atom11:Test
| Line 1: | Line 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=Header 1= | =Header 1= | ||
<div style="position: absolute; top: 210px; left: 20px; width: 520px; height: 300px;" > | <div style="position: absolute; top: 210px; left: 20px; width: 520px; height: 300px;" > | ||
Revision as of 18:21, 7 October 2011
Contents |
Header 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nec quam felis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin porta libero ac mi vestibulum fermentum. Aliquam at erat dui, scelerisque vehicula ligula. Suspendisse urna lorem, elementum id feugiat sit amet, pretium a neque. Maecenas dolor felis, congue at convallis sit amet, posuere vehicula turpis. Sed tincidunt ultricies elit, mattis lobortis magna dapibus a. Vestibulum fringilla lobortis erat eget consequat. Proin sit amet nulla nisi. Nullam magna sem, euismod nec egestas at, pulvinar venenatis nulla. Quisque ultrices metus nec arcu ullamcorper convallis. Quisque tempus fermentum nisl, eget eleifend quam ultrices vitae. Ut venenatis, elit eget mollis commodo, ipsum augue tincidunt magna, id vehicula mi nunc a enim. Nam eget dolor erat. In semper, ipsum sollicitudin pellentesque tempus, nunc arcu auctor orci, sed convallis dui lectus a tellus. Suspendisse neque enim, commodo quis dictum at, dignissim eget massa.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur nec quam felis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin porta libero ac mi vestibulum fermentum. Aliquam at erat dui, scelerisque vehicula ligula. Suspendisse urna lorem, elementum id feugiat sit amet, pretium a neque. Maecenas dolor felis, congue at convallis sit amet, posuere vehicula turpis. Sed tincidunt ultricies elit, mattis lobortis magna dapibus a. Vestibulum fringilla lobortis erat eget consequat. Proin sit amet nulla nisi. Nullam magna sem, euismod nec egestas at, pulvinar venenatis nulla. Quisque ultrices metus nec arcu ullamcorper convallis. Quisque tempus fermentum nisl, eget eleifend quam ultrices vitae. Ut venenatis, elit eget mollis commodo, ipsum augue tincidunt magna, id vehicula mi nunc a enim. Nam eget dolor erat. In semper, ipsum sollicitudin pellentesque tempus, nunc arcu auctor orci, sed convallis dui lectus a tellus. Suspendisse neque enim, commodo quis dictum at, dignissim eget massa.
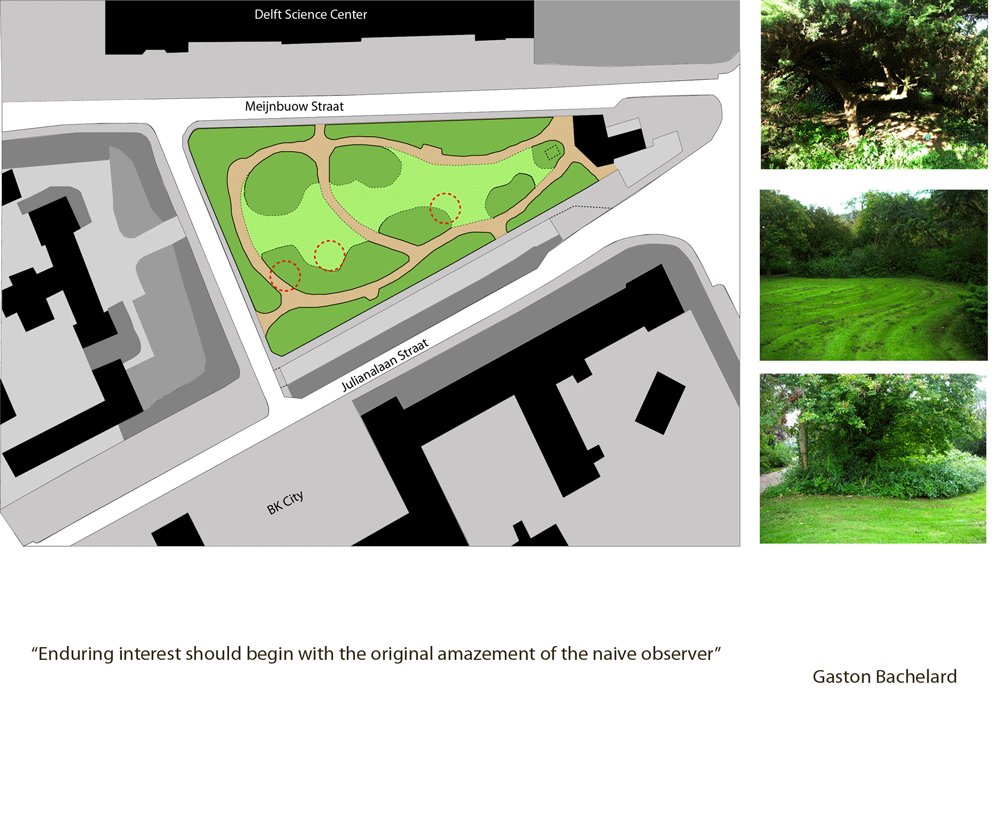
A simple survey indicated that the park is used by very few people. This survey also indicated that most students prefer a park with nature and open green space. Students need a nearby space of refuge to escape to when overwhelmed.
