | <br> | ||
| − | + | =<span style="color:orange">DESIGN CHALLENGE</span>= | |
| − | =<span style="color: | + | |
<br> | <br> | ||
To extend the notion of an online social community by providing a user-customizable space that will enhance that community (through joining and participating in activities public or private). Thus the concept of [[project_C:Home| '''Spacebook''']]: (where) everybody can see the activities on the site, the users can join activities that are or will be taking place, create their new activities and (physically) link them with other activities. A new activity hive is born. | To extend the notion of an online social community by providing a user-customizable space that will enhance that community (through joining and participating in activities public or private). Thus the concept of [[project_C:Home| '''Spacebook''']]: (where) everybody can see the activities on the site, the users can join activities that are or will be taking place, create their new activities and (physically) link them with other activities. A new activity hive is born. | ||
| + | </div> | ||
| − | === | + | <div style="float: left; width: 350px; margin-right:40px; text-align:justify"> |
| − | + | <br> | |
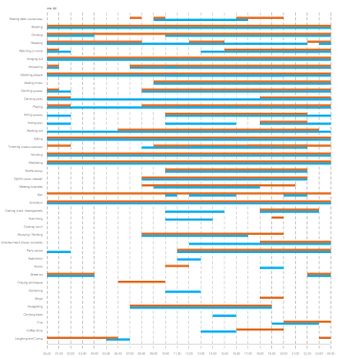
| + | ===01: ONLINE QUESTIONNAIRE=== | ||
| − | |||
| − | |||
| − | Having this information | + | [[File:Questionnaire_results_v7_no_gradient.jpg|340px|thumb|left|Questionnaire results]] |
| + | |||
| + | <div style="text-align:justify;"> | ||
| + | An online questionnaire has been created. Its goal is to establish if '''there is''' user-demand on the site, '''what''' the users want and '''when''' they want to do it. | ||
| + | |||
| + | Having this information helps create an estimate on the spread of activities throughout the day.</div> | ||
[http://www.savagetiger.org/hyperbody/ Online questionnaire] <br/> | [http://www.savagetiger.org/hyperbody/ Online questionnaire] <br/> | ||
[[atom02:Questionnaire results| Questionnaire results]] <br/> | [[atom02:Questionnaire results| Questionnaire results]] <br/> | ||
| − | < | + | </div> |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | = | + | <div style="float: left; width: 700px; margin-right:40px; text-align:justify"> |
| + | <br> | ||
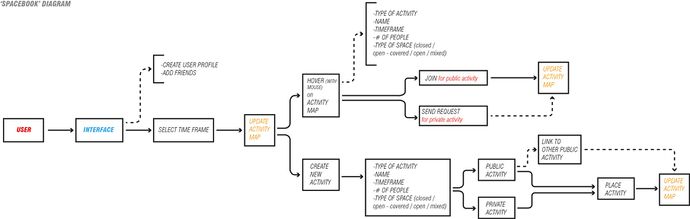
| − | + | ===02: INTERFACE FLOW CHART=== | |
| + | The are future plans of making Spacebook a part of [http://www.facebook.com Facebook] so to tap into the already gigantic user database. | ||
====='Interface Diagram' ===== | ====='Interface Diagram' ===== | ||
| − | [[File:Spacebook diagram2.jpg| | + | [[File:Spacebook diagram2.jpg|690px|thumb|left|Spacebook - Function - diagram]] |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<br> | <br> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div style="float: left; width: 700px; margin-right:40px; text-align:left"> | ||
====='User - Interface' ===== | ====='User - Interface' ===== | ||
| − | |||
| + | <gallery widths="130" heights="100" perrow="4"> | ||
| − | + | image:interface Dia copy.jpg|Spacebook - Interface, part of Facebook. | |
| + | image:Flow.gif|Spacebook - Interface, part of Facebook. | ||
| − | + | Image:userscenario-part01.jpg|Scenario of user demands. | |
| + | Image:userscenario-part02.jpg|Spatial result of scenario. | ||
</gallery> | </gallery> | ||
| + | </div> | ||
| − | + | See also: | |
| − | + | [http://en.wikipedia.org/wiki/E-Booking_%28UK_government_project%29 E-booking] | |
| − | + | [http://en.wikipedia.org/wiki/Computer_reservations_system Computer reservations system] | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<br> | <br> | ||
<br> | <br> | ||
| + | </div> | ||
| − | |||
| + | <div style="float: left; width: 1090px; margin-right:40px; text-align:left"> | ||
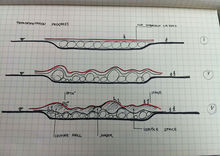
| + | ===03: PHYSICAL SITE SYSTEM:=== | ||
