project C:Home
| Line 1: | Line 1: | ||
<div style="float: left; width: 1200px; margin-right:40px; text-align:left"> | <div style="float: left; width: 1200px; margin-right:40px; text-align:left"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| + | ='''''"SPACEBOOK'''''"= | ||
| + | [[File:screenshot01-2.jpg|1150px]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | '''Spacebook''': (where) everybody can see the activities on the site, the users can join activities that are or will be taking place, create their new activities and (physically) link them with other activities.<br/> | ||
| + | A new activity hive is born. | ||
| + | <br/> | ||
| + | <br/> | ||
| − | |||
=<span style="color:orange">USER INTERFACE</span>= | =<span style="color:orange">USER INTERFACE</span>= | ||
| Line 62: | Line 52: | ||
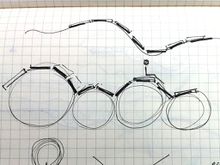
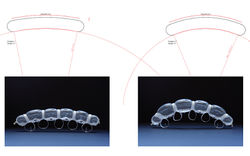
| − | 1.) The user becomes the architect for his own individual space. The interface within the website or the cellphone app includes reduced transformation-functions for the structure, which is divided in stripes so that the user can easily understand the transformation-process. | + | 1.) The user becomes the architect for his own individual space. The interface within the website or the cellphone app includes reduced transformation-functions for the structure, which is divided in stripes so that the user can easily understand the transformation-process. |
Revision as of 15:11, 14 November 2011
Contents |
"SPACEBOOK"
Spacebook: (where) everybody can see the activities on the site, the users can join activities that are or will be taking place, create their new activities and (physically) link them with other activities.
A new activity hive is born.
USER INTERFACE
Concept
See also:
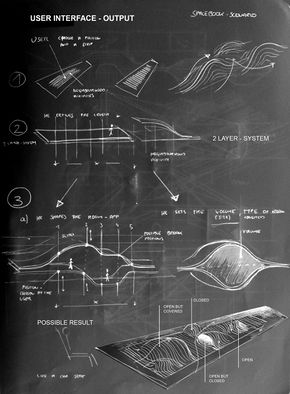
Output
Two options for the interface are possible:
1.) The user becomes the architect for his own individual space. The interface within the website or the cellphone app includes reduced transformation-functions for the structure, which is divided in stripes so that the user can easily understand the transformation-process.
2.) The user sets the position, the volume (amount of people) and the room type (open, covered, open but covered) so that, the system can create a generic space for different activities.
GEOMETRICAL ALGORITHM
KINETIC STRUCTURE
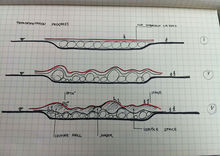
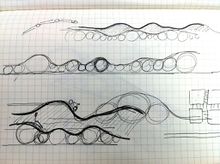
Structure Concept
See also the progression on creating the site mechanism or:
Inflatables
By changing the air pressure inside the inflatable units different curvatures of the structure can be obtained.
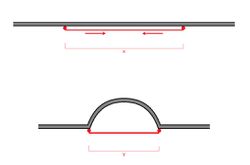
Pulley System
By changing the distance between fixed points on a surface a curvature can be made. When the location of the fixed points can be controlled, there is control over the types of curvature.
EXPERTS
Interfaces: Walter Aprile & Aadjan van der Helm
Structures: Michela Turrin & Gerrie Hobbelman
Algorithms: Andrei Stoiculescu & S. Hagemann
Validators
TU Delft: drs. Ronald Kuil, sr. beleidsmedewerker vastgoedmanagement.