The survey conducted revealed some very interesting yet unsurprising results:
- "Nature" and "open green space" were the two most popular qualities of an "ideal" park.
- "Art" and "calm" were the next desires.
- Students, as a whole, said they visit parks for "leisure and relaxation."
Our interpretation of these results is:
- The site is already natural, yet it also has adequate open green space. Therefore, the site, as it stands, is enough to satisfy a large number of students. Furthermore, the likelihood of this park being visited as opposed to the [much larger and more "natural"] Delftse Hout is small. This leads to our Intervention Proposal, which will answer results number two and three.
If the park already meets the desires of students, how do we encourage them to use it? Currently, few people at all use the site. We are operating under the logical assumption that, in the future, more students will use the park. The question then becomes: "how do we maintain the intimacy of the site while accommodating an increased user load?."
The simple answer to that question is: "we don't."

|
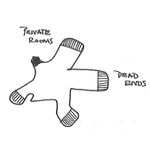
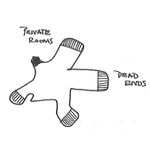
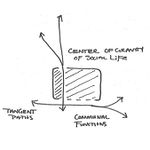
Private Space
blah blahb labhalbhalbhlahb blah blabh boohoo dddddddddddddddddddddd |
Empty Space
The phenomenological counterpart to private space is unused space aaaaaaaaaa aaaaaaa |

|

|
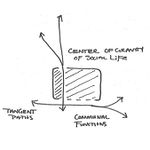
Private Space
blah blahb labhalbhalbhlahb blah blabh boohoo dddddddddddddddddddddd |
Empty Space
The phenomenological counterpart to private space is unused space aaaaaaaaaa aaaaaaa |

|

|
Private Space
blah blahb labhalbhalbhlahb blah blabh boohoo dddddddddddddddddddddd |
Empty Space
The phenomenological counterpart to private space is unused space aaaaaaaaaa aaaaaaa |

|
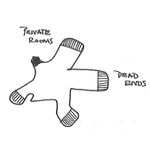
Concept Idea
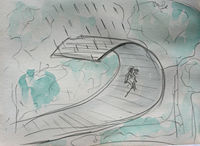
An apparition takes you and leads into the park and let you see the whole beauty of its hiddenness. This apparition permits you discover the site, at the same time withholding you from it, preventing you from entering the grounds. Later on it lets you feel alone, giving you the information you need at the right moment, allowing you to be alone, or with other people, in the park, and with the park.
This apparition could be a surface that leads you through the bushes, it could be a tube lets you be completely alone [or intimately hidden], sometimes it is a shelter, protecting you from the rain. Sometimes it has small windows, letting you look at an old tree, one you have never seen before ,or maybe its just grass, or a strawberry bush.