| − | + | ====='Bubble System' ===== | |
| − | + | <gallery widths="130" heights="100" perrow="6" > | |
| − | Image: | + | Image:b0.jpg| 1. A grid of points drive a network of inflatable "bubbles" linked together by a network of valves. |
| − | + | Image:b1.jpg| 2. The bubbles hold the roof & floor system. | |
| − | File: | + | File:b2.jpg| 3. One of the point-bubble inflates. The local bubbles deflate. |
| − | File: | + | File:b3.jpg| 4. Roof has desired height. Roof structural nodes lock into place. Bubbles equalize and support the elastic floor. |
| − | File:b5.jpg|Axonometric result. | + | File:b4.jpg|5. Possible section of created "site". Various open / closed spaces for activities. |
| − | </gallery> | + | |
| + | File:b5.jpg|6. Axonometric result. | ||
| + | </gallery><br> | ||
| − | <gallery widths="220" heights=" | + | ====='Interaction of activities' ===== |
| + | <gallery widths="220" heights="180" perrow="4" > | ||
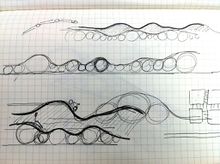
| − | File:sketch_activities.jpg| | + | File:sketch_activities.jpg| Site topography & interaction of activities. |
File:IMG_0257.jpg|Iteration 2. | File:IMG_0257.jpg|Iteration 2. | ||
| − | File:user_scenario_structure.JPG| | + | File:user_scenario_structure.JPG|The floor becomes the furniture. |
| − | File:Capsule01.jpg| | + | File:Capsule01.jpg|Interior space result. |
</gallery> | </gallery> | ||
| − | See also the progression on creating the | + | See also the progression on creating the site mechanism: |
[http://www.youtube.com/watch?v=nYIPoH4599k Guayamas Dome 2010] | [http://www.youtube.com/watch?v=nYIPoH4599k Guayamas Dome 2010] | ||
| Line 185: | Line 164: | ||
[http://www.youtube.com/watch?v=sW4gyRrEhng&feature=related Shape-memory Flower] | [http://www.youtube.com/watch?v=sW4gyRrEhng&feature=related Shape-memory Flower] | ||
| + | |||
| + | [http://meweb.larc.nasa.gov/meweb/vgt.html Variable Geometry Truss] | ||
<br> | <br> | ||
<br> | <br> | ||
| − | === | + | ===04: ATOM SPECIALIZATION:=== |
1. User Interfaces | 1. User Interfaces | ||
| − | 2. | + | 2. Flexible / Kinetic Structures |
| − | 3. | + | 3. Geometric Algorithm |
<br> | <br> | ||
<br> | <br> | ||
| + | </div> | ||
| − | + | <div style="float: left; width: 1090px; margin-right:40px; text-align:left"> | |
| + | =<span style="color:orange">STAKEHOLDERS</span>= | ||
| + | </div> | ||
| + | |||
| + | <div style="float: left; width: 350px; margin-right:40px; text-align:justify"> | ||
=== USERS === | === USERS === | ||
The users are anyone who has an internet connection and can physically access the site. | The users are anyone who has an internet connection and can physically access the site. | ||
| − | |||
=== EXPERTS === | === EXPERTS === | ||
| Line 212: | Line 197: | ||
Structures: [[atom02:structures_michela_turrin| Michela Turrin]] & Andrew Borgart | Structures: [[atom02:structures_michela_turrin| Michela Turrin]] & Andrew Borgart | ||
| − | Algorithms: Andrei Stoiculescu | + | Algorithms: [[atom02:computer_science_a_stoiculescu | Andrei Stoiculescu]] & [[atom02:computer_science_S_Hagemann| Sven Hagemann]] |
| − | + | ||
| − | + | ||
| − | === | + | === SUSTAINABILITY === |
| − | |||
| − | We | + | We suspect the traffic around the site to be an untapped source for [http://en.wikipedia.org/wiki/Kinetic_energy energy]. |
| − | + | ||
| − | + | See also: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [http://en.wikipedia.org/wiki/Mechanical_energy Mechanical energy] | |
| + | [http://www.energyharvestingjournal.com/articles/harvesting-the-energy-of-traffic-flow-00002454.asp?sessionid=1 Energy of traffic flow] | ||
| + | </div> | ||
| − | + | <div style="float: left; width: 700px; margin-right:40px; text-align:justify"> | |
| − | + | === FINANCIAL PLAN === | |
| − | [http://en. | + | [[File:Spacebook_financial.jpg|280px|thumb|left|Spacebook Financial Plan]] |
| + | |||