Status Quo
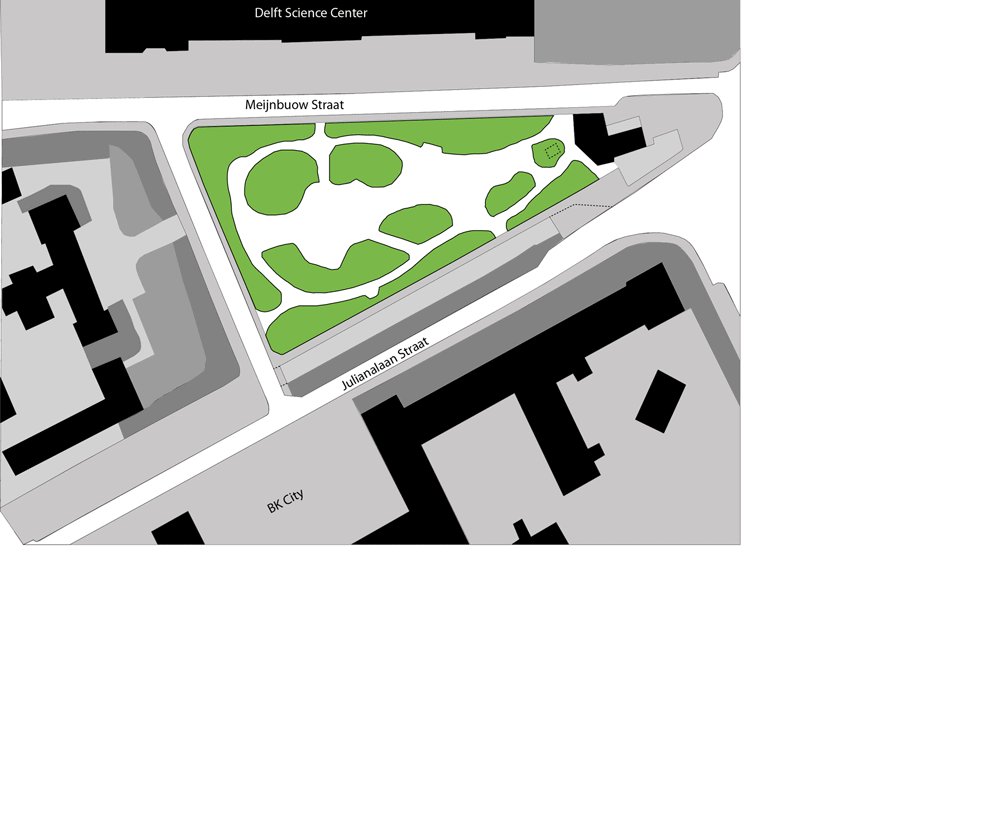
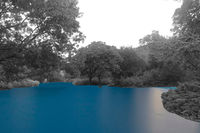
The De Vries van Heystplantsoen site, as it exists now, contains four basic types of space: paths, lawns, bushes and entrances. Existing since 1915, it is clear that the site was designed in a manner as to let the nature take over. Indeed, nature has taken over a bit. The effect of this design is a powerful one. Visitors get a sense of wilderness when walking the paths; on a sunny day butterflies abound, and sweet odours fill the air. Such a space is an asset to the surrounding community. The bushes act as a buffer, blocking out sounds of the passing cars, busses and scooters. They also serve as a barrier, blocking out all sorts of possible activities, potentially intimate in nature. At the moment, the site succeeds in being a private, closed and sometimes hidden locale. Such an environment encapsulates a certain intimacy, delicate in nature, that depends on a maximum of only a very few users in the site at any moment.Exploration
One of our connections during this exploration was in the form of an old man, sitting on a bench and relaxing. He claimed to have been using the site for a long time; he couldn't remember when he first came to the site. He is happy with the site the way it is currently, and cannot imagine anything which will make the site better. What he does not know is that in the next year, students will take over the park, and like it or not, change is on the way.
Reaction
In a historic sense, the evolution of our site is closely tied with the creation of the TU Delft Botanical Gardens. Separated only by one year in their founding, these two locations are linked in their functions and in their futures. The municipality of Delft has plans to improve accessibility to the site while maintaining the characteristics that the site has come to represent. The park functions as an alternative option for visitors unwilling to pay to enter the TU Delft Botanical Gardens. In this way, the two sites are linked, while the park serves as a bridge, connecting the surrounding environs to the Botanical Gardens. While close in function, the method of discovery and organization of both sites are actually quite different. No placards or plant names adorn the paths of the de Vries van Heystplantsoen site, unlike the neighboring gardens. This ambiguity allows the flora to be experienced in a more experiential manner, as opposed to an educational manner. The 'mystery' that accompanies a personal discovery of a place is much more intriguing for our conceptual aims.
Please find below some explorations of how we have attempted to describe the mystery of the site.
The watercolors that follow describe potential uses of space, each united with a device of some sort,
here represented by an undulating plane that performs various functions based on the needs of users.
Impressions
The park seems to be a quiet and nicely abandoned place. This gives it a special atmosphere when you get into it; it belongs to you at this moment yet at the same time, one intuitively feels that you cannot see everything in the first moment. This abandonment makes the park hidden, which might make the guests curious. The park has so much inaccessible space, which would be nice to discover. And in this way to discover things in the nature relates to the botanic garden just next to the park. However here the way of discovering goes not into this academic way of a botanic garden, then much more into exploring the park. This may happen in different levels, or layers.
Questions
What is a public park and does one discover it?
What is a Botanical Garden and what purpose does it serve?
What is privacy in a public space? Should it be also hidden?
Is a hidden place a good one? Which qualities does it have? How to deal with hidden places? Shall we keep them?
How to keep a hidden place?
How to observe the place? how to observe the people, who is there?
How to raise awareness of the park?
Can this be done without endangering the abandoned character of the park?
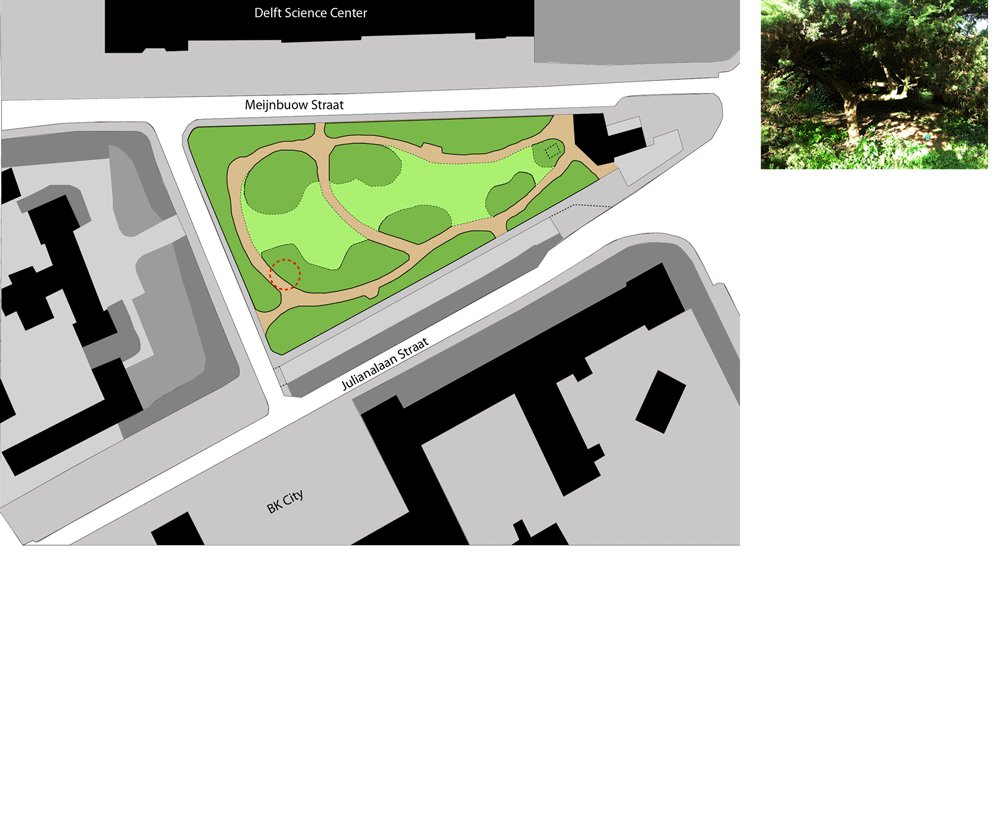
Here you will find some thought experiments about what would happen if...
- ===Intervention Proposal===
- In rethinking the entry conditions, we will have an opportunity to integrate the noise barrier with the new entrances.
</div>