| + | Contacts have been made with [http://tudelft.nl/en/about-tu-delft/executive-board/kcamluyben/rector-magnificus-karel-cham-luyben Karel Luyben], | ||
| + | [http://tudelft.nl/en/about-tu-delft/executive-board/djvandenberg/drs-dj-van-den-berg Dick van den Berg] and [https://intranet.tudelft.nl/live/pagina.jsp?id=d0859537-6cd3-4162-bec4-f8fcdec72913&lang=en Anja Stokkers] to discuss the proposal and form a partnership with TU Delft. | ||
| + | |||
| + | Upon the discussion with Karel Luyben [http://www.tudelft.nl/live/pagina.jsp?id=ae335e22-2591-4147-9a34-6cbcaa7c151e&lang=en Wytze Patijin] has been contacted. | ||
| − | |||
| + | </div> | ||
<br> | <br> | ||
<br> | <br> | ||
| + | </div> | ||
Latest revision as of 11:22, 17 October 2011
Contents |
"HOW CAN A SITE SUSTAIN ACTIVITY 24/7 ?"
THE SITE
Problems:
- The site is devoid of human activity.
- There is no landscaping or landscaping attributes (e.g. lamps, benches).
- The lush green border around the site works like a fence during summer, it blocks the view inward and inhibits human presence.
- The site is a vacuum in an area full of program.
CONCEPT STATEMENT
"...On successful city streets, people must appear at different times...or else parks will be used only sporadically...and this simplification of use - meaning fewer users, with fewer different purposes and destinations at hand - feeds upon itself...a kind of unbuilding, or running-down process is set in motion...the infusion would obviously have to result in the presence of maximum numbers of persons at the times when the district needs them most for time balance..."
This is a collage from Jacobs' The Death and Life of Great American Cities . The book promotes an almost volatile, effervescent city life of streets lined with mixed-uses that create activity at different times in the day which leads to a constant presence of users / inhabitants. All this makes for a diverse and vital city life where strangers step out of their individuality and participate in the public life.
The concept - proposal builds upon this.
See also:
DESIGN CHALLENGE
To extend the notion of an online social community by providing a user-customizable space that will enhance that community (through joining and participating in activities public or private). Thus the concept of Spacebook: (where) everybody can see the activities on the site, the users can join activities that are or will be taking place, create their new activities and (physically) link them with other activities. A new activity hive is born.
01: ONLINE QUESTIONNAIRE
An online questionnaire has been created. Its goal is to establish if there is user-demand on the site, what the users want and when they want to do it.
Having this information helps create an estimate on the spread of activities throughout the day.
02: INTERFACE FLOW CHART
The are future plans of making Spacebook a part of Facebook so to tap into the already gigantic user database.
'Interface Diagram'
'User - Interface'
See also:
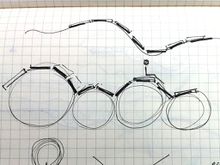
03: PHYSICAL SITE SYSTEM:
'Bubble System'
'Interaction of activities'
See also the progression on creating the site mechanism:
04: ATOM SPECIALIZATION:
1. User Interfaces
2. Flexible / Kinetic Structures
3. Geometric Algorithm
STAKEHOLDERS
USERS
The users are anyone who has an internet connection and can physically access the site.
EXPERTS
Interfaces: Walter Aprile & Aadjan van der Helm
Structures: Michela Turrin & Andrew Borgart
Algorithms: Andrei Stoiculescu & Sven Hagemann
SUSTAINABILITY
We suspect the traffic around the site to be an untapped source for energy.
See also:
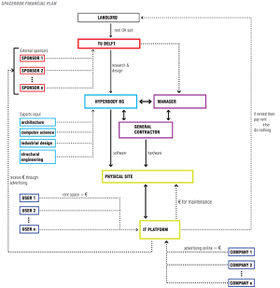
FINANCIAL PLAN
Contacts have been made with Karel Luyben, Dick van den Berg and Anja Stokkers to discuss the proposal and form a partnership with TU Delft.
Upon the discussion with Karel Luyben Wytze Patijin has been contacted.